Las tablas en HTML son un elemento importante para representar datos en una página web. Por esto, en este post, te explicaremos cómo crear tablas en HTML, tanto simples como complejas, y abordaremos prácticas avanzadas para garantizar una máxima calidad.
¿Por qué crear tablas en HTML?
La ventaja principal de aprender a escribir tablas directamente en tu documento HTML es que podrás editarlas y personalizarlas con facilidad cada vez que sea necesario. Cuando se implementan correctamente, las tablas en HTML pueden ser leídas por los lectores de pantalla, a diferencia de lo que sucede con la imagen de una tabla hecha en otro software. Esto hace que la experiencia de usuario sea mejor tanto para personas con discapacidad visual como para el resto de navegantes.
Algunas personas usan tablas en HTML para generar la estructura de la página web. Nosotros no recomendamos hacerlo, ya que puede afectar a la lógica de los lectores de pantalla y hacer que la experiencia de personas con discapacidad visual sea negativa y confusa. Además, estructurar usando tablas puede llevar a etiquetas complejas y pasos extra. Por eso, a continuación nos concentramos en el uso común de tablas: los datos.

Estructura básica de las tablas en HTML
Como todas las agrupaciones de datos, las tablas en HTML se organizan en filas y columnas que crean celdas. Las etiquetas básicas para crear una tabla HTML son:
<table>: crea el elemento de tabla.<tr>: representa una fila.<th>: representa las celdas de encabezado.<td>: representa las celdas de datos.<caption>: representa un título descriptivo en una tabla.
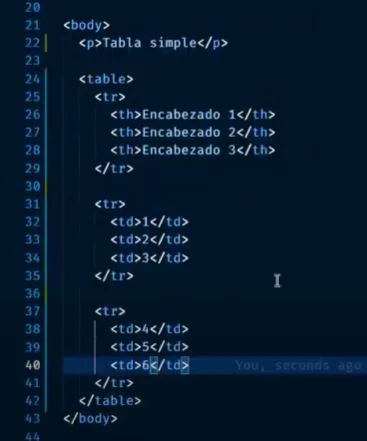
Las tablas HTML se basan en filas (<tr>) que contienen celdas de encabezados (<th>) y/o celdas de datos (<td>). De este modo, se escriben por filas de arriba a abajo. Las columnas se van creando dentro de cada fila al insertar celdas. La siguiente imagen demuestra cómo se hace para generar una tabla HTML simple:

<table>
<caption>Ejemplo de una tabla simple</caption>
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
<th>Encabezado 3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>Agrupaciones y expansiones
Para crear tablas HTML de forma más avanzada, puedes usar las etiquetas de expansión y agrupación en la estructura básica.
Expansión de celdas
Para expandir una celda existen dos atributos importantes:
colspan: permite expandir las celdas de datos o de encabezados al número de columnas que deseemos que ocupe. Por ejemplo, para hacer que una celda de datos ocupe cuatro columnas, debes escribirlo así:<td colspan="4">.rowspan: permite expandir las celdas al número de filas que queremos que ocupe. Siguiendo el ejemplo anterior, si quieres que una celda de datos ocupe cuatro filas, lo escribirás así:<td rowspan="4">.
Agrupación de elementos
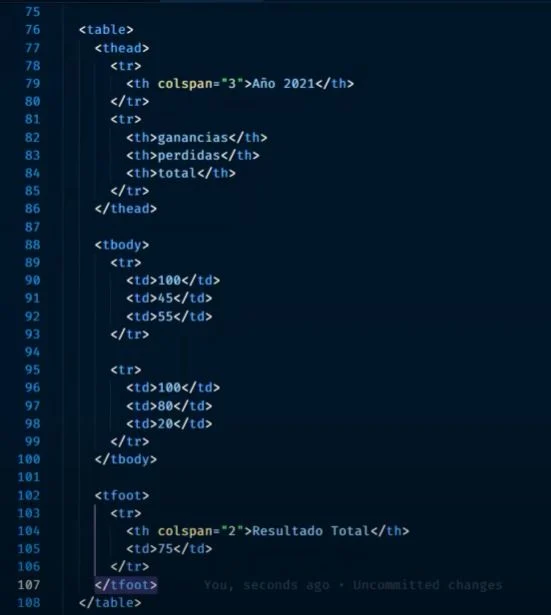
Las tablas en HTML también pueden tener agrupaciones para crear distinciones entre la cabecera, los datos y el pie de tabla. Para crear estas agrupaciones, dispones de las siguientes etiquetas HTML:
<thead>: agrupa los elementos de la cabecera en la tabla.<tbody>: agrupa los elementos de contenido en la tabla.<tfoot>: agrupa los elementos de pie en la tabla.
<table>
<thead>
<tr>
<th colspan="3">Año 2021</th>
</tr>
<tr>
<th>Ganancias</th>
<th>Pérdidas</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>100</td>
<td>45</td>
<td>55</td>
</tr>
<tr>
<td>100</td>
<td>80</td>
<td>20</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">Resultado Total</th>
<td>75</td>
</tr>
</tfoot>
</table>
Estilizar tablas en HTML
Aunque este post no se centra en cómo personalizar y estilizar tus tablas en CSS, te explicaremos los elementos básicos para estilizar tus celdas y generar la tabla HTML.
