Existen muchas herramientas en el mundo de la programación que facilitan el proceso de desarrollo web. En particular, existen muchas librerías y herramientas dedicadas al manejo de peticiones HTTP. En este post, te enseñaremos cómo funciona Postman, una herramienta fundamental para trabajar con API y peticiones.

¿Qué es Postman?
Es muy importante que antes de saber cómo funciona Postman, entiendas qué es.
Postman es una plataforma gratuita (si trabajas solo) o de pago si quieres trabajar de manera colaborativa con tu equipo. Esta plataforma posibilita y facilita la creación y el uso de API. Se puede usar, por ejemplo, para obtener información sobre las respuestas HTTP, en diferentes métodos, que realicemos a API de diversas temáticas.
Características
- Repositorio colaborativo: Postman posee un repositorio colaborativo donde podrás integrar todos los artefactos, herramientas y programas para el uso de las API o las llamadas hacia las mismas.
- Herramientas útiles: Esta plataforma tiene una serie de herramientas que te ayudan a acelerar el círculo de vida de cualquier API desde cualquiera de sus funcionalidades o componentes.
- Observaciones avanzadas: La plataforma también te brinda una serie de observaciones de inteligencia avanzada que te generarán alertas, elementos o búsqueda, entre otros elementos que te ayudarán a desarrollar o conectar con una API.
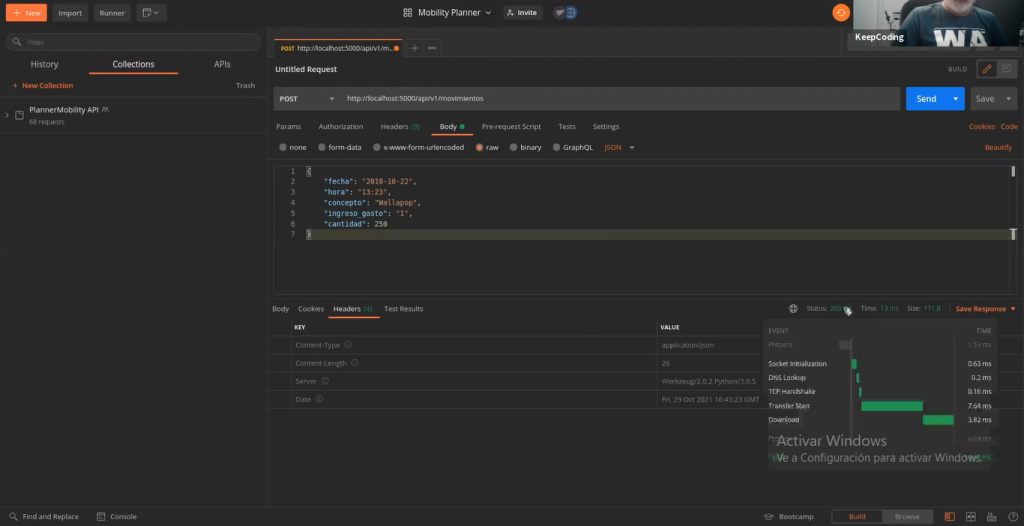
La interfaz de usuario de esta herramienta se ve de la siguiente manera:

¿Cómo funciona Postman?
Es posible que, al investigar cómo funciona Postman, hayas visto que es una herramienta que funciona a partir de peticiones. Esto quiere decir que el primer paso para entender cómo funciona Postman es crear tu primera petición.
Paso 1: Crear una nueva petición en Postman
- Iniciar una nueva petición: Abre Postman y crea un nuevo archivo para empezar a configurar tu petición.
- Elegir el verbo HTTP: Selecciona el tipo de verbo que quieres utilizar para la petición. Los más comunes son GET, POST, PUT, PATCH, y DELETE.
Paso 2: Configurar la dirección de la petición
- Especificar el puerto: Si ya conoces el puerto que quieres utilizar, como por ejemplo el puerto 8000 para una API REST local, configúralo en la dirección de tu petición.
- Configurar la URL completa: Suponiendo que tu API REST local esté corriendo en el puerto 8000, la URL para una petición POST podría ser http://localhost:8000.
Paso 3: Especificar el endpoint y configurar el cuerpo de la petición
- Elegir el endpoint: Decide a qué endpoint quieres acceder. Por ejemplo, /auth/register para registrar un nuevo usuario.
- Configurar el body de la petición:
- Dirígete a la sección de ‘Body’ en Postman.
- Selecciona las opciones raw y el formato JSON para indicar que enviarás el cuerpo de la petición en formato JSON.
- Escribir el código del body: Define los parámetros que necesita tu petición, como username y password.
Paso 4: Enviar la petición y manejar la respuesta
- Enviar la petición: Una vez que todo esté configurado, envía la petición a la API.
- Revisar la respuesta: Observa la respuesta que devuelve la API. Si es exitosa, deberías recibir los detalles del usuario creado en formato JSON.
En nuestro caso, quisimos acceder al endpoint/auth/register, que nos permite registrar un usuario. Este endpoint recibe como parámetros username y password y devuelve el usuario creado. ¿Cómo funciona Postman en estos casos? Como con cualquier otra petición, nos dirigimos a la sección de body. Nosotros hemos determinado raw y JSON como opciones de escritura de código. Esto es para decirle a Postman que el body que estamos mandando está en formato JSON.
A continuación, te mostramos cómo se ve el body de nuestra petición POST:
// ¿Cómo funciona postman?
// postman {{}}
{
"username": "gabi".
"password": "12345",
}También podrías utilizar el formato x-www-form-urlencoded para mandar una petición en JSON, pues al final son tan solo opciones que determinan la codificación de datos en el envío de una petición HTTP con el mismo resultado. La diferencia es que, en vez de escribir código directamente, tendrás que seleccionar los parámetros que quieras y darles un valor en formato de formulario.
Postman para el envío de peticiones
Una vez definido nuestro código, debemos enviar la petición que hemos creado. ¿Cómo funciona Postman en términos de envíos de peticiones? Pues con el botón que está a la derecha de la petición, en el que pone send.
Al enviar nuestra petición en Postman, obtendremos una respuesta en la consola inferior. En el caso de nuestra petición, obtenemos como respuesta un objeto con el usuario que se ha creado, la contraseña hasheada y el identificador del usuario.
En nuestro caso, el envío de esta petición ha hecho que se actualice la base de datos que teníamos dentro de nuestro archivo JSON. Esto se da porque hemos conectado la petición al servidor en el que estábamos trabajando. Es decir, nuestro archivo db.json creado para trabajar con sparREST ahora se ve de la siguiente manera:
// ¿Cómo funciona postman?
{
"users": [
{
"username": "gabi",
"password": contraseña hasheada,
"id": 1
}
]
}Ahora que sabes no solo qué es, sino también cómo funciona Postman, seguro que quieres seguir aprendiendo sobre el fascinante mundo del desarrollo web. Por ello, te invitamos a formar parte de nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás todo lo necesario para convertirte en un experto en este campo en pocos meses. ¿Te animas a seguir aprendiendo para abrirte paso en el sector IT? ¡No lo dudes más y matricúlate!







