Un ejemplo de visualización de filtros te ayuda a comprender cómo se implementa esta herramienta para el estudio de redes neuronales convolucionales para el manejo de los macrodatos. De hecho, es uno de los factores base para que el procesamiento arroje resultados más acertados y precisos en cuanto al estudio de imágenes complejas.
Por esta razón, desde KeepCoding te queremos compartir este recurso que te ayudará a convertirte en un data scientist experto al saber escoger las mejores alternativas para un procesamiento de datos. Por ello, en este post, te exponemos un ejemplo de visualización de filtros para que comprendas cómo se implementan.
Filtros en redes convolucionales
Antes de entrar en materia con el ejemplo de visualización de filtros, te recordamos que los filtros filtros parte de los facilitadores para el análisis de los macrodatos por medio del Deep Learning, también conocido en español como aprendizaje profundo.
Por otra parte, los filtros, normalmente, son más interpretables en las primeras capas de la red que en las últimas. Sobre todo, es útil visualizar los filtros de la primera, que está mirando directamente a las imágenes de entrada.
Ejemplo de visualización de filtros
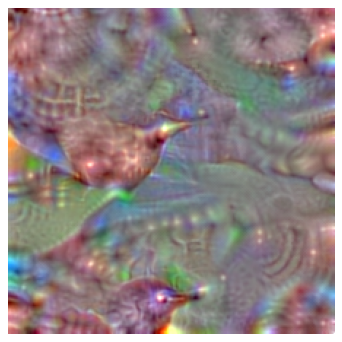
En primer lugar, para llevar a cabo este ejemplo de visualización de filtros, vamos a ver qué filtros se utilizan para detectar al siguiente pájaro de la plataforma de ImageNet:

Pues bien, estos serían:
# visualizamos los patrones para 'ouzel' (categoría 20 de ImageNet)
from vis.visualization import visualize_activation
# 20 is the imagenet category for 'ouzel'
img = visualize_activation(model, layer_idx, filter_indices=20)
fig, ax = plt.subplots(1)
ax.imshow(img)
ax.axis('off')


Ahora, para este ejemplo de visualización de filtros, te compartimos cómo precisar más el análisis:
# visualizar de forma más precisa aumentando las iteraciones del optimizador
img = visualize_activation(model, layer_idx, filter_indices=20, max_iter=500, verbose=True)
fig, ax = plt.subplots(1)
ax.imshow(img)
ax.axis('off')


# veamos ahora los patrones que permiten detectar la serpiente (green mamba, índice 64 de ImageNet)
img = visualize_activation(model, layer_idx, filter_indices=64, max_iter=500, verbose=True)
fig, ax = plt.subplots(1)
ax.imshow(img)
ax.axis('off')


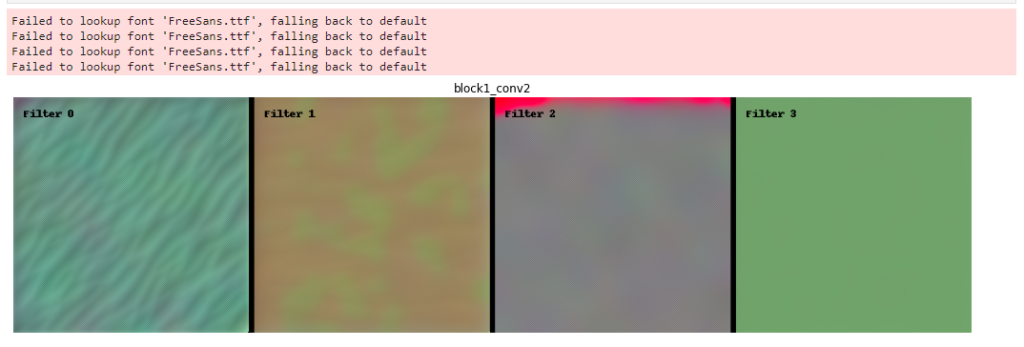
Ahora, vamos a ver las visualizaciones de algunos de los filtros de la primera capa convolucional:
from vis.visualization import visualize_activation, get_num_filters
# buscamos el índice de la capa cuyos filtros queremos visualizar
layer_name = 'block1_conv2'
layer_idx = utils.find_layer_idx(model, layer_name)
# creamos un array con valores de 0 al núm de filtros a visualizar
# en nuestro caso, 4 por temas de tiempo, pero con la siguiente línea
# podríamos visualizarlos todos:
# filters = np.arange(get_num_filters(model.layers[layer_idx]))
filters = np.arange(4)
# guardamos cada filtro en vis_images
plt.rcParams['figure.figsize'] = (18, 6) # tamaño de las imágenes
vis_images = []
for idx in filters:
img = visualize_activation(model, layer_idx, filter_indices=idx)
# escribimos el índice del filtro
img = utils.draw_text(img, 'Filter {}'.format(idx))
vis_images.append(img)
# generamos una imagen donde se visualizen todos
stitched = utils.stitch_images(vis_images, cols=8)
plt.axis('off')
plt.imshow(stitched)
plt.title(layer_name)
plt.show()

