Puede que hayas visto antes el diagrama del modelo de caja en CSS en la herramienta de inspector de tu navegador. En este post, te explicamos qué es el modelo de caja en CSS y para qué sirve.
¿Qué es el modelo de caja en CSS?
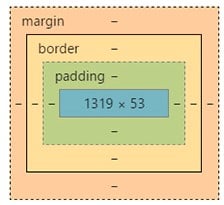
El modelo de caja en CSS es un diagrama que vemos normalmente en la herramienta de inspector de nuestro navegador. Este diagrama representa cómo el navegador distribuye los elementos que se ven en pantalla. El navegador lee cada elemento que insertamos en nuestra página web como un recuadro, una caja.

A continuación te presentamos los bloques que componen esta caja:
- Contenido: el bloque azul representa el contenido HTML.
- Padding: conocido en español como relleno, el bloque verde representa el espacio entre el contenido y el borde. También es conocido como aire.
- Border: el bloque amarillo representa el borde del contenido. Puede ser transparente o tener el color y grosor que deseemos.
- Margin: el margen se representa con el bloque naranja. Este bloque determina el espacio entre el borde y el resto de los elementos en el espacio.
El modelo de caja nos sirve para reconocer en el navegador qué elementos tienen borde, relleno y margen con tan solo seleccionar el elemento. Estos bloques pueden modificarse usando sus propiedades con el mismo nombre.
En el modelo de caja en CSS existen otras dos propiedades para modificar el borde:
- Border-radius: permite redondear las esquinas del borde cambiando su radio.
- Border-image: permite establecer una imagen como borde.
Además de los bloques, el modelo de caja en CSS tiene capas que le dan un orden a lo que verá el usuario:
- Primer plano: en esta capa se encuentra el contenido. Está limitado por el relleno y el borde.
- Imagen de fondo: detrás del contenido puede haber una imagen de fondo, que será del mismo tamaño que el borde. Esta imagen puede ser parte del relleno o del borde.
- Fondo: detrás de la imagen de fondo estará el color de fondo, que en la mayoría de páginas es blanco. Si no existe una imagen de fondo, veremos este color directamente.
- Margen: detrás de todas las capas está el margen. Este elemento es transparente y define un espacio entre nuestro contenido y los demás elementos.
content-box vs border-box
Hay dos maneras de representar el modelo de caja en CSS, ya que la etiqueta box-sizing tiene las opciones box-sizing: content-box y box-sizing: border-box. La diferencia entre ellas es la forma en la que leen el tamaño del contenido y lo aplican a la caja.
box-sizing: content-box
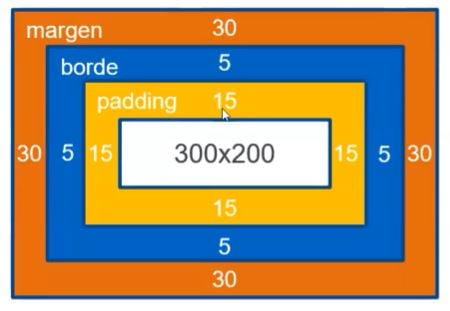
Este modelo crea una caja en la que el tamaño del contenido es el tamaño que tú definas en el código CSS. Los tamaños del relleno, borde y margen se suman a este tamaño, creando una caja más grande que el contenido. En un tamaño de contenido 300×200, el modelo de caja en CSS content-box se vería de la siguiente manera:

box sizing: border-box
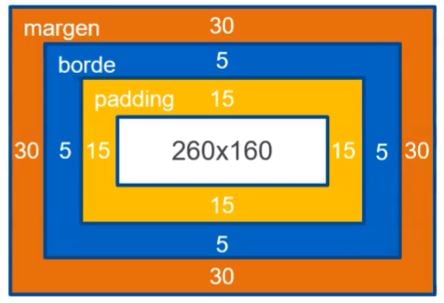
Este modelo de caja en CSS toma el tamaño del contenido y lo divide entre los bloques dentro del borde. En este sentido, le resta el tamaño del borde y del relleno al contenido. El modelo de caja border-box se vería de la siguiente manera:

Ten en cuenta que el modelo por defecto en los navegadores es el border-box. Sin embargo, los navegadores pueden cambiar. Por esto, te recomendamos asignar un modelo de caja en las reglas de tu archivo CSS. Recuerda que siempre que quieras controlar un elemento, es mejor especificarlo en tu archivo.
¿Cómo seguir?
Ahora que sabes cómo utilizar el modelo de caja en CSS, ¡es el momento de que fortalezcas tus conocimientos! Para ello, te recomendamos nuestro bootcamp intensivo Desarrollo Web Full Stack Bootcamp, donde aprenderás cómo utilizar CSS y HTML para crear y diseñar tu propia página web, entre muchas otras herramientas y lenguajes. ¡Matricúlate!



