La pasada entrega Diego Herrera, Instructor de KeepCoding y experto en AngularJS, mostraba cómo podemos adaptar una web app a diferentes idiomas y regiones.
No todo queda ahí. En esta ocasión nos enseña una alternativa refinada para llegar al resultado deseado. ¿Vemos cómo lo hace?
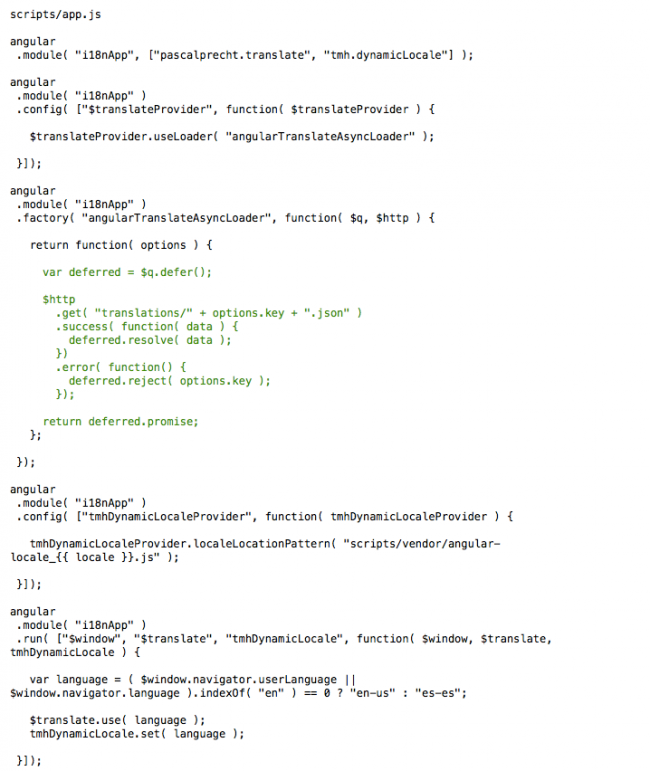
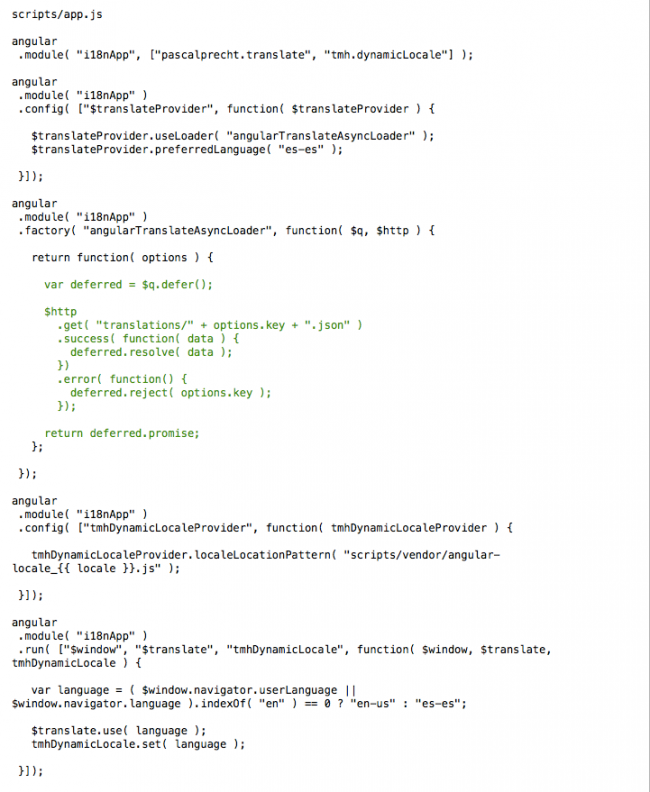
 Adaptamos la configuración del módulo angular-translate para que cargue las traducciones bajo demanda y de manera asíncrona:
Adaptamos la configuración del módulo angular-translate para que cargue las traducciones bajo demanda y de manera asíncrona:

 El resultado es visualmente idéntico, salvo que ahora se está cargando un solo juego de traducciones, el del idioma que proceda, y que el código es más limpio y coherente.