Elemento <col>
Este elemento nos permite especificar propiedades de estilo para toda una columna. Sin este elemento, tendríamos que especificar el estilo en cada celda <th> o <td> de la columna que queramos estilizar. El elemento <col> se especifica dentro de un bloque <colgroup>, justo debajo de la apertura <table>. Las propiedades que se pueden implementar están limitadas a border, background, width y visibility, pero con estas puedes llegar muy lejos y diferenciar tu tabla.
<table>
<colgroup>
<col style="background-color: white">
<col style="background-color: black">
</colgroup>
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
</tr>
<tr>
<td>Dato 1</td>
<td>Dato 2</td>
</tr>
</table>Atributo span
Para aplicar una propiedad a más de una columna no es necesario repetir la propiedad en cada elemento <col>. Lo más sencillo es aplicarle el atributo span al primer elemento <col>. Este atributo funciona igual que rowspan y colspan, es decir, nos permite expandir la influencia de <col> al número de columnas que queramos.
<table>
<colgroup>
<col style="background-color: black" span="2">
</colgroup>
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
</tr>
<tr>
<td>Dato 1</td>
<td>Dato 2</td>
</tr>
</table>Accesibilidad avanzada
Para asegurar que tus tablas sean accesibles, es importante usar atributos ARIA (Accessible Rich Internet Applications). Estos atributos mejoran la interacción con los lectores de pantalla.
//tablas en HTML
<table role="table">
<thead role="rowgroup">
<tr role="row">
<th role="columnheader">Encabezado 1</th>
<th role="columnheader">Encabezado 2</th>
</tr>
</thead>
<tbody role="rowgroup">
<tr role="row">
<td role="cell">Dato 1</td>
<td role="cell">Dato 2</td>
</tr>
</tbody>
</table>
<table role="table">
<thead role="rowgroup">
<tr role="row">
<th role="columnheader">Encabezado 1</th>
<th role="columnheader">Encabezado 2</th>
</tr>
</thead>
<tbody role="rowgroup">
<tr role="row">
<td role="cell">Dato 1</td>
<td role="cell">Dato 2</td>
</tr>
</tbody>
</table>Responsividad de tablas
Para hacer que las tablas sean responsivas y se adapten a diferentes tamaños de pantalla, puedes utilizar CSS y técnicas como el desbordamiento de tablas.
//tablas en HTML
table {
width: 100%;
border-collapse: collapse;
}
thead, tbody, tfoot {
display: block;
}
tbody {
height: 200px;
overflow-y: auto;
overflow-x: hidden;
}
th, td {
width: 33%;
box-sizing: border-box;
}Interacción con JavaScript
Para mejorar la interactividad de tus tablas, puedes usar JavaScript para agregar, eliminar o modificar filas y celdas dinámicamente.
//tablas en HTML
<table id="miTabla">
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
</tr>
<tr>
<td>Dato 1</td>
<td>Dato 2</td>
</tr>
</table>
<script>
function agregarFila() {
var table = document.getElementById("miTabla");
var row = table.insertRow(-1);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
cell1.innerHTML = "Nuevo dato 1";
cell2.innerHTML = "Nuevo dato 2";
}
</script>Validación de datos en tablas
Para asegurar que los datos presentados en las tablas sean válidos y coherentes, puedes implementar validación tanto en el frontend como en el backend. Utiliza JavaScript para validar los datos de entrada antes de enviarlos al servidor y asegúrate de que el backend realice comprobaciones adicionales para mantener la integridad de los datos.
Exportación de datos de tablas
Exportar los datos de las tablas a otros formatos, como CSV o Excel, es una
funcionalidad útil para muchas aplicaciones. Puedes lograr esto utilizando bibliotecas JavaScript como SheetJS.
//tablas en HTML
<button onclick="exportarTabla()">Exportar a CSV</button>
<script>
function exportarTabla() {
var table = document.getElementById("miTabla");
var csv = [];
for (var i = 0, row; row = table.rows[i]; i++) {
var cols = [];
for (var j = 0, col; col = row.cells[j]; j++) {
cols.push(col.innerText);
}
csv.push(cols.join(","));
}
var csvFile = new Blob([csv.join("\n")], { type: "text/csv" });
var downloadLink = document.createElement("a");
downloadLink.download = "tabla.csv";
downloadLink.href = window.URL.createObjectURL(csvFile);
downloadLink.style.display = "none";
document.body.appendChild(downloadLink);
downloadLink.click();
}
</script>Ahora que sabes cómo crear tablas en HTML, puedes utilizar este conocimiento para mejorar la representación de datos en tus proyectos web. Para continuar aprendiendo sobre el desarrollo de este tipo de proyectos, te invitamos a formar parte de nuestro Desarrollo Web Full Stack Bootcamp, donde en pocos meses dominarás todo lo necesario para convertirte en un desarrollador experto. Entre los conocimientos que adquirirás, se incluye una formación mucho más extensa de HTML y todas sus etiquetas y atributos. ¡Solicita información y matricúlate ya!



