El Big Data con D3.js no solo ayuda a las empresas, también sirve para organizar datos frikis y de paso, a aprender nuevas herramientas para tus proyectos. En este post te contaremos cómo trabajar con este framework utilizándolo para organizar la información de todos los capítulos de Game of Thrones, mola ¿no?.
En esta ocasión, hemos tenido el placer de poder contar con Javier Sánchez, Product Data Analyst en Malt, quien ha venido a hablarnos de la visualización de datos. Antes de comenzar, es importante tener claro una serie de términos que definiremos a continuación.
 El menú de abajo permite desplazarse de una temporada a otra con más facilidad. Si se clica en el cuadrado de “Spoilers” aparecen todos los personajes que han muerto en la serie y el momento en que ocurrió.
El menú de abajo permite desplazarse de una temporada a otra con más facilidad. Si se clica en el cuadrado de “Spoilers” aparecen todos los personajes que han muerto en la serie y el momento en que ocurrió.
 Antes de comenzar con la realización del diagrama, hay que tener en cuenta una serie de elementos.
Se importará de D3 a JavaScript (lenguaje de programación). Además, en esta aplicación también se verá HTML, los contenidos, y CSS, que define el aspecto y/o diseño. También hay que considerar los elementos de visualización, que son: la nube de dispersión, es decir, los puntos, definidos en el eje “X” (episodio) y en el eje “Y” (momento del episodio);
y el menú “Season”, que se trata de un diagrama de barras con eje “X” y rectángulos.
Por último, las variables a tener en cuenta son: nombre del personaje, episodio, familia, si está muerto o no, color, nombre del episodio, tiempo que aparece y momento en el que aparece.
Pues bien, lo primero que hay que hacer en D3 es crear un lienzo. Se selecciona cuerpo (de HTML) y se crea un lienzo SVG, que va a tener una serie de atributos: ancho y alto, en píxeles. Se debe crear una variable para ir almacenando en el lienzo todos los elementos que se van creando.
Se continúa creando los ejes. Hay que tener en cuenta que se trata de una escala lineal en ambos ejes, por lo que los datos de entrada se transforman en píxeles de salida. Para hacer esto, se introduce el dominio, que va desde el capítulo 0 hasta el 72; y el rango, desde 0 hasta el máximo del lienzo (D3 permite encontrar cuál es el máximo valor de un dataset).
Para terminar, se implementa la nube de datos, creando un elemento visual, en este caso el círculo. Se seleccionan todos los círculos y dentro de estos se escriben los datos que se van a usar (del diccionario de datos). En este momento la función “enter” es clave, ya que asocia los datos a elementos SVG. Se deben tener en cuenta los atributos, que en este caso son, la coordenada en eje “X”, los píxeles; la coordenada en eje “Y” y el radio. Hay que realizar una serie de cambios en las funciones para conseguir los distintos tamaños y colores de los círculos, si quieres ver el paso a paso en vídeo, aquí te dejamos el webinar donde explicamos este ejercicio
Como puedes ver el mundillo del Big Data tiene interminables aplicaciones, y si quieres dominar todas las herramientas y metodologías para trabajar en este sector, descubre nuestro Big Data, Inteligencia Artificial & Machine Learning Full Stack Bootcamp.
Antes de comenzar con la realización del diagrama, hay que tener en cuenta una serie de elementos.
Se importará de D3 a JavaScript (lenguaje de programación). Además, en esta aplicación también se verá HTML, los contenidos, y CSS, que define el aspecto y/o diseño. También hay que considerar los elementos de visualización, que son: la nube de dispersión, es decir, los puntos, definidos en el eje “X” (episodio) y en el eje “Y” (momento del episodio);
y el menú “Season”, que se trata de un diagrama de barras con eje “X” y rectángulos.
Por último, las variables a tener en cuenta son: nombre del personaje, episodio, familia, si está muerto o no, color, nombre del episodio, tiempo que aparece y momento en el que aparece.
Pues bien, lo primero que hay que hacer en D3 es crear un lienzo. Se selecciona cuerpo (de HTML) y se crea un lienzo SVG, que va a tener una serie de atributos: ancho y alto, en píxeles. Se debe crear una variable para ir almacenando en el lienzo todos los elementos que se van creando.
