¿Quieres aprender a testar la clase carrito con TDD? ¿Sabes en qué consiste la metodología TDD? En este artículo, podrás conocer las tres etapas que conforman al Test Driven Development (Red, Green y Refactor) y cómo se ven ejecutadas en un ejercicio real que incluye la respuesta a cómo testar la clase carrito con TDD.
Testar la clase carrito con TDD
En este ejercicio práctico vamos a testar la clase carrito con las prácticas de TDD. Esta clase hace referencia a un carrito de compra, como los que aparecen en muchos marketplaces o sitios web de marcas que venden sus productos.
Como cualquier carrito de compra, se llena a medida que los usuarios van agregando ítems. En esta ocasión, vamos a testar esa funcionalidad con las tres etapas del Test Driven Development: Red, Green y Refactor.
Paso 1: El test que falla
Para empezar, debes saber que la clase carrito ya debería estar escrita, por lo que en los siguientes apartados solo vamos a describir y ejecutar la parte del test de la metodología.
El primer paso del TDD es realizar un test que va a fallar, es decir, vamos a ejecutar la zona roja o RED de la metodología. Entonces, como tenemos la clase en otro lugar, vamos a importarla en nuestro nuevo módulo de Carrito.test.js.
Una vez tengamos la clase en el fichero, es necesario saber qué queremos testar. Puede ser cualquier cosa que te imagines o necesites, según las funcionalidades que ofrece el elemento, como una clase o una función. Para este ejercicio, vamos a definir si el carrito de compras de un sitio puede sumar el total de ítems en el momento de iniciar el carrito.
Así pues, primero vamos a describir nuestro test y a sumarle el método para obtener el total de ítems. Vamos a proponer una hipótesis, donde se instancia un nuevo carrito, y esperamos que, al obtener el total de los ítems, sea igual a 0.
A continuación, puedes ver la representación en forma de código de lo que te acabamos de comentar:
import Carrito from '.Carrito.js'
describe ('Testing Carrito class', () => {
describe ('getTotalItems0, () => {
it ('Should return 0 items at initialization', () => {
const carrito = new Carrito();
expect (carrito.getTotalItems()).toEqual (0)
})
})
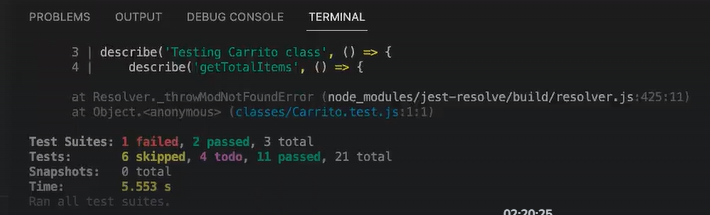
})Si intentas ejecutar este test, es posible que te encuentres con un error en la terminal o en línea de comandos, como el que visualizas a continuación. Es ahí donde continuamos con la fase de implementación.

Paso 2: Fase de implementación
Como hemos visto que el anterior test ha fallado, empezaremos a realizar la fase de implementación, en la que tenemos que escribir el código suficiente para que el test pase sin ningún problema. Para ello, tenemos que crear un nuevo módulo JS y, después, exportar la clase carrito, donde listaremos la función getTotalItem.
Si lo dejamos en esta línea de código, es posible que dé un error de tipo undefined. Por esta razón, debemos pasar la respuesta al pasar el test y ejecutarlo con el return 0. De esta manera, la comprobación pasará sin problemas, como puedes ver en el siguiente extracto:
module.experts = class Carrito {
getTotalItems() {
return 0;
}
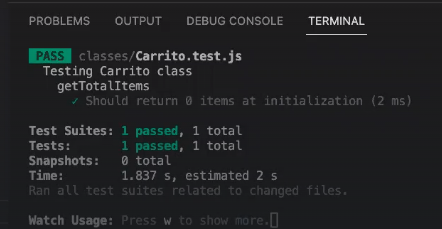
}A continuación, puedes ver el resultado de las comprobaciones una vez se ejecuten y se pinten en la terminal de tu IDE:

Paso 3: Refactorizar
El tercer paso es el de refactorizar tu extracto de código. Sin embargo, en este caso, no hay nada que refactorizar o que volver a determinar con otras herramientas de tu framework de testing, como Jest.
Ya que has ejercitado tus habilidades con este ejercicio para aprender a testar la clase carrito con TDD, es el momento de continuar aprendiendo a nivel teórico y práctico sobre otros tipos de test y mucho más. Para seguir expandiendo tus conocimientos en el sector IT, tu mejor opción es el Desarrollo Web Full Stack Bootcamp, la formación de alta intensidad con la que lograrás convertirte en todo un profesional en pocos meses. ¡Entra para pedir información y atrévete a cambiar tu futuro!



