¿Qué encontrarás en este post?
ToggleDiseñar un gran UI: tipos de aplicaciones
De acuerdo con el presentador, Mark Kawano, lo primero para diseñar una gran UI es definir el tipo de aplicación que estás creando y situarla en algún punto entre los siguientes extremos:App de entretenimiento
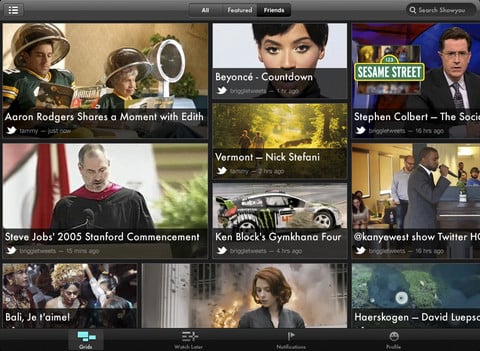
Tiene que ser divertida visualmente atractiva. Un ejemplo sería Showyou, una aplicación que funciona como una vista infinita hacia todos los lados y que muestra videos sacados de redes sociales.

Utilidades
Al otro extremo del espectro, tendríamos las aplicaciones de tipo utilidad. En este caso la prioridad absoluta es precisamente su utilidad. No necesita una interfaz demasiado visual. Ha de ser eficiente y no puede ser inmersiva. Otra cualidad fundamental es su fiabilidad. Como ejemplo citan a Mail.app. No sé si en serio o en plan de coña. 😛 Este tipo de evaluación puede aplicarse no solo a la aplicación por completo, sino que que puedes tener vistas más inmersivas y otras más utilitarias en una misma aplicación. Un ejemplo podría ser la app de música: la lista de canciones es más utilitaria mientras que la que muestra la canción actual y la representa gráficamente es más inmersiva.Aplicaciones según cantidad de contenido
Aplicaciones con mucho contenido
En estos casos, lo principal es el contenido y la interfaz debe de interferir lo mínimo posible. Un ejemplo sería Our Choice de Al Gore. Se trata de un libro interactivo que apenas tiene interfaz de usuario: el contenido se manipula directamente mediante “gestures”. En este caso, las recomendaciones son:
En este caso, las recomendaciones son:
- El contenido ha de ocupar toda la pantalla
- Utilizar “gestures” de forma extensiva, permitiendo hacer zoom y manipular directamente el contenido
- Cuando un usuario está viendo algo a pantalla completa, ocultar los controles cuando el usuario toca el contenido.
- Si usas video, utiliza los controles estandar de iOS
- Permitir pasar fotos de lado a lado
- Utilizar barras de navegación translúcidas para reducir el ruido visual: el contenido es el que manda.
Aplicaciones que muestran grandes cantidades de datos
Un ejemplo sería Mail.app.
- Alinea el texto para que los usuarios puedan identificar información importante de un solo vistazo
- Alinea etiquetas a la derecha y los valores a la izquierda
- Añade un sombreado sutil y pequeños cambios de tamaño de fuente para diferenciar el contenido. No uses demasiadas fuentes distintas.
- Asegúrate que la navegación sea sencilla (app financiera de yahoo).
- Sigues necesitando un excelente diseño. Sutil, pero elegante.
Aplicaciones con contenido mínimo
Se refiere a aplicaciones como la brújula. En estos casos la interfaz es la reina y no tiene porqué robarle protagonismo al contenido, ya que éste es mínimo.
Aquí fue donde me llevé la grata sorpresa de ver que usaban como ejemplo FlightcardApp de mi amigo @Torcelly y @jonatan. Diría que es un honor que Apple use tu producto como ejemplo de calidad, pero también hay que reconocer que es merecido.

Intenté sacar una foto, pero no llegué a tiempo. @hylian estuvo más rápido.