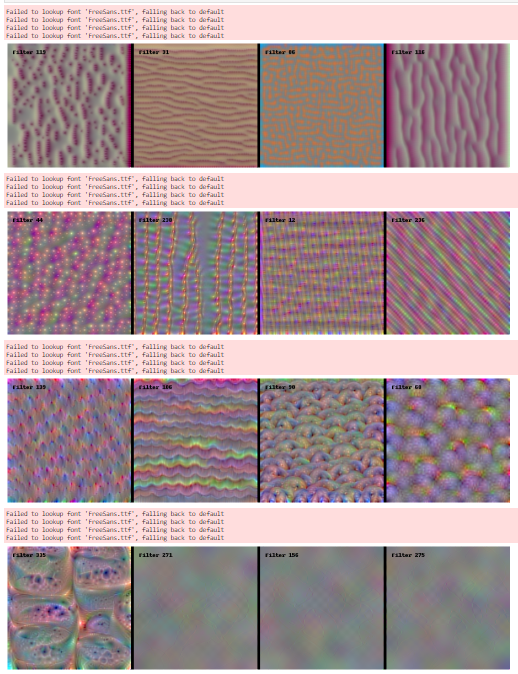
Vamos a ver ahora filtros de diferentes capas:
selected_indices = []
for layer_name in ['block2_conv2', 'block3_conv3', 'block4_conv3', 'block5_conv3']:
layer_idx = utils.find_layer_idx(model, layer_name)
# seleccionamos aleatoriamente 4 filtros de cada capa
filters = np.random.permutation(get_num_filters(model.layers[layer_idx]))[:4]
selected_indices.append(filters)
# generamos el mapa de activaciones
vis_images = []
for idx in filters:
img = visualize_activation(model, layer_idx, filter_indices=idx)
# escribimos el número de filtro
img = utils.draw_text(img, 'Filter {}'.format(idx))
vis_images.append(img)
# generamos la imagen final a visualizar
stitched = utils.stitch_images(vis_images, cols=4)
plt.figure()
plt.axis('off')
plt.imshow(stitched)
plt.show()

Instrúyete más sobre el Big Data
Te hemos compartido un breve ejemplo de visualización de filtros, por medio del que podrás comprender cómo funciona esta herramienta y adecuarla a tu procesamiento de los macrodatos. No obstante, recuerda que el mundo del aprendizaje profundo es sumamente amplio y requiere de un estudio constante; por ello, para continuar con tu formación, te recomendamos nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning.
Esta formación intensiva te acercará a muchos más sistemas, lenguajes y herramientas que trabajan con los macrodatos de la mano de grandes profesionales en el área y con un acceso especial al material extra, los webinars y a los cursos complementarios durante todo el tiempo del bootcamp. ¡Apúntate y conviértete en un experto!







