Para ser un experto en desarrollo web, es fundamental dominar las herramientas y tecnologías que facilitan la creación de aplicaciones robustas y de alto rendimiento. Por eso, en este artículo, te traemos una joya del mundo de React: el comando findAllBy en React Testing Library. Prepárate para descubrir cómo este comando puede agilizar tus pruebas y mejorar la calidad de tus aplicaciones.

¿Qué es findAllBy en React y por qué es tan relevante?
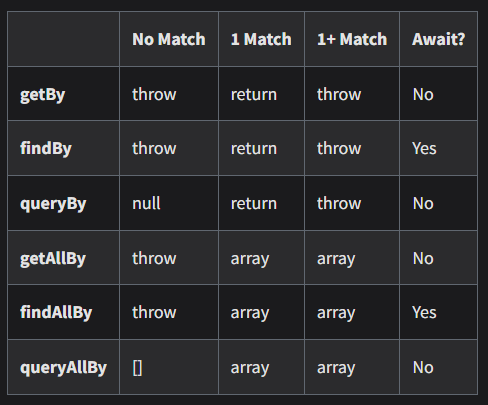
findAllBy en React es un método poderoso proporcionado por React Testing Library que se utiliza para buscar elementos en tus componentes React durante las pruebas. A diferencia de otros métodos de búsqueda, como getBy, que arrojarán una excepción si el elemento no se encuentra, findAllBy en React destaca al manejar búsquedas asíncronas. Esto significa que es extremadamente útil cuando trabajas con componentes que se cargan o se actualizan dinámicamente en respuesta a eventos o solicitudes.
Uso básico de findAllBy en React
Para utilizar findAllBy en React, simplemente importa este método de React Testing Library en tus pruebas y pásale dos argumentos: el tipo de selector (por ejemplo, 'role' o 'data-testid') y el valor del selector que estás buscando. Por ejemplo:
//findAllBy en React
import { render, screen } from '@testing-library/react';
test('Encuentra múltiples elementos por su atributo role', async () => {
render(<ComponenteConLista />);
const elementos = await screen.findAllByRole('list-item');
expect(elementos).toHaveLength(3);
});En este caso, estamos buscando todos los elementos con el atributo role establecido en 'list-item'. El await es crucial aquí, ya que findAllBy en React realiza una búsqueda asíncrona para asegurarse de que los elementos estén disponibles antes de continuar con las pruebas.
Búsqueda con base en atributos personalizados
Además de buscar por roles, findAllBy en React también te permite buscar elementos por otros atributos personalizados que hayas agregado a tus componentes. Esto es especialmente útil cuando trabajas con elementos que tienen atributos como data-testid para una fácil identificación durante las pruebas:
//findAllBy en React
import { render, screen } from '@testing-library/react';
test('Encuentra elementos por su atributo data-testid', async () => {
render(<MiComponente />);
const elemento = await screen.findAllByTestId('mi-elemento-especial');
expect(elemento).toBeInTheDocument();
});Gestión de búsquedas asíncronas
Una de las principales ventajas de findAllBy en React es su capacidad para lidiar con componentes y elementos que se cargan de manera asíncrona en respuesta a eventos o solicitudes. En lugar de forzar un tiempo de espera arbitrario, puedes confiar en que findAllBy en React esperará automáticamente a que los elementos estén presentes y visibles en el DOM antes de continuar con las pruebas. Esto hace que tus pruebas sean más confiables y menos propensas a errores debido a tiempos de espera incorrectos.
Errores comunes y mejores prácticas
Aunque findAllBy en React es una herramienta valiosa, es importante conocer algunos errores comunes que podrían surgir durante su uso y cómo evitarlos. Aquí hay algunas mejores prácticas a considerar:
- Uso del
await: como se mencionó anteriormente, siempre usaawaital llamar afindAllByen React para asegurarte de que las búsquedas se completan correctamente antes de realizar las afirmaciones en tus pruebas. - Manejo de elementos inexistentes: a diferencia de
getBy, que arrojará una excepción si no encuentra un elemento,findAllByen React devuelve una lista vacía cuando no se encuentran elementos que coincidan. Asegúrate de manejar esta posibilidad en tus pruebas para evitar resultados inesperados. - Selecciona selectores específicos: utiliza selectores específicos y únicos, como roles o atributos personalizados, en lugar de selectores genéricos como etiquetas o clases. Esto hace que tus pruebas sean más precisas y menos propensas a romperse debido a cambios en la estructura del DOM.
Próximos pasos
El comando findAllBy en React Testing Library es una herramienta esencial para facilitar pruebas efectivas en tus componentes React, especialmente cuando trabajas con elementos que se cargan de manera asíncrona. Su capacidad para manejar búsquedas asíncronas y su flexibilidad al buscar por atributos personalizados hacen que sea una elección inteligente para mejorar la calidad y confiabilidad de tus pruebas.
Si estás emocionado por dominar findAllBy en React y deseas llevar tus habilidades de desarrollo web al siguiente nivel, no busques más allá del Desarrollo Web Full Stack Bootcamp de KeepCoding. Nuestro bootcamp no solo te brindará un profundo conocimiento de React y herramientas de prueba como React Testing Library, sino que también te equipará con las habilidades necesarias para convertirte en un profesional altamente demandado en la industria tecnológica.
¡Únete a nuestro bootcamp y prepárate para transformar tu vida mientras conquistas el mundo del desarrollo web con confianza!







