En este post vas a poder explorar cómo es el funcionamiento de los elementos de GeneratePress para la apariencia. Puedes emplearlo para editar tu sitio web con herramientas como Elementor.
Cuantas más herramientas conozcas, mejor serán las capas de versatilidad y dinamismo que puedes agregarle al sitio web, lo que te permitirá llegar de forma atractiva y directa a tus usuarios. Así pues, sigue leyendo y aprende a utilizar los elementos de GeneratePress para la apariencia.
Utilizar elementos de GeneratePress para la apariencia
🔴 ¿Quieres entrar de lleno al Marketing Digital? 🔴
Descubre el Bootcamp en Marketing Digital y Análisis de Datos de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
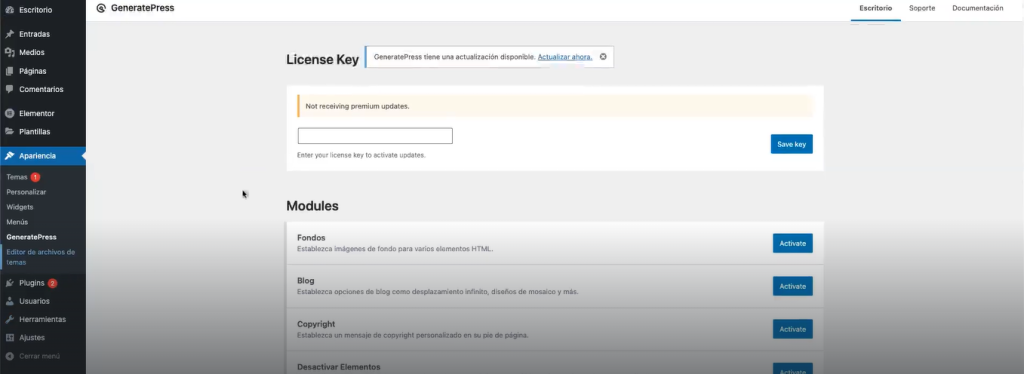
👉 Prueba gratis el Bootcamp en Marketing Digital y Análisis de Datos por una semanaUna de las cosas más gratificantes de tener la versión pro del tema de GeneratePress es que tiene un montón de plugins para añadir e, integrándose en un solo, ofrecen un montón de funcionalidades, como elementos y herramientas. Para acceder a ellos, debes estar seguro de tener casi todos los módulos del tema de GeneratePess activados. Para ello, puedes ir a la sección de apariencia y pulsar la herramienta de GP. Allí encontrarás una lista de todos los módulos con todas las herramientas que puedes agregar para ejecutar el desarrollo de un sitio web.

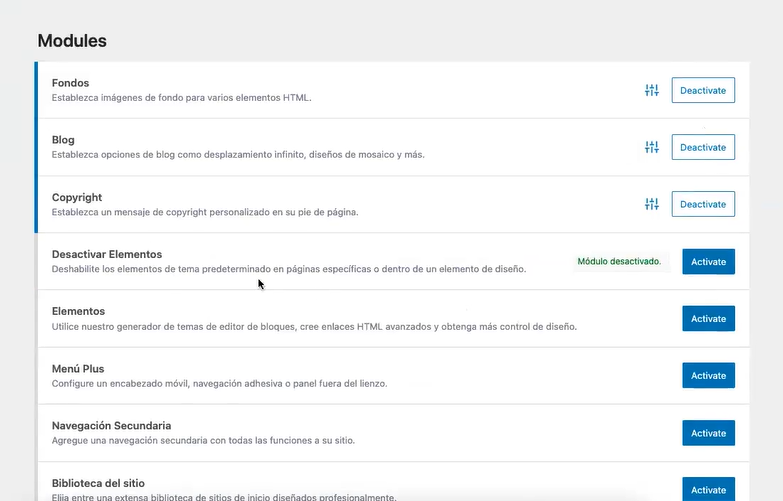
Te recomendamos que actives la mayoría de estos módulos, pero ten desactivado el módulo de «desactivar elementos» para que no exista ningún problema con los elementos dentro de cada una de las páginas del sitio. Una vez tengas todos estos módulos activados, tendrás que refrescar la página para que los elementos de GeneratePress para la apariencia aparezcan dentro de la lista de herramientas de la columna. Esta herramienta aparecerá en la interfaz de la columna, debajo de la opción de GeneratePress, con la etiqueta de Elementos.

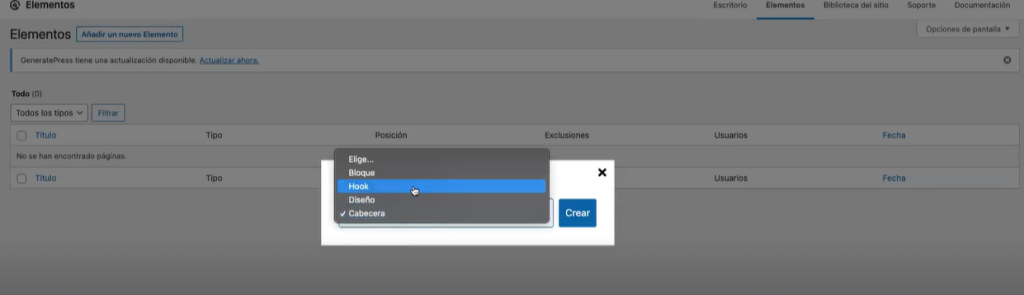
Esta sección de elementos será un nuevo dashboard, donde podrás añadir más herramientas que te permitirán configurar elementos que aparecerán en el sitio web. Algunos de los elementos que podrás configurar son el bloque, el hook, el diseño y la cabecera. Cualquiera de estos elementos te ayudará a mejorar tu sitio web y a hacerlo mucho más atractivo para el usuario.