Esta nueva aproximación que acabamos de implementar es perfecta para ejemplos sencillos, pero mi experiencia personal, basada en aplicaciones más grandes y complejas, es que tiene un pequeño inconveniente, que si bien no es bloqueante, sí que es molesto.
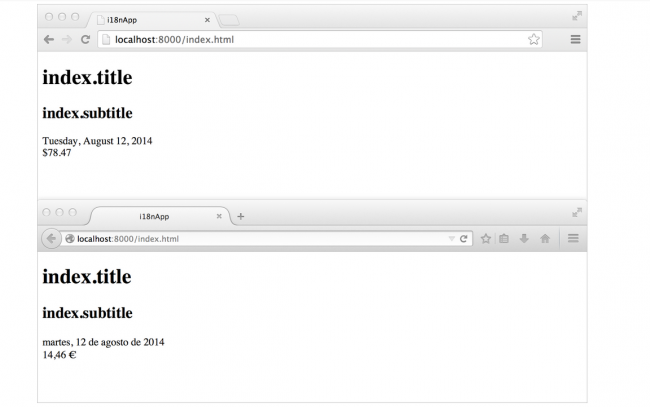
Aunque el custom loader de angular-translate se establece durante la fase de config, el documento de traducciones a cargar no se decide hasta la fase de run de AngularJS, pudiendo producir race conditions por las cuales el navegador termina de cargar éste después que la aplicación, dándose el siguiente efecto:
El resultado es visualmente idéntico, salvo que ahora se está cargando un solo juego de traducciones, el del idioma que proceda, y que el código es más limpio y coherente.
Esta nueva aproximación que acabamos de implementar es perfecta para ejemplos sencillos, pero mi experiencia personal, basada en aplicaciones más grandes y complejas, es que tiene un pequeño inconveniente, que si bien no es bloqueante, sí que es molesto.
Aunque el custom loader de angular-translate se establece durante la fase de config, el documento de traducciones a cargar no se decide hasta la fase de run de AngularJS, pudiendo producir race conditions por las cuales el navegador termina de cargar éste después que la aplicación, dándose el siguiente efecto:
 Al no existir aún traducciones para esas etiquetas angular-translate no puede resolverlas. Esto sólo durará un instante, pero lo justo para que sea intrusivo. Podemos menguar este efecto estableciendo un idioma por defecto en la fase de config con el objetivo de adelantar en el ciclo de carga la disponibilidad de las traducciones. Para ello, basta con añadir una línea más en nuestro código:
Al no existir aún traducciones para esas etiquetas angular-translate no puede resolverlas. Esto sólo durará un instante, pero lo justo para que sea intrusivo. Podemos menguar este efecto estableciendo un idioma por defecto en la fase de config con el objetivo de adelantar en el ciclo de carga la disponibilidad de las traducciones. Para ello, basta con añadir una línea más en nuestro código:
 Este ejemplo que hemos visto es un caso práctico más bien sencillo, pero un caso real puede requerir otra solución algo más compleja. Por suerte, el módulo angular-translate es muy completo y ofrece distintas opciones para proveer la funcionalidad para la que fue concebido. Mi recomendación es que os paséis por su documentación y veáis las posibilidades que ofrece: fijo que cubre las necesidades de vuestras aplicaciones.
Este ejemplo que hemos visto es un caso práctico más bien sencillo, pero un caso real puede requerir otra solución algo más compleja. Por suerte, el módulo angular-translate es muy completo y ofrece distintas opciones para proveer la funcionalidad para la que fue concebido. Mi recomendación es que os paséis por su documentación y veáis las posibilidades que ofrece: fijo que cubre las necesidades de vuestras aplicaciones.
¿Qué encontrarás en este post?
