En el emocionante viaje de desarrollar aplicaciones en React Redux, nuestro reducer se convierte en un aliado confiable para gestionar el estado de la aplicación. Sin embargo, en este proceso de empoderar a nuestra aplicación con el poder de Redux, también nos encontramos con ciertos obstáculos que vale la pena explorar.
En este artículo, profundizaremos en las limitaciones de los reducers y cómo superarlas de manera efectiva para lograr una aplicación robusta y fluida. Si estás listo para descubrir los entresijos de Redux y llevar tus habilidades al siguiente nivel, sigue leyendo.
Nuestro reducer, el núcleo de la gestión de estado en React Redux
Antes de sumergirnos en las limitaciones de los reducers, recordemos la importancia de nuestro reducer en el ecosistema de React Redux. Este actúa como el guardián del estado de nuestra aplicación y decide cómo se actualiza el estado en respuesta a las acciones. Con cada llamada a la función dispatch, nuestro reducer entra en acción, analiza la acción y actualiza el estado en consecuencia. Esto nos asegura que nuestra aplicación sea coherente y predecible en su comportamiento.
Limitaciones de los reducers
Mutar sus argumentos
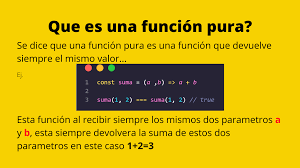
Uno de los desafíos más comunes que incluimos en las limitaciones de los reducers es la mutación de los argumentos. Dado que Redux espera que los reducers sean funciones puras, mutar directamente los argumentos puede llevar a comportamientos inesperados y difíciles de depurar. En lugar de modificar directamente los argumentos, una práctica recomendada es crear una copia del estado actual, realizar las modificaciones necesarias y devolver ese nuevo objeto. Esto garantiza que el estado anterior permanezca inmutable y que Redux funcione como se espera.
Ejecución de side-effects
Otra de las limitaciones de los reducers que puede surgir al trabajar con los mismos es la ejecución de side-effects. Si bien los reducers deben ser funciones puras, en ocasiones podemos sentir la tentación de realizar operaciones como llamadas a API, interacciones con bases de datos o manipulación del DOM dentro de un reducer. Esto puede derivar en una aplicación difícil de rastrear y mantener. Para superar esta limitación, es aconsejable mover estas operaciones a capas más apropiadas de la arquitectura de la aplicación, como los componentes o middleware personalizados.

Llamando a funciones no puras
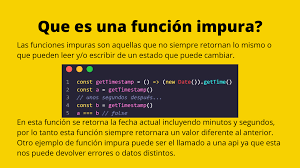
El uso de funciones no puras, como Date.now() o Math.random(), dentro de un reducer puede complicar la previsibilidad del estado de la aplicación y convertirse en una de las limitaciones de los reducers. Dado que estas funciones pueden generar resultados diferentes en cada llamada, el estado de la aplicación puede volverse impredecible. La solución radica en evitar el uso de estas funciones dentro de los reducers y, en su lugar, optar por invocarlas en componentes u otras partes de la aplicación, donde su comportamiento no afecte a la consistencia del estado.


Supera las limitaciones de los reducers
Para superar las limitaciones de los reducers y crear una aplicación React Redux sólida y confiable, es esencial seguir las mejores prácticas:
Crear una copia del estado
Cuando sea necesario realizar cambios en el estado, asegúrate de crear una copia del estado actual y aplicar las modificaciones en la copia. Esto garantiza que el estado anterior permanecerá intacto y que Redux funcionará de manera coherente.
Separar side-effects
Evita ejecutar side-effects dentro de los reducers. En su lugar, utiliza middleware personalizados para manejar operaciones asíncronas, llamadas a API o interacciones con bases de datos. Esto mantendrá tus reducers limpios y centrados en la actualización del estado.
Evitar funciones no puras
Aléjate de llamar a funciones no puras dentro de los reducers. Mantén estas funciones en partes de la aplicación donde su comportamiento no afecte a la consistencia del estado.
Conectando con nuestra aplicación
En el viaje del desarrollo web, enfrentarte a las limitaciones de los reducers es una oportunidad para crecer y mejorar. Si estás ansioso por aprender más sobre cómo construir aplicaciones web robustas y elegantes, ¡no busques más!
En el Desarrollo Web Full Stack Bootcamp de KeepCoding no solo adquirirás un dominio profundo de React Redux y sus mejores prácticas, sino que también te sumergirás en el emocionante mundo del desarrollo web profesional. En pocos meses, lograrás crear aplicaciones desde cero, trabajar con bases de datos, diseñar interfaces atractivas y mucho más. ¿Estás listo para recorrer el camino hacia una transformación vital gracias al desarrollo web? ¡Pide más información ahora y transforma tu futuro!



