Los mapas de calor y su utilidad en UX se han convertido en una herramienta invaluable en el mundo del diseño de experiencia de usuario. Estos gráficos visuales, que muestran cómo los usuarios interactúan con una página web o una aplicación, son cruciales para comprender el comportamiento del público objetivo y tomar decisiones informadas en el diseño y la optimización de sitios web. En este artículo, exploraremos qué son los mapas de calor y su utilidad en UX, cómo se utilizan y por qué son esenciales para crear sitios web y aplicaciones efectivas y centradas en el usuario.
¿Qué son los mapas de calor y su utilidad en UX?
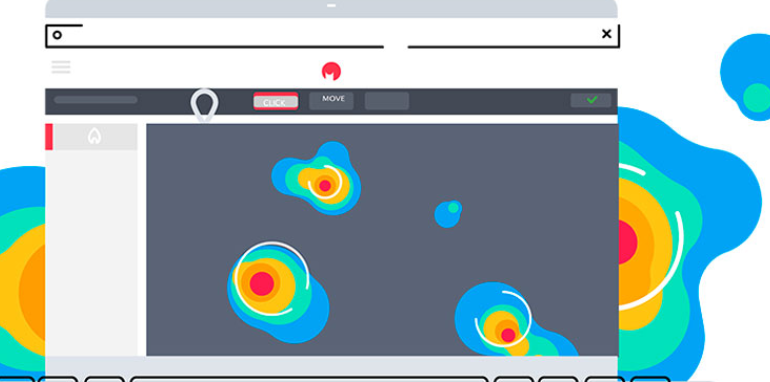
Los mapas de calor y su utilidad en UX son representaciones gráficas de la interacción de los usuarios con una página web o una aplicación. Estos mapas utilizan colores para indicar las áreas en las que los usuarios han hecho clic, desplazado o enfocado su atención. Cuanto más intenso sea el color en una zona específica, mayor es la actividad de los usuarios en esa área.
Tipos de mapas de calor
Existen varios tipos de mapas de calor y su utilidad en UX, cada uno con un enfoque diferente en la experiencia del usuario:
- Mapas de calor de clics: estos mapas muestran dónde los usuarios hacen clic en una página web. Son útiles para identificar elementos de la interfaz que llaman la atención de los usuarios y aquellos que pasan desapercibidos.
- Mapas de calor de desplazamiento: los mapas de calor de desplazamiento muestran hasta dónde llegan los usuarios en una página antes de abandonarla. Esto es esencial para comprender la visibilidad y la relevancia del contenido en diferentes secciones de una página.
- Mapas de calor de atención: estos mapas revelan las áreas donde los usuarios enfocan su atención. Ayudan a diseñadores y desarrolladores a determinar si los elementos críticos de la página están recibiendo la atención adecuada.
Mapas de calor y su utilidad en UX
Los mapas de calor y su utilidad en UX son una herramienta invaluable para mejorar la experiencia de usuario. Aquí hay algunas formas para representar los mapas de calor y su utilidad en UX:
- Comprobar la efectividad del diseño: Los mapas de calor permiten que los diseñadores evalúen rápidamente si el diseño de una página web sigue buenas prácticas de UX. Identificar áreas con poca interacción puede señalar problemas de diseño que deben abordarse.
- Optimizar para dispositivos móviles: Dado que cada vez más usuarios acceden a sitios web y aplicaciones desde dispositivos móviles, los mapas de calor ayudan a garantizar que la experiencia en estos dispositivos sea óptima.
- Segmentación por categorías de diseño: Los mapas de calor también se pueden utilizar para analizar el rendimiento de diferentes diseños o categorías de contenido en un sitio web. Esto es valioso para tomar decisiones informadas sobre el diseño y el contenido futuro.

Herramientas gratuitas y de pago
Afortunadamente, existen numerosas herramientas disponibles para generar mapas de calor. Algunas de estas herramientas son gratuitas, como Google Analytics, que proporciona informes de análisis de usuario. Otras herramientas de pago, como Hotjar y Crazy Egg, ofrecen funciones más avanzadas y detalladas para un análisis en profundidad.
Interpretación de los resultados
Interpretar los resultados de los mapas de calor es crucial. Los colores intensos indican una alta actividad, mientras que los colores fríos sugieren áreas de menor interacción. Algunos puntos clave a considerar al interpretar los mapas de calor son:
- Puntos calientes: estas son las áreas con mayor actividad y atención de los usuarios. Deben alinearse con los objetivos de la página.
- Puntos fríos: identificar áreas con poca interacción puede ayudar a identificar problemas de diseño o contenido que no resuena con los usuarios.
- Patrones de desplazamiento: observar cómo los usuarios se desplazan por la página proporciona información sobre cómo consumen el contenido.
- Comparaciones: comparar diferentes versiones de una página o realizar un seguimiento a lo largo del tiempo ayuda a evaluar la efectividad de las mejoras en UX.
¿Quieres seguir aprendiendo?
Los mapas de calor son una herramienta poderosa que puede marcar la diferencia en la creación de sitios web y aplicaciones efectivas y centradas en el usuario.
Si estás interesado en convertirte en un experto en diseño UX/UI y cambiar tu vida profesional, el Diseño UX/UI AI Driven Full Stack Bootcamp de KeepCoding es todo lo que necesitas. En este bootcamp, aprenderás las habilidades necesarias para destacar en el sector tecnológico, una industria con una alta demanda de profesionales que ofrece salarios altos y una estabilidad laboral que otros sectores no pueden igualar. ¡Inicia tu transformación hoy mismo!







