Streamlit es un framework para la creación de web apps orientado a datos e inteligencia artificial basado en Python. En este caso, vamos a desarrollar un pequeño frontal para poder invocar nuestro recién desarrollado servicio de inferencia para realizar predicciones. Con Streamlit podemos crear, de manera fácil y rápida, visualizaciones de datos, paneles de control o aplicaciones de machine learning, entre otras cosas.
¿Sabes que es streamlit?
Streamlit es un framework open source para la creación de aplicaciones weqb interactivas y basadas en datos. Está diseñado para facilitar la creación de aplicaciones de machine learning, visualización de datos y paneles de control de manera rápida y sencilla.
Con Streamlit los desarrolladores pueden crear aplicaciones web que les permitan a los usuarios interactuar con datos y modelos de machine learning en tiempo real, utilizando Python como lenguaje de programación. Además, Streamlit proporciona una biblioteca de componentes preconstruidos para la visualización de datos y la creación de interfaces de usuario interactivas, lo que simplifica significativamente el proceso de desarrollo.
Veamos, pues, cómo crear una interfaz en Streamlit.
Crear una interfaz en Streamlit
Una de las grandes ventajas de este framework es que nos permite crear una streamlit interface muy bonita con pocas líneas de código.
Está muy enfocado en realizar aplicaciones orientadas a datos, es por ello que tiene interrelaciones nativas con pandas, para enseñar dataframes; también tiene interacciones con diferentes herramientas de visualización, como Matplotlib. Lo mejor es que podemos entregarlas directamente en un frontal muy interesante de mostrar.
Podemos hacer desde interfaces con unas cuantas líneas de código hasta gráficos, botones o deslizadores, entre otras funcionalidades propias de su naturaleza para realizar aplicaciones interactivas.
Lo primero que haremos será cargar el directorio donde generaremos nuestro fichero:
#Crear una interfaz en Streamlit
%mkdir /content/prediction-front#Crear una interfaz en Streamlit
%cd /content/prediction-front
Para utilizar esta funcionalidad simplemente hacemos import streamlit, junto a las demás librerías que queramos utilizar.
Tenemos muchas funcionalidades dentro de st, dependiendo de lo que queramos hacer. Por ejemplo, si queremos añadir un título a la página solo ponemos st.title y el nombre que le queramos poner; en nuestro caso, le pondremos «Sentiment Analysis Predictions». Lo siguiente que haremos será un soporte directamente para markdown, con lo que podremos poner emojis o todo lo que queramos de forma gráfica.
Si vamos a utilizar nuestro microservicio de predicciones, podemos pedirle que nos diga cuál es la URL de determinado servidor y, en caso de no ser un resultado vacío, lo guardamos.
#Crear una interfaz en streamlit windows
#%%writefile front.py
import requests
import validators
import streamlit as st
import pandas as pd
st.title ("Sentiment Analysis Predictions")
st.markdown (
"Welcome! With this app you can predict the sentiment of a given text using Deep Learning :smile:"
)
st.write ("First, paste below the predictor server URL: ")
server_url = st.text_input ("Server URL", value = " ")
if server_url != " ":
st.write (f"Server URL: {server_url}")
En nuestro caso, lo que haremos será una primera página donde vamos a escribir texto y, después, vamos a recoger una entrada de texto, con text input, donde pondremos una URL. Si la URL que hemos puesto es distinta a vacío, que es el valor por defecto, lo que se escriba se va a guardar en la variable server_url.
Si es un string distinto a vacío, significaría que alguien ha escrito algo, por lo que escribimos el mensaje.
