La navegación interna en HTML, también conocida como navegación dentro de la página o navegación de anclaje, es un concepto esencial en el desarrollo web que mejora significativamente la experiencia del usuario en un sitio web. Se usan hipervínculos para permitir que los usuarios se muevan de un lugar a otro dentro de la misma página web, sin necesidad de cargar una nueva página. A continuación te enseñaremos paso a paso cómo implementar la navegación interna en HTML.
¿Qué encontrarás en este post?
Toggle¿Qué es la navegación interna y por qué es importante?
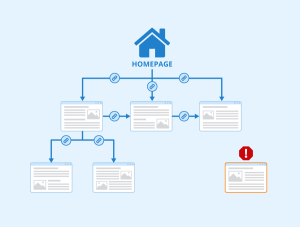
La navegación interna en HTML o enlaces internos en HTML hace referencia al proceso de interconectar distintas páginas dentro del mismo sitio web. En términos simples, se trata de esos enlaces en los que haces clic y te llevan a otra página, pero dentro de la misma web.

Estos enlaces internos son importantes, porque ayudan a los visitantes a encontrar fácilmente la información que necesitan en tu sitio web. Además, fortalecen la estructura de tu web y son buenos para el SEO, porque ayudan a Google a entender la estructura y la jerarquía de tu sitio.
Un ejemplo clásico de navegación interna en HTML es el uso de una tabla de contenido al inicio de una larga página web, donde cada elemento de la tabla de contenido es un enlace que conduce a una sección específica de la página. Al hacer clic en un enlace, el usuario se desplaza automáticamente a la sección correspondiente del contenido, lo que le permite a los visitantes del sitio web encontrar y leer la información que les interesa de manera más rápida y eficiente.
La navegación interna en HTML es una técnica muy utilizada en el desarrollo web, ya que no solo mejora la experiencia del usuario al facilitar la búsqueda de información relevante, sino que también puede ayudar a mejorar el rendimiento de un sitio web en los motores de búsqueda.
Pasos para implementar la navegación interna en HTML
En una página web HTML, estos vínculos internos generalmente se implementan utilizando el atributo “href” del elemento “a” (ancla), combinado con un identificador de fragmento de URL específico. Este identificador, que comienza con el signo de numeral (#), corresponde a un elemento HTML específico en la página que tiene un atributo “id”, que coincide con el fragmento de la URL.
Ahora que ya conoces la teoría, veamos paso a paso cómo podemos implementar la navegación interna en HTML.
Crea páginas en tu sitio web
Antes de navegar, necesitas tener algo en lo que navegar. Por lo tanto, el primer paso es tener más de una página en tu sitio web. Para ello, ve a tu estructura de carpetas y crea una nueva carpeta llamada contacto.html.
Día 1/ |-- contacto.html
Crea un enlace a tu nueva página
Para hacer esto, necesitas utilizar el atributo href de HTML. Esto se ve así:
<a href="contacto.html">Contacto</a>
Este es un enlace a la página de contacto que acabas de crear.
Comprueba tus enlaces
Una vez hayas creado tus enlaces, es importante que los compruebes. Si haces clic en el enlace y te lleva a la página correcta, ya has creado tu primer enlace interno en HTML. Si no funciona, es posible que tengas un error en la ruta que has proporcionado en el atributo href.
Tipos de enlaces
Hemos hablado de enlaces internos, pero es importante mencionar que existen diferentes tipos de enlaces en HTML.
- Enlaces internos: son los que hemos visto en este artículo, que apuntan a otras páginas del mismo sitio web.
- Enlaces externos: apuntan a páginas de otros sitios web. Su sintaxis es similar, pero en lugar de proporcionar una ruta a un archivo en el mismo sitio, proporcionas la URL completa de la página a la que quieres enlazar.
- Enlaces locales: son enlaces que apuntan a una sección específica en la misma página. Para hacer esto, necesitarás utilizar el atributo
nameen HTML.
¡Sigue formándote!
Así, ya tienes un recorrido detallado sobre cómo implementar la navegación interna en HTML. Si has encontrado útil este artículo, te animamos a dar el siguiente paso: apuntarte al Desarrollo Web Full Stack Bootcamp de KeepCoding. Te ayudaremos a adentrarte en el mundo del desarrollo web y aprenderás a crear sitios web desde cero, con un entendimiento profundo de HTML y otras tecnologías esenciales. ¡Pide información ahora y descubre cómo cambiar tu vida!







