JavaScript es un lenguaje enfocado en eventos, elementos que nos permiten reaccionar a las acciones del usuario en la web. En este post, te enseñaremos cómo entender event bubbling, un concepto fundamental a la hora de tratar con eventos en el DOM.
¿Qué es event bubbling?
Event bubbling en el DOM es un concepto que se refiere al orden de propagación de eventos en el árbol jerárquico de etiquetas HTML o Document Object Model. Este concepto afirma que los eventos se propagan desde el elemento HTML que llama al evento hacia arriba.
Es decir, si tenemos un evento que se declara en un button, todos los elementos HTML padres en su rama del árbol serán afectados. Esto significa que hacer clic en un botón también es hacer clic en sus contenedores. Esto nos permite hacer que un elemento padre que no declara un evento propio escuche los eventos de su hijos y reaccione a ellos.
Para agregar un escuchador de un evento, necesitamos usar el método addEventListener, que funciona insertando el evento como primer parámetro y una función manejadora del evento como segundo parámetro. Para conocer más sobre este método, puedes leer el artículo sobre el EventTarget.addEventListener en la MDN.
¿Cómo entender event bubbling?
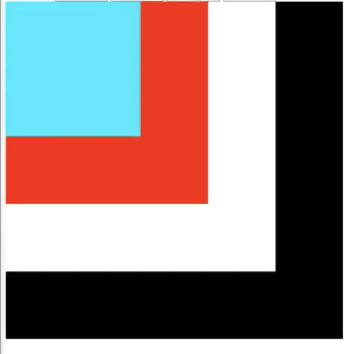
Para ayudarte a entender event bubbling, te pondremos un ejemplo. Supongamos que creamos una serie de cuatro elementos HTML div con distintas propiedades de CSS que se refieren a su altura, ancho y color de fondo. En términos de árbol DOM, estos cuatro divs son parientes, es decir, están uno dentro de otro. El resultado de esas líneas de código es el siguiente:

Entonces, en cuanto al árbol DOM, dentro del bloque negro están el blanco, rojo y turquesa. Luego, dentro del blanco, están el rojo y el turquesa, y así progresivamente. Este ejemplo nos permitirá entender cómo un evento viaja por todo un árbol DOM hacia arriba. Para ello, podemos mostrar en pantalla cómo se propaga un evento en cada uno de los div pintados.
A continuación, hemos escrito algunas líneas de código en un archivo JavaScript. Estas líneas llaman a todos los elementos div de nuestro HTML con querySelectorAll y le definen una función manejadora de evento. Esta función se encargará de pintar la propiedad event.target de cada evento. Recuerda que esta propiedad nos devuelve un array en orden ascendente de todas las etiquetas HTML a las que afecta un evento.
const divListElement = document.querySelectorAll (“div”);
divListElement.forEach ((div) => {
div.addEventListener (“click”, (event) => {
console.log (event.target);
});
});
Ahora, en tu inspector del navegador, podrás explorar el efecto de las anteriores líneas de código al hacer clic sobre cada uno de los cuadrados para ver qué se pinta en la consola. Lo que sucederá es que el div con sus propiedades se pintará el número de veces que se propaga el evento. Es decir, si pinchamos sobre el cuadrado rojo se pintarán dos líneas, cada una con el div rojo en la consola. Entonces, si pinchamos sobre el cuadrado aqua se pintarán cuatro líneas, pues el evento se propaga en el aqua, el rojo, el blanco y el negro.
Este comportamiento nos permite entender event bubbling en el DOM. Como puedes notar, al igual que una burbuja subiendo hacia la superficie, los eventos se propagan hacia arriba en su rama del árbol.
¿Qué sigue?
Ahora que sabes cómo entender event bubbling en el DOM, estamos seguros de que quieres seguir aprendiendo sobre los distintos conceptos del mundo del desarrollo web y aplicarlos. Por ello, te invitamos a nuestro Desarrollo Web Full Stack Bootcamp, un espacio que combina la teoría con la práctica de manera ideal para convertirte en un experto del desarrollo web. ¡No te lo pierdas y pide información!