Añadir un nuevo hook
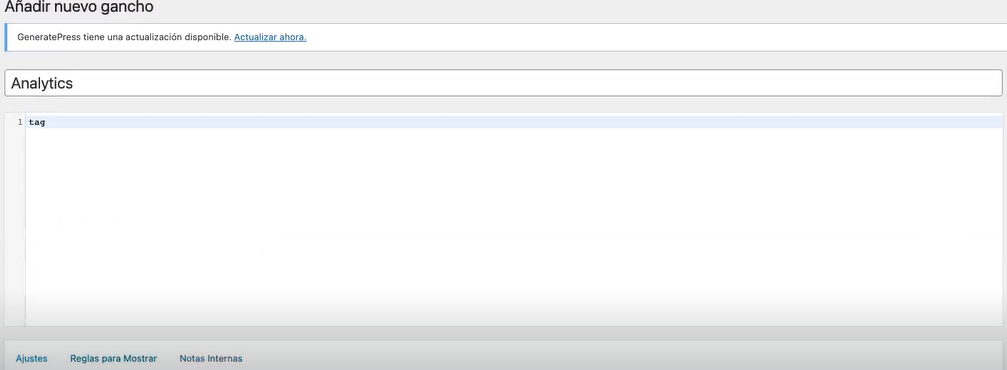
En este caso, podemos seleccionar el elemento de hook o gancho, que aparecerá a lo largo del sitio web y que puede personalizarse como queramos. Tenemos la opción de relacionarlo con la herramienta de Google Analytics para medir todo lo que puedes agregar en el sitio.

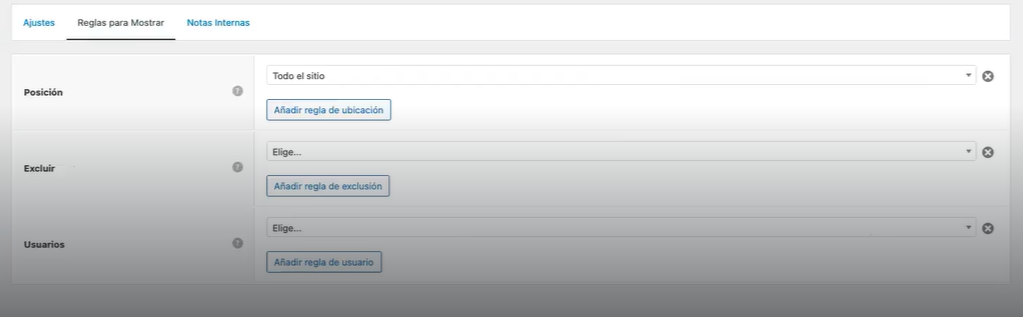
Una vez hayas configurado el gancho, tendrás que definir las formas que se van a añadir para mostrarlo. Puede ser la posición en la que lo encontrarás, las páginas o secciones que se deben excluir y los usuarios que lo pueden configurar. Solo tendrás que abrir la lista desplegable con todas las opciones que tienes para cada uno de los ajustes.

Añadir una nueva cabecera
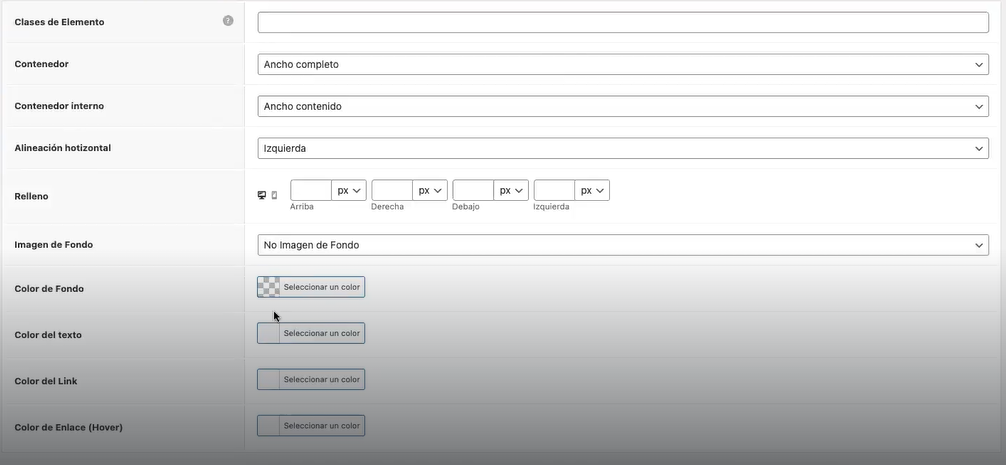
Ahora intentemos añadir un nuevo elemento a partir de esta herramienta, que pueden ser muy útiles y personalizadas para tu dominio. En las cabeceras, podrás configurar el tamaño de contenedor, el tamaño del contenedor interno, la forma de alineación horizontal, el tamaño y el posicionamiento del relleno que tendrá la cabecera o header, la imagen de fondo, el color de fondo, el color de texto, el color de link o el color del enlace, entre otros.

Este es el mismo proceso para configurar el diseño, añadir los bloques o el footer del sitio web, entre otros componentes de un sitio web.
Al utilizar y reproducir en tu propio sitio web cualquiera de los elementos de GeneratePress para la apariencia, seguirás agregando capas de versatilidad y creatividad a tu sitio web y los usuarios se sentirán atraídos hacia tu marca. ¿Quieres seguir agregando más capas de interés? ¡Apúntate a nuestra formación intensiva de Marketing Digital y Análisis de Datos Bootcamp! Será la mejor decisión para aprender sobre CRO, CEO, SEM, diseño web para marketers y mucho más. ¡Únte ahora y no pierdas la oportunidad de convertirte en un experto en menos de un año!