Se continúa creando los ejes. Hay que tener en cuenta que se trata de una escala lineal en ambos ejes, por lo que los datos de entrada se transforman en píxeles de salida. Para hacer esto, se introduce el dominio, que va desde el capítulo 0 hasta el 72; y el rango, desde 0 hasta el máximo del lienzo (D3 permite encontrar cuál es el máximo valor de un dataset).
Para terminar, se implementa la nube de datos, creando un elemento visual, en este caso el círculo. Se seleccionan todos los círculos y dentro de estos se escriben los datos que se van a usar (del diccionario de datos). En este momento la función “enter” es clave, ya que asocia los datos a elementos SVG. Se deben tener en cuenta los atributos, que en este caso son, la coordenada en eje “X”, los píxeles; la coordenada en eje “Y” y el radio. Hay que realizar una serie de cambios en las funciones para conseguir los distintos tamaños y colores de los círculos, si quieres ver el paso a paso en vídeo, aquí te dejamos el webinar donde explicamos este ejercicio
Como puedes ver el mundillo del Big Data tiene interminables aplicaciones, y si quieres dominar todas las herramientas y metodologías para trabajar en este sector, descubre nuestro Big Data, Inteligencia Artificial & Machine Learning Full Stack Bootcamp.
¿Qué encontrarás en este post?
Toggle¿Qué es D3.js?
El programa que se ha utilizado, como ya sabes, es D3.js: se trata de una librería JavaScript para visualizar datos. El éxito de la misma viene de su flexibilidad, debido a varios elementos:- Se trata de una librería centrada en datos (Data Driven).
- Tiene herramientas que permiten limpiar y formatear datos.
- Dispone de componentes de visualización incorporados, que vienen dados debido a que se da uso de elementos SVG.
- Funciones/métodos relacionados con la interactividad.
- Hace uso de todas las herramientas web HTML, CSS, SVG, debido a que es JavaScript.
- Al ser librería JavaScript, incorpora visualizaciones dentro de cualquier tipo de framework.
- Es una librería Open Source.
Visualización de datos en D3.js
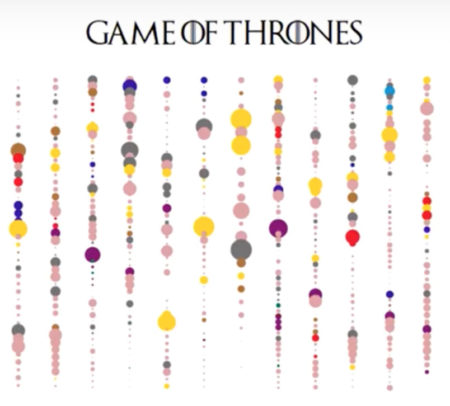
Hay que dar las gracias de este ejercicio al analista de datos Jeffrey Lancaster, que ha sido quien ha desarrollado el dataset de las 8 temporadas de la serie, que se va a utilizar. Vamos a describir una pequeña leyenda donde se pueden ver todos los elementos que aparecen: Cada línea vertical define un episodio. Los círculos son cada uno de los personajes que aparecen a lo largo de la serie, el tamaño de estos define el tiempo que figuran y la posición (de arriba a abajo) el momento del capítulo en el que aparecen. El color que tiene cada círculo representa la familia a la que pertenece en la serie. El menú de abajo permite desplazarse de una temporada a otra con más facilidad. Si se clica en el cuadrado de “Spoilers” aparecen todos los personajes que han muerto en la serie y el momento en que ocurrió.
El menú de abajo permite desplazarse de una temporada a otra con más facilidad. Si se clica en el cuadrado de “Spoilers” aparecen todos los personajes que han muerto en la serie y el momento en que ocurrió.
 Antes de comenzar con la realización del diagrama, hay que tener en cuenta una serie de elementos.
Se importará de D3 a JavaScript (lenguaje de programación). Además, en esta aplicación también se verá HTML, los contenidos, y CSS, que define el aspecto y/o diseño. También hay que considerar los elementos de visualización, que son: la nube de dispersión, es decir, los puntos, definidos en el eje “X” (episodio) y en el eje “Y” (momento del episodio);
y el menú “Season”, que se trata de un diagrama de barras con eje “X” y rectángulos.