Para ver cómo funciona, levantemos otro túnel nuevo y observemos:
#Crear una interfaz en Streamlit
import nest_asyncio
from pyngrok import ngrok, conf
conf.get_default ().auth_token = "25asTatYas54fjaskJklM70"
ngrok_tunnel = ngrok.connect (8501)
print ('Public URL:', ngrok_tunnel. public_url)
nest_asyncio.apply ()
Ahora levantamos la aplicación con streamlit run:
#Crear una interfaz en Streamlit
! streamlit run front.py
El resultado
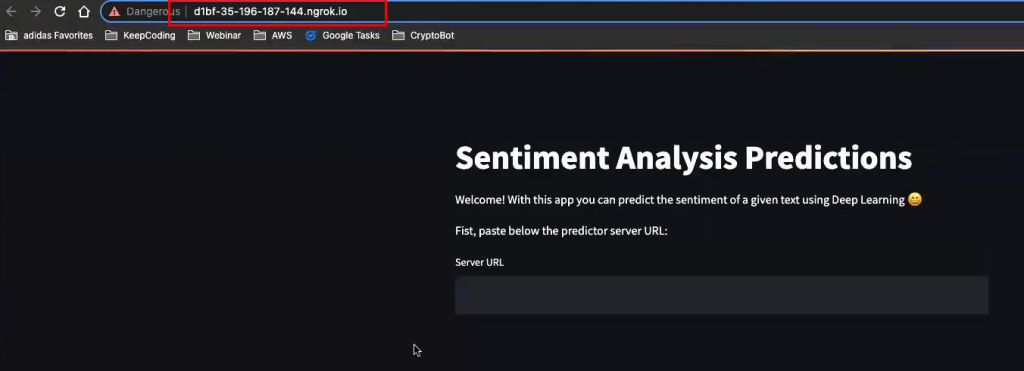
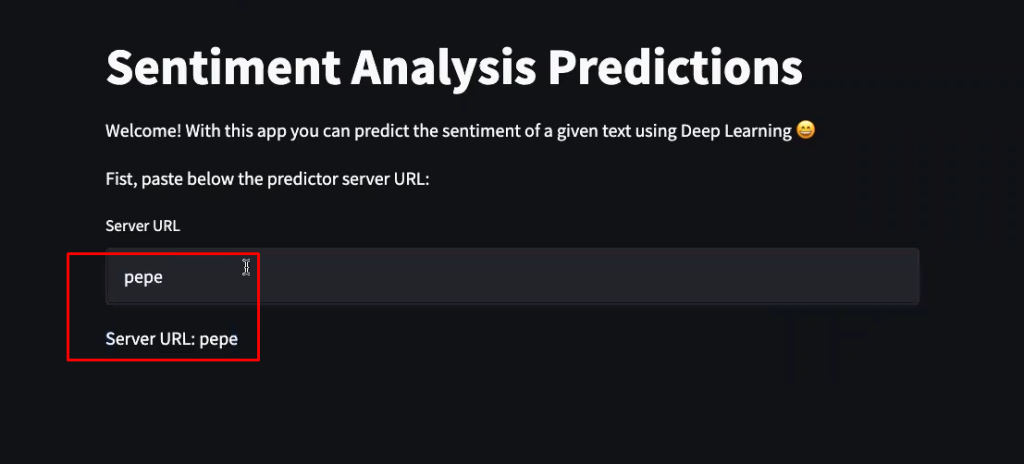
La página que obtendremos se verá así:

Aquí ya tendríamos nuestra página que, si bien se ve bastante sencilla, posee una interfaz bastante amigable con el usuario y, sobre todo, con buena usabilidad, fácil de usar.
Cualquier cosa que pongamos dentro del cuadro de texto será lo que nos aparezca como resultado en «Server URL». Veamos:

¿Te gustaría seguir aprendiendo?
Si quieres seguir formándote en alguna de las numerosas temáticas del mundo del Big Data para destacar en este demandado mercado laboral, no puedes perderte el Big Data, Inteligencia Artificial & Machine Learning Full Stack Bootcamp. En esta formación de alta intensidad contarás con la guía de grandes expertos para aprender a nivel teórico y práctico para, en unos pocos meses, transformarte en un gran profesional IT. ¡Solicita ya mismo más información y da el salto que catapultará tu futuro!











