En el mundo del desarrollo web, los sistemas de templates son herramientas esenciales para agilizar y organizar la creación de páginas web. Estas plantillas permiten separar la lógica del diseño, de modo que facilitan el mantenimiento y la reutilización de código. En este artículo, vamos a explorar los aspectos fundamentales de los sistemas de templates, su importancia en el desarrollo de aplicaciones y cómo pueden mejorar la eficiencia en la creación de sitios web.

¿Qué son los sistemas de templates?
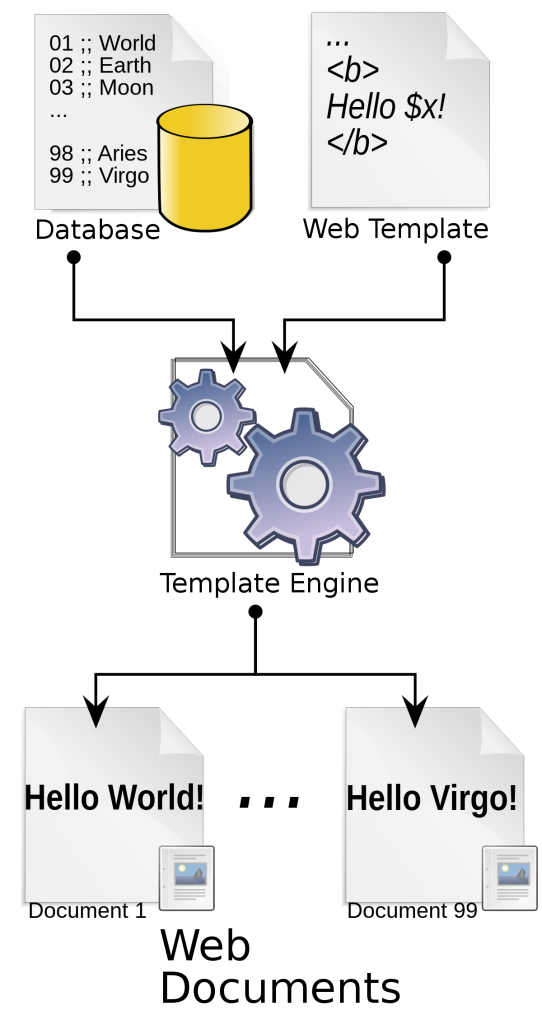
Los sistemas de templates son estructuras que se utilizan para generar contenido web dinámico de forma coherente y eficiente. Estas plantillas separan el código de presentación del código de lógica, lo que permite que los desarrolladores trabajen de manera más organizada y colaborativa. En esencia, un sistema de templates es como una plantilla predefinida que se llena con datos específicos para crear una página web completa.
Ventajas de los sistemas de templates
Organización y mantenimiento
Al utilizar un sistema de templates, el código se divide en partes separadas y reutilizables. Esto facilita el mantenimiento y la actualización de un sitio web, ya que los cambios en el diseño o la lógica se pueden realizar de manera centralizada en la plantilla sin afectar el contenido en sí.
Eficiencia en el desarrollo
Los sistemas de templates permiten ahorrar tiempo y esfuerzo en el desarrollo de aplicaciones web. Al reutilizar componentes predefinidos, los desarrolladores pueden construir páginas rápidamente sin necesidad de escribir el código desde cero cada vez.
Adaptabilidad a diferentes plataformas
Con los sistemas de templates, es posible adaptar fácilmente el diseño y la presentación de un sitio web para diferentes plataformas y dispositivos. Esto es esencial en la actualidad, dado que los usuarios acceden a los sitios desde diversas pantallas, como ordenadores de escritorio, tablets y smartphones.
Ejemplos de sistemas de templates
Existen numerosos sistemas de templates disponibles en el mercado y cada uno tiene sus ventajas y características distintivas. A continuación, mencionaremos algunos de los más populares:
- PHP: es un lenguaje de programación muy utilizado en el desarrollo web. Ofrece un gran número de sistemas de plantillas, como Twig, Smarty y Blade, que son fáciles de usar y se integran perfectamente con el código PHP.
- Jade: es un sistema de templates para JavaScript que permite una sintaxis concisa y fácil de leer. Aunque tiene seguidores entusiastas, algunos desarrolladores pueden preferir otros sistemas debido a su sintaxis específica y distinta de HTML.
- Jinja2: es un sistema de templates para Python que se asemeja a la sintaxis de Django. Es muy flexible y potente, lo que lo convierte en una elección popular entre los desarrolladores Python.
- Handlebars: es un sistema de templates de JavaScript que ofrece un equilibrio entre flexibilidad y simplicidad. Es especialmente útil en aplicaciones web con mucho contenido dinámico.
¿Por qué usar sistemas de templates?
El uso de sistemas de templates proporciona una serie de beneficios que hacen que su incorporación en el flujo de trabajo del desarrollo web sea altamente recomendable.
- Eficiencia y rapidez: los sistemas de templates les permiten a los desarrolladores generar páginas web más rápidamente, lo que reduce el tiempo de desarrollo y acelera el proceso de implementación de un sitio web.
- Separación de responsabilidades: al dividir la lógica y la presentación, los equipos de desarrollo pueden trabajar en paralelo y de manera más organizada. Los diseñadores pueden enfocarse en el aspecto visual, mientras que los programadores se centran en la funcionalidad.
- Reutilización de código: las plantillas permiten reutilizar componentes y elementos comunes en diferentes partes del sitio web, lo que mejora la consistencia y la coherencia de la interfaz de usuario.
- Facilidad en el mantenimiento: los cambios en el diseño o la lógica se pueden realizar en una sola plantilla, lo que facilita la actualización del sitio web sin afectar su funcionamiento.
¿Qué sigue?
Si estás interesado en sumergirte en el emocionante mundo del desarrollo web y aprender más sobre sistemas de templates y otras tecnologías web, no dudes en unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding. En este bootcamp, te proporcionaremos las habilidades necesarias para destacar en la industria de TI, un sector en constante crecimiento y con una demanda alta de profesionales.
Al finalizar el bootcamp, te encontrarás preparado para enfrentarte a todos los desafíos del mundo web y te abrirás a un mundo lleno de oportunidades laborales y salarios atractivos. No pierdas esta oportunidad de cambiar tu vida y pide más información para convertirte en un experto en el emocionante mundo del desarrollo web.







