Saber cómo configurar Jest es una gran forma de potenciar las funcionalidades que has creado con test principales y llevarlos a otro nivel. Sigue leyendo este artículo para aprender mucho más acerca de Jest.
Cómo configurar Jest: herramientas y funcionalidades
Jest ayuda mucho a los programadores en el desarrollo de test, ya que permite hacer comprobaciones para cada una de las funciones que vamos ejecutando en los módulos de nuestro programa. Aun así, podemos mejorarlo y potenciar sus funcionalidades y características para aprovechar todavía más sus beneficios.
Configurando Jest
Para empezar a aprovechar las configuraciones adicionales de Jest, es necesario que creemos un módulo para dicha configuración, como jest.config.js. Para ello, tenemos que utilizar un comando especial y responder algunas preguntas que nos ayudarán a modelar el modelo de configuración Jest.
El comando para obtener el documento es:
jest --initAl ejecutar este comando en nuestra línea de comandos, el programa empezará a realizar preguntas: ¿necesitas una herramienta como TypeScript?, ¿qué test environment queremos formar? (podría ser Node), ¿quieres que se añada test coverage?, ¿cuál será el provider de tu módulo de configuración? (puede ser Babel). También podrás decidir si quieres limpiar las clases.
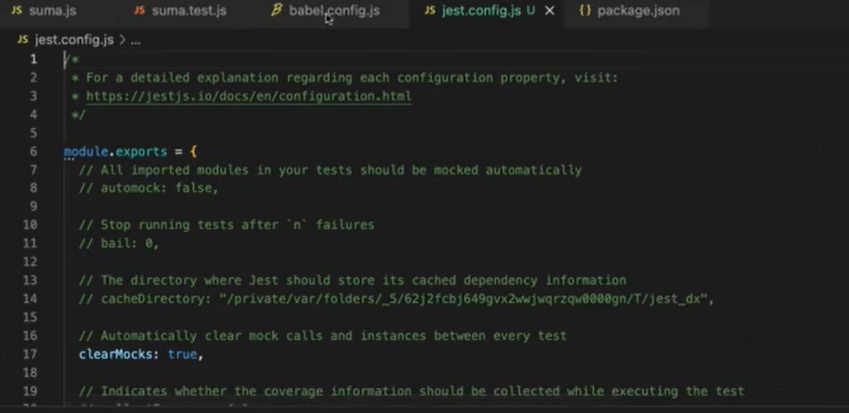
Todo este proceso te generará un archivo de configuración bastante largo, que te va a mostrar todas las opciones que puedes activar y las que ya están activadas. Según nuestras respuestas a la configuración, solo tendremos dos opciones activadas.
El módulo que vas a encontrar será el siguiente:

Usar Babel
Para seguir aprendiendo cómo configurar Jest, es normal necesitar otro tipo de herramientas. Por tanto, puedes usar Babel, ya que esta herramienta se utiliza, principalmente, para convertir o transformar el código de la petición en Jest, para que pueda leerse como ECMAScript 4, en JavaScript y en navegadores.
Para acceder a las funcionalidades de Babel, puedes utilizar este comando:
npm install --save-dev babel-jest @babel/core @babel/preset-env
Después, tienes que crear otro archivo para la configuración de Babel y allí podrás exportar el módulo para realizar la transformación.
module.exports = {
presets: [['@babel/preset-env', {targets: {node: 'current'}}]],
};Opciones para la configuración
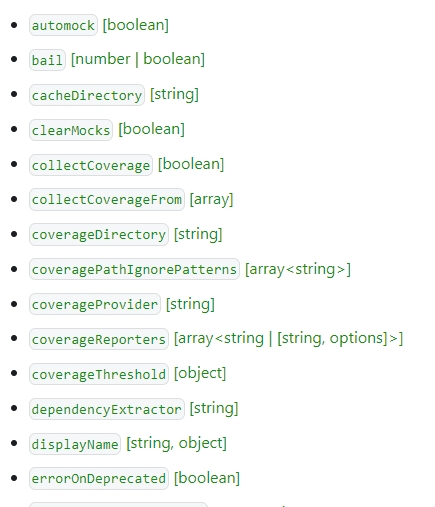
Es el momento de saber cómo configurar Jest de forma general y cuáles son los métodos principales que puedes configurar para mejorar tus test. A continuación, te enseñamos algunos métodos que puedes activar o desactivar dentro de tu módulo de configuración de Jest:


En la lista que existe dentro de la documentación oficial de Jest encontrarás información para cada uno de los métodos.
¡Apúntate a nuestro bootcamp!
Ahora que te hemos ayudado a resolver la duda de cómo configurar Jest, es el momento de que potencies tus test y los lleves al siguiente nivel. Si necesitas ayuda para hacerlo, no te preocupes, porque en KeepCoding podemos ser tu guía en todo este proceso. Con las clases que ofrece nuestro programa Desarrollo Web Full Stack Bootcamp, podrás aprender de forma teórica y práctica todos los conocimientos que necesitas para convertirte en un desarrollador web profesional. ¡Pide información y da el paso que te cambiará la vida!







