En este post vas a aprender acerca de los conceptos básicos de HTML para marketers y cómo puedes utilizarlos en tus proyectos.
Conceptos básicos de HTML para marketers
Aunque un marketer no debe ser experto en todos los conceptos y las herramientas relacionadas con el desarrollo web, sí es importante conocerlas y saber cómo pueden incluirse en la hoja de ruta de un proyecto o estrategia digital.
Por esta razón, los conceptos básicos de HTML para marketers que te traemos aquí pueden ayudarte a situarte dentro del campo de desarrollo web. Esto, sin duda, potenciará tu perfil profesional.
¿Cómo funciona la web?
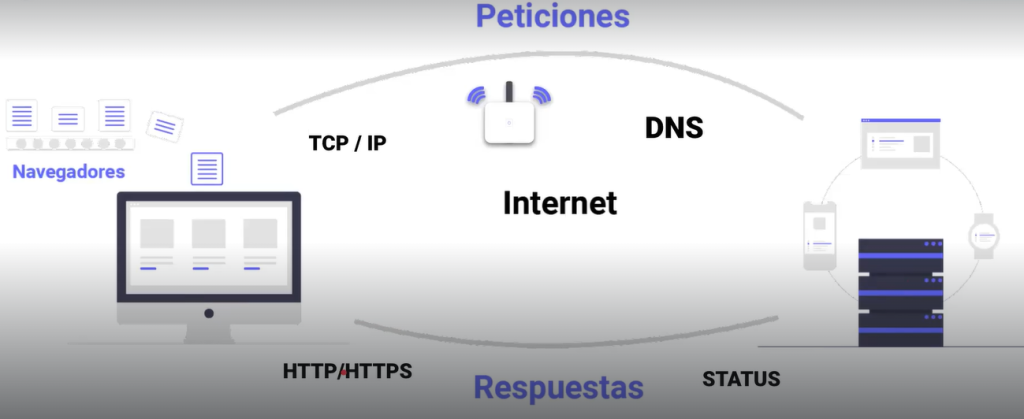
Antes de empezar a profundizar en todo lo que nos trae HTML para los marketers, es importante que entendamos cómo funciona la web. Para ello, vamos a hablar sobre los elementos o las herramientas que encontramos en el intercambio de peticiones y respuestas en la web. Estos son: los navegadores, las peticiones, el servidor, las respuestas e internet.

Este intercambio de elementos funciona de la siguiente forma: se encuentra una URL dentro del navegador, con la que se realiza una o varias peticiones y se pasan al servidor. Es ahí cuando este dispositivo debe empezar a buscar lo que estamos pidiendo. Una vez tenga la respuesta, lo volverá a imprimir en el navegador. Esta es la versión más simple de este intercambio.
Ahora bien, dentro de este funcionamiento, aparecen otros elementos o temas intermedios.

Por ejemplo, cuando hacemos una petición dentro del navegador, esta se lleva a un módem o router, que se hace a partir del protocolo TCP/IP, el cual es un número que se le otorga. El contenido o URL realiza un proceso de DNS, con el que se traduce y nos dice dónde apuntar al servidor. Por otro parte, también aparece el status, que es la respuesta que se da a la petición. Por último, llega la transferencia de archivos por HTTP o HTTPS a los navegadores.
¿En qué esta hecha una web?
Una web está compuesta por elementos realizados en tres lenguajes:
- HTML es un lenguaje de marcado y no uno de programación, pues no tiene temas de lógica.
- CSS es el mejor compañero de HTML, pues es el que se carga de agregar un estilo a lo que escribimos con el anterior lenguaje.
- JavaScript sí es el lenguaje de programación y se encarga de otorgar elementos de interactividad.
Un marketer que conozca cómo es el funcionamiento, al menos, de los dos primeros lenguajes o herramientas seguramente tendrá medio camino ya recorrido.
Visual Studio Code
Un marketer puede trabajar con HTML y CSS en la interfaz que prefiera. En muchas de las clases que impartimos en KeepCoding para el desarrollo informático utilizamos una interfaz completa y sencilla para escribir nuestro código: Visual Studio Code. Se trata de una interfaz perfecta tanto para personas que solo están empezando como para expertos en la materia.
Estructura básica de HTML
🔴 ¿Quieres entrar de lleno al Marketing Digital? 🔴
Descubre el Bootcamp en Marketing Digital y Análisis de Datos de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Marketing Digital y Análisis de Datos por una semanaComo todo lenguaje de marcado o programación, HTML tiene una estructura básica que te permitirá entender sus elementos principales y la forma en la que todos convergen para construir el aspecto textual o primario de un sitio web.
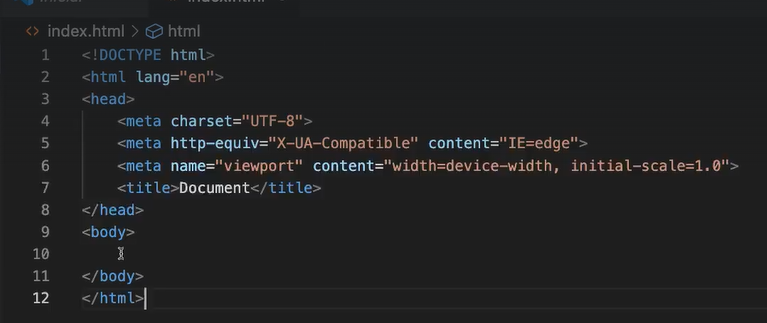
Así pues, con lo primero que te vas a encontrar en la estructura básica de HTML es con el siguiente conjunto de texto:

La primera línea de <!DOCTYPE html> hace referencia al tipo de documento que se está generando.
La segunda línea hace referencia al idioma que vamos a utilizar para escribir el documento, que en el ejemplo es inglés, pero se podría cambiar perfectamente a español.
De la línea 4 a la línea 8 encontramos un grupo de texto que hace referencia a la información del documento y a los lugares en los que podremos poner elementos de estilo.
Por último, dentro de las etiquetas de body, nos encontraremos con todo lo visible del documento al lanzarlo.
Ten muy en cuenta que todos los elementos tienen etiquetas de apertura y de cierre.
Gracias a este artículo has podido explorar algunos de los conceptos básicos de HTML para marketers, lo que seguramente te ayudará a seguir aprendiendo sobre este lenguaje de marcado y relacionarlo con las tareas del marketing digital. Si quieres seguir formándote para convertirte en un experto, únete a nuestro Bootcamp de Marketing. ¡Pide información ahora y descubre cómo cambiar tu futuro!



