Aprender a crear test en suma.test.js es un ejercicio inicial que te puede ayudar a ejercitar tus habilidades. Los tests pueden considerarse una parte esencial de las metodologías de desarrollo de cualquier proyecto, ya sea de código o de una estrategia digital. Por tanto, inicia tu aprendizaje con este post sobre cómo crear test en suma.test.js.
Preparar y trabajar con Jest
Los paquetes de testing no son necesarios en la etapa de producción, pero sí en la etapa de desarrollo. Por este motivo, debemos instalarlo antes de que el código se ejecute la parte de producción.
Para poder preparar un documento y agregarle un test, tendremos que revisar la documentación y tener claro cuál es su lugar. En el caso de Jest, encontramos información sobre el instalador en su documentación.
Copia el siguiente comando, abre tu IDE de preferencia (puede ser, por ejemplo, Visual Studio Code) y empieza a crear un carpeta para tu proyecto y una carpeta de DevOps o de desarrollo y operaciones para copiar el comando.
npm install --save --dev¿Cómo crear test en suma.test.js?
A modo de ejemplo, en este post vamos a realizar una test simple con una función. Esta función es bastante simple: es una suma entre dos objetos que se pasan como parámetros y que devuelve el resultado de dicha suma.
function sum (a, b) {
return a + b;
}
module.exports = sum;Cuando ejecutes la función, la terminal empezará a instalar todos los paquetes necesarios de JavaScript, que necesitamos para que se pueda ejecutar la función y, después, el test.

Ya que tenemos el documento para ejecutar nuestra función de suma.js, tenemos que crear un nuevo documento, que nos servirá para realizar el test correspondiente, para que compruebe el correcto funcionamiento de la suma.
A continuación puedes visualizar el extracto de código que la documentación propone para realizar el test:
const sum = require('./sum');
test ('sumar 1 + 2 es igual a 3', () => {
expect(sum(1, 2)).toBe(3);
});En la primera linea, estamos importando la función de la suma y, después, la estamos utilizando en la prueba. En este caso, nuestra hipótesis sería el resultado de la suma, que debe comprobarse con el test que se enuncia.
Por último, tendremos que agregar Jest como paquete en nuestro package.js. Para crearlo, podremos iniciarlo de la siguiente forma:
npm init --yes
npm i -D jestY cuando ya lo tengas listo, podrás agregar el paquete de Jest de la siguiente forma:
{
"scripts": {
"test": "jest"
}
}¿Qué crees que falta ahora? Pues correr el script del test, para hacer las distintas comprobaciones para la función de la suma y ver si coincide la hipótesis con el resultado.
Para ello, solo tenemos que utilizar el siguiente comando:
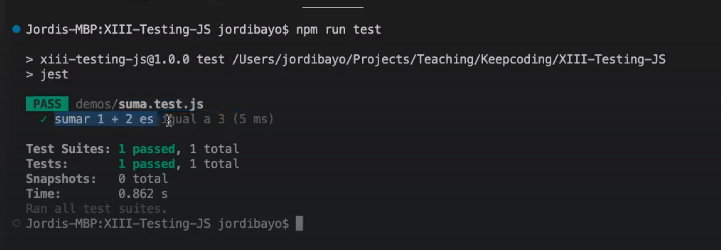
npm run testEn tu IDE ya deben aparecer los resultados finales de este test, donde puedes comprobar lo que querías saber. El resultado del test se vería de la siguiente forma:

Si estás empezando en este mundo de los test, ¡acabas de realizar tu primer test en programación! ¿Cómo te sientes después de crear test en suma.test.js? Seguramente querrás seguir explorando todas las herramientas y conocimientos para crecer en este mundillo.
Por ese motivo, te queremos recomendar el temario de nuestro Bootcamp Desarrollo Web, cuyos módulos están enfocados en especializarte como desarrollador web. ¡Solicita información y dale un impulso a tu futuro!



