Las bases de datos de series cronológicas (Time series Databases) pueden entenderse a grandes rasgos como motores de almacenamiento clave-valor donde la clave es un timestamp. Dicho de esta manera es fácil darse cuenta de los casos de uso principales para tecnologías como InfluxDB, Grafite y Prometheus, los cuales son bastante conocidos para datos como métricas de:
- Uso de CPU
- Consumo de Memoria
- I/O de disco
- Uso de red
Una de las herramientas más populares y mejor mantenidas del mercado es Grafana, que permite leer distintos Datasources para construir gráficas y dashboards muy interesantes.
Cómo hacer tu dashboard de Bitcoin
Para este mini tutorial vas a necesitar tener docker y python 3 instalado en tu entorno de desarrollo.
Primero levantamos un contenedor de influxDB, con los puertos abiertos hacia nuestro host:
docker run -d --name influx -p 8086:8086 -v $PWD:/var/lib/influxdb influxdb
Luego hacemos lo mismo con un contenedor de grafana:
docker run -d --name=grafana -p 3000:3000 grafana/grafana
Una vez con ambos contenedores ejecutando correctamente podemos utilizar este snippet de python para escribir los datos a influxDB:
from exchanges import Bitfinex
from influxdb import InfluxDBClient
from datetime import datetime
from time import sleepclient = InfluxDBClient('localhost', 8086, 'root', 'root', 'bitcoin_price')
client.create_database('bitcoin_price')while True:
now = datetime.utcnow().strftime("%Y-%m-%dT%H:%M:%SZ")
current_price = Bitfinex().get_current_price()
print(current_price)
json_body = [
{
"measurement": "btc_price_usd",
"tags": {
"provider": "bitfinex",
},
"time": now,
"fields": {
"value": float(current_price)
}
}
]
client.write_points(json_body)
sleep(5)
Ahora analizemos lo que está ocurriendo, primero importamos una librería de lectura de mercados de cryptomonedas, en este caso Bitfinex, también la librería de python de influxDB y un par de tools de manejos de fecha:
from exchanges import Bitfinex from influxdb import InfluxDBClient from datetime import datetime from time import sleep
Luego damos de alta un cliente para comunicarnos con influxDB en el contenedor que hemos creado con docker antes:
client = InfluxDBClient('localhost', 8086, 'root', 'root', 'bitcoin_price')
client.create_database('bitcoin_price')
Después de esto entramos en un bucle infinito, que cada 5 segundos genera un timestamp y obtiene el precio actual del Bitcoin en USD:
while True:
now = datetime.utcnow().strftime("%Y-%m-%dT%H:%M:%SZ")
current_price = Bitfinex().get_current_price()
Finalmente creamos un payload con los datos necesarios para crear un registro en influx, lo enviamos al servidor, y dormimos al proceso 5 segundos:
json_body = [
{
"measurement": "btc_price_usd",
"tags": {
"provider": "bitfinex",
},
"time": now,
"fields": {
"value": float(current_price)
}
}
]
client.write_points(json_body)
sleep(5)
Con el snippet anterior podemos también enviar muchos otros datos, como métricas del sistema utilizando psutils, o simplemente el precio de otras criptomonedas, pero vamos a lo divertido primero, abre un navegador y dirígete a http://localhost:3000 y deberías ver algo como esto:
El usuario es admin y la contraseña es admin, tras entrar verás algo como esto:
Hacemos click en Add Datasource, y rellenamos de la siguiente manera:
NOTA: Es importante ver 2 cosas, las credenciales de la base de datos en influx son ususario y password root, y en el snippet de python hemos nombrado a la base de datos como bitcoin_price.
