¿Qué encontrarás en este post?
ToggleUITextView similar a un UITextField
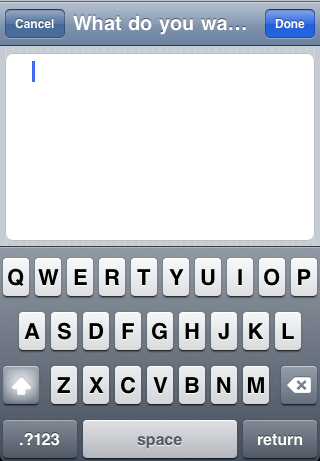
No hay ninguna propiedad que “mágicamente” añada un borde y menos aun redondeado a UITextView. Sin embrago, es relativamente fácil hacerlo por código, echando mano a Quartz. En tu viewWillAppear, añade el siguiente código:#import <QuartzCore/QuartzCore.h>
…
-(void) viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self.textView.layer setBackgroundColor: [[UIColor whiteColor] CGColor]];
[self.textView.layer setBorderColor:[[[UIColor grayColor] colorWithAlphaComponent:0.5] CGColor]];
[self.textView.layer setBorderWidth: 1.0];
[self.textView.layer setCornerRadius:8.0f];
[self.textView.layer setMasksToBounds:YES];
}