¿Sabes qué es el comando ByPlaceholderText en React Testing Library? En el emocionante mundo del desarrollo web, no basta solo con escribir el código; las pruebas son una parte esencial del proceso de desarrollo para garantizar que todo funcione sin problemas. Aquí es donde entra en juego la React Testing Library, una herramienta que facilita la prueba de componentes de React. En este artículo, exploraremos en detalle el comando ByPlaceholderText en React Testing Library, sus usos y consideraciones clave.

Empezar con ByPlaceholderText en React Testing Library
Antes de sumergirnos en el comando ByPlaceholderText en React , es importante comprender cómo comenzar con React Testing Library. Esta biblioteca se centra en simular interacciones del usuario con la aplicación, lo que la hace ideal para probar cómo los componentes se comportan en un entorno del mundo real.
Uno de los desafíos comunes al probar aplicaciones es asegurarse de que los elementos desaparezcan correctamente cuando sea necesario. La React Testing Library proporciona un conjunto de métodos para abordar este problema. Cuando se trata de elementos con atributos placeholder, el comando ByPlaceholderText en React se convierte en una herramienta valiosa.
Opciones de configuración
Antes de profundizar en el uso del comando ByPlaceholderText en React, es esencial comprender las opciones de configuración disponibles. En algunos casos, los elementos pueden tener múltiples atributos placeholder, lo que puede llevar a confusiones. La biblioteca de pruebas ofrece opciones de configuración para refinar la selección de elementos y garantizar pruebas precisas.
Configuración de queries
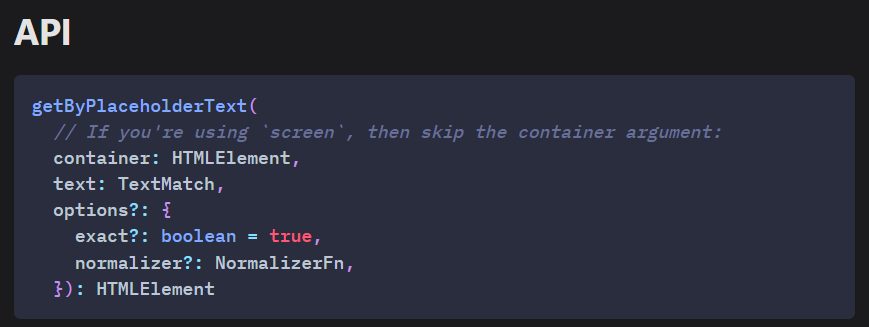
React Testing Library ofrece una amplia gama de queries de selección para elegir elementos específicos con facilidad. Con el comando ByPlaceholderText en React, los desarrolladores pueden dirigirse a elementos en función de su atributo placeholder, simplificando la identificación de elementos dentro de la jerarquía del DOM.
Depurar pruebas
Depurar pruebas puede ser un desafío, especialmente cuando los resultados no son los esperados. La combinación del comando ByPlaceholderText en React con las capacidades de depuración de la React Testing Library facilita la identificación de problemas en las pruebas.
Control de tiempo
En ocasiones, se necesita controlar el tiempo en las pruebas para simular ciertos comportamientos. La React Testing Library permite la manipulación de temporizadores falsos, lo que facilita la prueba de componentes que involucran temporizadores y animaciones. Al combinar esta funcionalidad con el comando ByPlaceholderText en React, los desarrolladores pueden realizar pruebas más precisas y controladas.
FireEvent
El comando ByPlaceholderText en React no es solo una herramienta para seleccionar elementos, sino que también puede interactuar con ellos. La función fireEvent permite simular acciones del usuario, como la entrada de texto en un campo de texto con atributo placeholder. Esto permite evaluar cómo responden los componentes a las interacciones del usuario.
Consideraciones
Al usar temporizadores falsos y manipulación de eventos, es esencial tener en cuenta posibles problemas de desaparición de elementos. Algunas pruebas pueden requerir que los elementos se eliminen o se oculten después de ciertas interacciones. Usar el comando ByPlaceholderText en React en conjunto con temporizadores falsos requiere consideraciones adicionales para garantizar que los elementos se comporten según lo esperado.
Aprendizaje y cambio de vida
Si estás emocionado por embarcarte en un viaje de aprendizaje en el mundo del desarrollo web y tecnológico, KeepCoding te tiene cubierto. Nuestro Desarrollo Web Full Stack Bootcamp es una oportunidad para adentrarte en el sector de TI en tiempo récord. Podrás adquirir habilidades que te permitan crear aplicaciones web completas, desde el frontend a través de React, hasta el backend utilizando tecnologías modernas. Al finalizar, te espera una industria con alta demanda de profesionales, salarios competitivos y una estabilidad laboral envidiable. ¡Únete a KeepCoding y transforma tu vida ahora mismo!