ToggleAngular Translate: Mejorando lo presente
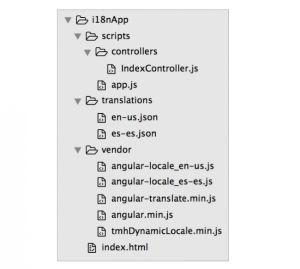
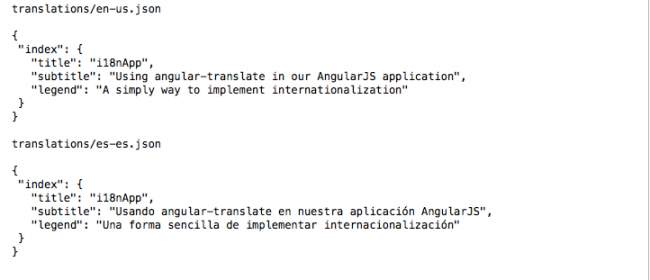
Si echamos un ojo a la configuración de los módulos usados, vemos que mientras angular-dynamic-locale carga un documento de cultura bajo demanda y según configuración,angular-translate necesita que le indiques las traducciones de todos los idiomas de manera manual. ¿No hay una forma más elegante de trabajar con angular-translate? Sí, sí que la hay, usando un custom loader que implemente el comportamiento deseado. Vamos a crear un documento JSON por cada idioma contemplado, y lo nombramos con el código ISO 639-1 correspondiente: Adaptamos la configuración del módulo angular-translate para que cargue las traducciones bajo demanda y de manera asíncrona:
Adaptamos la configuración del módulo angular-translate para que cargue las traducciones bajo demanda y de manera asíncrona:

 El resultado es visualmente idéntico, salvo que ahora se está cargando un solo juego de traducciones, el del idioma que proceda, y que el código es más limpio y coherente.
Esta nueva aproximación que acabamos de implementar es perfecta para ejemplos sencillos, pero mi experiencia personal, basada en aplicaciones más grandes y complejas, es que tiene un pequeño inconveniente, que si bien no es bloqueante, sí que es molesto.
Aunque el custom loader de angular-translate se establece durante la fase de config, el documento de traducciones a cargar no se decide hasta la fase de run de AngularJS, pudiendo producir race conditions por las cuales el navegador termina de cargar éste después que la aplicación, dándose el siguiente efecto:
El resultado es visualmente idéntico, salvo que ahora se está cargando un solo juego de traducciones, el del idioma que proceda, y que el código es más limpio y coherente.
Esta nueva aproximación que acabamos de implementar es perfecta para ejemplos sencillos, pero mi experiencia personal, basada en aplicaciones más grandes y complejas, es que tiene un pequeño inconveniente, que si bien no es bloqueante, sí que es molesto.
Aunque el custom loader de angular-translate se establece durante la fase de config, el documento de traducciones a cargar no se decide hasta la fase de run de AngularJS, pudiendo producir race conditions por las cuales el navegador termina de cargar éste después que la aplicación, dándose el siguiente efecto:
 Al no existir aún traducciones para esas etiquetas angular-translate no puede resolverlas. Esto sólo durará un instante, pero lo justo para que sea intrusivo. Podemos menguar este efecto estableciendo un idioma por defecto en la fase de config con el objetivo de adelantar en el ciclo de carga la disponibilidad de las traducciones. Para ello, basta con añadir una línea más en nuestro código:
Al no existir aún traducciones para esas etiquetas angular-translate no puede resolverlas. Esto sólo durará un instante, pero lo justo para que sea intrusivo. Podemos menguar este efecto estableciendo un idioma por defecto en la fase de config con el objetivo de adelantar en el ciclo de carga la disponibilidad de las traducciones. Para ello, basta con añadir una línea más en nuestro código:
 Este ejemplo que hemos visto es un caso práctico más bien sencillo, pero un caso real puede requerir otra solución algo más compleja. Por suerte, el módulo angular-translate es muy completo y ofrece distintas opciones para proveer la funcionalidad para la que fue concebido. Mi recomendación es que os paséis por su documentación y veáis las posibilidades que ofrece: fijo que cubre las necesidades de vuestras aplicaciones.
Este ejemplo que hemos visto es un caso práctico más bien sencillo, pero un caso real puede requerir otra solución algo más compleja. Por suerte, el módulo angular-translate es muy completo y ofrece distintas opciones para proveer la funcionalidad para la que fue concebido. Mi recomendación es que os paséis por su documentación y veáis las posibilidades que ofrece: fijo que cubre las necesidades de vuestras aplicaciones.