Tras hacer click en Save and Test veremos algo como esto:
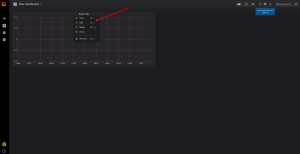
Por fin vamos a crear el dashboard, hacemos click en New Dashboard y veremos lo siguiente:
Seleccionamos Graph ya que la idea es dibujar la gráfica de precios del bitcoin y nos encontraremos con lo siguiente:
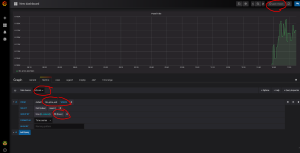
Hacemos click en el encabezado y luego en edit para entrar en la configuración del gráfico:
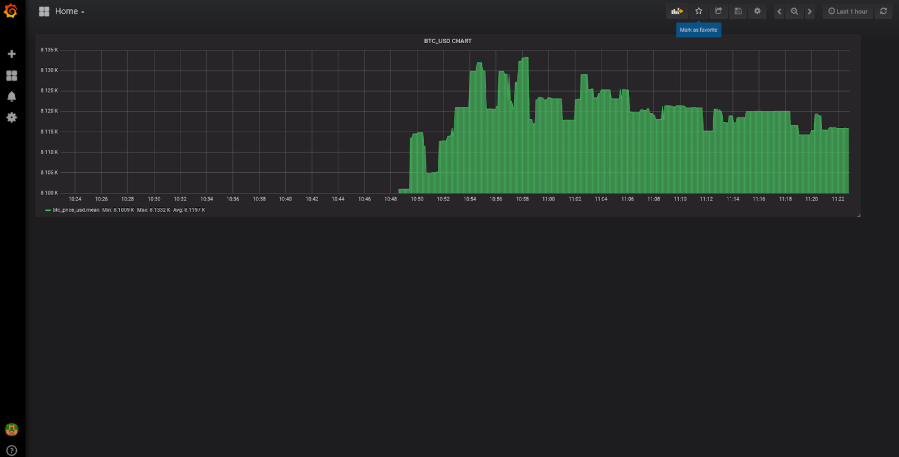
Debemos seleccionar como Datasource el que hemos creado antes (bitcoin) y seleccionar la métrica que estamos enviando desde python (btc_price_usd). También podemos rellenar los espacios entre medidas con proyección linear y ajustar la muestra a las últimas 3 horas en vez de las 6 por defecto. Además si hacemos click en General y los otros tabs podemos personalizar más el gráfico, para obtener algo así tras hacer click en Back to Dashboard:
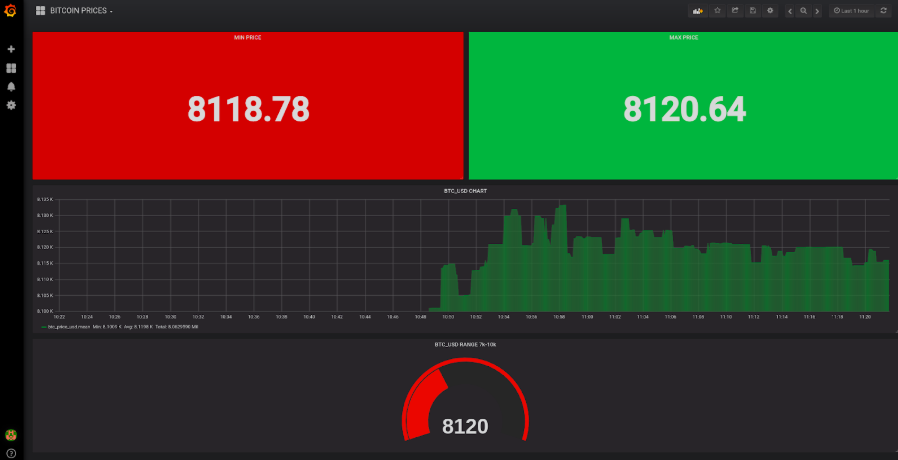
Y ya estamos, el reto es que tras trastear un poco podáis poner algo así en una pantalla conectada en un raspberry pi con un poco de tiempo y paciencia:
Para el código de python, tómate la libertad de clonar y utilizar el siguiente repositorio (sin olvidarte de darle al Like y Subscribe o Star y Watch): https://github.com/rvegas/bitfana
Por: Ricardo Vegas
Ingeniero de Software, Master en Ingeniería Web. Especialista en microservicios y sistemas de alta disponibilidad, escalabilidad y desempeño. Experto en diferentes lenguajes de programación, metodologías de desarrollo y estrategias de trabajo.
Profesor del KeepCoding Bootcamp Big Data & Machine Learning
Si tienes algo que deseas compartir o quieres formar parte de KeepCoding, escríbenos a [email protected].