Por último, las variables a tener en cuenta son: nombre del personaje, episodio, familia, si está muerto o no, color, nombre del episodio, tiempo que aparece y momento en el que aparece.
Pues bien, lo primero que hay que hacer en D3 es crear un lienzo. Se selecciona cuerpo (de HTML) y se crea un lienzo SVG, que va a tener una serie de atributos: ancho y alto, en píxeles. Se debe crear una variable para ir almacenando en el lienzo todos los elementos que se van creando.
Se continúa creando los ejes. Hay que tener en cuenta que se trata de una escala lineal en ambos ejes, por lo que los datos de entrada se transforman en píxeles de salida. Para hacer esto, se introduce el dominio, que va desde el capítulo 0 hasta el 72; y el rango, desde 0 hasta el máximo del lienzo (D3 permite encontrar cuál es el máximo valor de un dataset).
Para terminar, se implementa la nube de datos, creando un elemento visual, en este caso el círculo. Se seleccionan todos los círculos y dentro de estos se escriben los datos que se van a usar (del diccionario de datos). En este momento la función “enter” es clave, ya que asocia los datos a elementos SVG. Se deben tener en cuenta los atributos, que en este caso son, la coordenada en eje “X”, los píxeles; la coordenada en eje “Y” y el radio. Hay que realizar una serie de cambios en las funciones para conseguir los distintos tamaños y colores de los círculos, si quieres ver el paso a paso en vídeo, aquí te dejamos el webinar donde explicamos este ejercicio
Como puedes ver el mundillo del Big Data tiene interminables aplicaciones, y si quieres dominar todas las herramientas y metodologías para trabajar en este sector, descubre nuestro Big Data, Inteligencia Artificial & Machine Learning Full Stack Bootcamp.
Antes de comenzar con la realización del diagrama, hay que tener en cuenta una serie de elementos.
Se importará de D3 a JavaScript (lenguaje de programación). Además, en esta aplicación también se verá HTML, los contenidos, y CSS, que define el aspecto y/o diseño. También hay que considerar los elementos de visualización, que son: la nube de dispersión, es decir, los puntos, definidos en el eje “X” (episodio) y en el eje “Y” (momento del episodio);
y el menú “Season”, que se trata de un diagrama de barras con eje “X” y rectángulos.
Por último, las variables a tener en cuenta son: nombre del personaje, episodio, familia, si está muerto o no, color, nombre del episodio, tiempo que aparece y momento en el que aparece.
Pues bien, lo primero que hay que hacer en D3 es crear un lienzo. Se selecciona cuerpo (de HTML) y se crea un lienzo SVG, que va a tener una serie de atributos: ancho y alto, en píxeles. Se debe crear una variable para ir almacenando en el lienzo todos los elementos que se van creando.
Se continúa creando los ejes. Hay que tener en cuenta que se trata de una escala lineal en ambos ejes, por lo que los datos de entrada se transforman en píxeles de salida. Para hacer esto, se introduce el dominio, que va desde el capítulo 0 hasta el 72; y el rango, desde 0 hasta el máximo del lienzo (D3 permite encontrar cuál es el máximo valor de un dataset).
Para terminar, se implementa la nube de datos, creando un elemento visual, en este caso el círculo. Se seleccionan todos los círculos y dentro de estos se escriben los datos que se van a usar (del diccionario de datos). En este momento la función “enter” es clave, ya que asocia los datos a elementos SVG. Se deben tener en cuenta los atributos, que en este caso son, la coordenada en eje “X”, los píxeles; la coordenada en eje “Y” y el radio. Hay que realizar una serie de cambios en las funciones para conseguir los distintos tamaños y colores de los círculos, si quieres ver el paso a paso en vídeo, aquí te dejamos el webinar donde explicamos este ejercicio
Como puedes ver el mundillo del Big Data tiene interminables aplicaciones, y si quieres dominar todas las herramientas y metodologías para trabajar en este sector, descubre nuestro Big Data, Inteligencia Artificial & Machine Learning Full Stack Bootcamp. 





