Cuando se trata de probar componentes de React, la biblioteca React Testing Library se convierte en una herramienta esencial. En este artículo, vamos a sumergirnos en el uso del comando ByAltText en React Testing Library, explorando sus características, ventajas y ejemplos prácticos.

ByAltText en React y su importancia
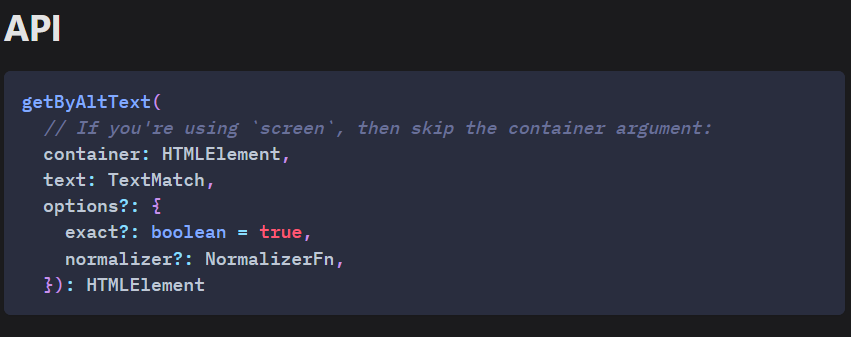
Cuando se trata de contenido web accesible, el atributo alt desempeña un papel crucial. El texto alternativo (alt text) asociado con las imágenes es esencial para usuarios con discapacidades visuales y para mejorar la experiencia de usuario en general. La biblioteca React Testing Library ofrece el comando ByAltText en React como una forma poderosa de seleccionar elementos por su texto alternativo.
Utiliza ByAltText en React en tus pruebas
La función queryAllByAltText es la protagonista cuando se trata de encontrar elementos basados en su texto alternativo. Imagina que estás probando un componente de galería de imágenes en React. Puedes utilizar queryAllByAltText para seleccionar todas las imágenes que tengan un cierto texto alternativo. Esto puede ser extremadamente útil para verificar si las imágenes correctas se están mostrando y si los atributos alt están configurados adecuadamente.
Ejemplos de uso
//ByAltText en React
import { render } from '@testing-library/react';
test('Verificar imágenes con ByAltText', () => {
const { queryAllByAltText } = render(<ImageGallery />);
const imagesWithAltText = queryAllByAltText(/paisaje/);
expect(imagesWithAltText).toHaveLength(3);
});En este ejemplo, el comando queryAllByAltText selecciona todas las imágenes que contienen la palabra paisaje en su texto alternativo. Esto puede ser especialmente útil cuando se trabaja con componentes dinámicos que generan imágenes con texto alternativo variable.
Otras opciones de selección en React Testing Library
Además de ByAltText, React Testing Library ofrece otros selectores, como byPlaceholderText, byText, byTitle, byLabelText y byPlaceholderText. Estos selectores brindan una flexibilidad adicional al seleccionar elementos en función de diferentes atributos.
¿Quieres seguir aprendiendo sobre programación?
Si estás buscando sumergirte en el emocionante mundo del desarrollo web y obtener habilidades que te abrirán las puertas a la industria tecnológica en constante crecimiento, no busques más. ¡El Desarrollo Web Full Stack Bootcamp de KeepCoding es tu entrada para lograr un cambio de vida! En este programa intensivo, aprenderás las tecnologías más actuales mientras te preparas para una carrera emocionante y lucrativa en el mundo de la tecnología. No pierdas esta oportunidad de transformar tu futuro. ¡Inscríbete hoy mismo y da el primer paso hacia un camino lleno de posibilidades!







