En el mundo del desarrollo web, en el cual se fusionan la creatividad y la tecnología de una manera fascinante, es fundamental contar con herramientas que faciliten la gestión de estados en nuestras aplicaciones. En este artículo, exploraremos a fondo cómo implementar createStore en Redux, un paso crucial para construir aplicaciones robustas y mantener un flujo de datos eficiente. Tanto si estás construyendo aplicaciones universales, trabajando en un servidor en aplicaciones o simplemente deseando optimizar la estructura de tu proyecto, comprender cómo usar createStore en Redux te dará un gran impulso en tus habilidades de desarrollo.

El objeto plano y la instancia del store
Antes de adentrarnos en los detalles de createStore en Redux, es esencial comprender dos conceptos fundamentales: el objeto plano y la instancia del store. En el contexto de Redux, un objeto plano se refiere a un objeto de JavaScript que contiene toda la información relevante de estado de tu aplicación. La instancia del store es donde reside este objeto plano y desde donde se accede y modifica el estado de la aplicación.
Por su parte, el createStore en Redux es una función proporcionada por la biblioteca que se utiliza para crear una instancia centralizada de la tienda en una aplicación basada en Redux. Redux es un patrón de administración de estado y una biblioteca para aplicaciones JavaScript, especialmente aquellas construidas con bibliotecas como React.
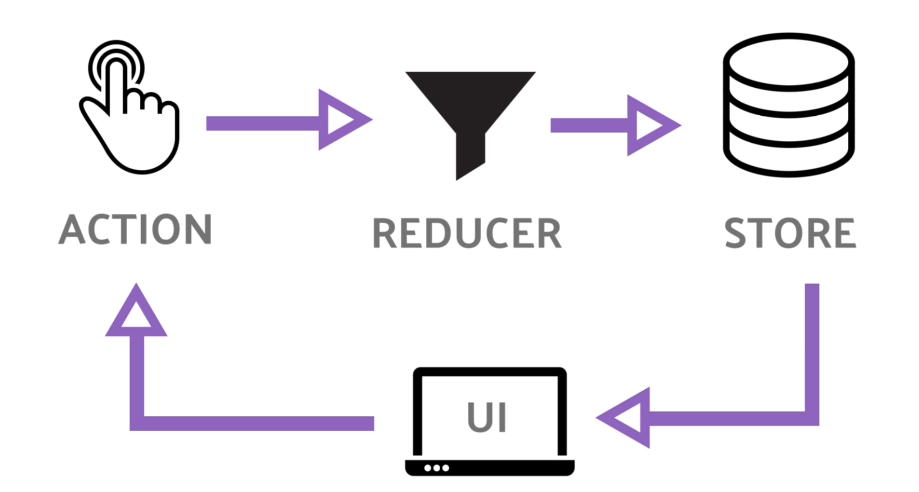
La tienda en Redux es un objeto que contiene el estado global de la aplicación y proporciona métodos para acceder y actualizar ese estado. La función createStore en Redux toma tres argumentos principales:
- Reducer: es una función que describe cómo el estado de la aplicación cambia en respuesta a las acciones enviadas a la tienda.
- Initial state: este argumento define el estado inicial de la aplicación.
- Middleware: son funciones que se ejecutan entre el despacho de una acción y la actualización del estado por parte del reducer.
Creando el store con createStore en Redux
Para implementar createStore en Redux, puedes seguir estos pasos:
- Importar las dependencias: asegúrate de que has importado tanto React como Redux en tu proyecto. Estos son los cimientos sobre los cuales construiremos nuestra gestión de estado.
- Definir reducers: estos son funciones que especifican cómo cambia el estado de la aplicación en respuesta a las acciones. Puedes tener varios reducers en una aplicación, cada uno encargado de manejar una porción específica del estado.
- Combinar reducers usando
combineReducers: en ocasiones, tendrás múltiples reducers y necesitarás combinarlos en un único reducer raíz. Redux proporciona la funcióncombineReducerspara este propósito. - Crear la instancia del store: llega el momento de usar
createStore. Para ello, pasa el reducer raíz combinado a esta función. Esto creará la instancia del store que contendrá tu estado global.
import { createStore, combineReducers } from 'redux';
// Define tus reducers
const rootReducer = combineReducers({
// ...tus reducers individuales aquí
});
// Crea una instancia del store
const store = createStore(rootReducer);Acciones asíncronas y createStore en Redux
En algunas situaciones, es posible que debas manejar acciones asíncronas, como solicitudes HTTP. Para hacer esto, puedes utilizar bibliotecas como redux-thunk o redux-saga. Estas bibliotecas extienden la funcionalidad de Redux para permitir acciones asíncronas sin complicar tu código.
Potenciando la efectividad con Object.assign
Una técnica útil para mantener la inmutabilidad del estado es utilizar Object.assign. Esta función toma un objeto destino y uno o más objetos fuente y copia las propiedades de los objetos fuente en el objeto destino. Al utilizarla en tus reducers, puedes asegurarte de que el estado se actualice de manera inmutable, lo que es fundamental para el correcto funcionamiento de Redux.
Próximo paso hacia el conocimiento
La implementación de createStore en Redux es un hito esencial en el viaje de cualquier desarrollador web. Al comprender cómo manejar el estado de manera efectiva, estarás preparado para construir aplicaciones robustas y escalables.
Si estás emocionado por dominar el arte del desarrollo web y deseas convertirte en un profesional altamente competente en el sector tecnológico, te invitamos a unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding. Nuestro bootcamp está diseñado para cambiar vidas al brindarte habilidades sólidas en programación y tecnología en un corto periodo. Imagina el impacto transformador de sumergirte en un programa intensivo que te preparará para aprovechar la alta demanda de profesionales en el sector IT. No pierdas la oportunidad de forjar un futuro exitoso en una industria que ofrece salarios gratificantes y una estabilidad laboral envidiable. ¡Únete a nosotros y comienza tu viaje hacia una nueva y emocionante carrera en el mundo del desarrollo web!







