CSS Grid es un sistema de posicionamiento avanzado que nos permite ubicar los elementos en nuestra página web. Aunque hay muchas funciones en este sistema que también existen en otros sistemas de posicionamiento, como pueden ser Flexbox y el posicionamiento clásico de CSS, CSS Grid también tiene mucho potencial para crear diseños diferentes que serían complejos con otros sistemas. En este post, te enseñaremos cómo numerar las líneas de grid en CSS Grid y así desplegar toda la potencia de este sistema de cuadrícula.
¿Cómo numerar las líneas de grid en CSS Grid?
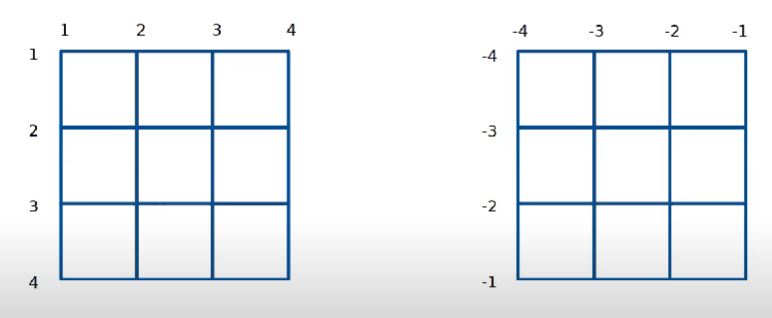
Cuando hablamos de numerar las líneas de grid en CSS Grid, también conocidas como grid lines, no hablamos solamente de las líneas centrales que dividen columnas y filas. En la numeración de estas líneas, también incluimos las líneas que conforman los bordes de la cuadrícula. Entonces, en una cuadrícula estándar de tres por tres podríamos numerar las líneas de grid de la siguiente manera:

Como representa el diagrama anterior, en una cuadrícula de tres columnas por tres filas, existen realmente cuatro líneas horizontales y cuatro líneas verticales, pues contamos los bordes externos como parte de las líneas de grid.
Como también se representa en el diagrama, hay dos maneras de numerar una cuadrícula en cada sentido. Si empezamos a numerar las líneas verticales desde la izquierda, lo hacemos en números positivos (1,2,3,4), pero si las numeramos desde el borde derecho, lo hacemos con números negativos (-1,-2,-3,-4). Por lo tanto, la misma línea vertical (por ejemplo, la línea del borde izquierdo) puede tener dos numeraciones: es tanto la línea 1 como la línea -4.
Lo mismo sucede con las líneas horizontales. Si empezamos a numerar las líneas desde el borde superior en sentido de arriba abajo, las numeramos usando números positivos (1, 2, 3, 4). Si empezamos a numerar desde el borde inferior en sentido de abajo arriba, lo hacemos usando números negativos. Entonces, al igual que con las líneas verticales, las líneas horizontales tienen dos posibles numeraciones. Pensemos en la línea inferior, esta puede ser tanto la línea número -1 como la línea 4.
¿Para qué sirve numerar las líneas de grid en CSS Grid?
Numerar las líneas de grid en CSS Grid nos abre un mundo de posibilidades a la hora de posicionar elementos en CSS. Al definir un número para cada línea, podemos decirle al navegador que un elemento va de una línea a otra. Esto nos permite jugar con las formas de las columnas y filas, haciendo que un elemento no tenga que estar limitado por los bordes de su celda.
Pero entonces, ¿cómo hacemos esto? Para poder usar los números de las líneas de grid para posicionar elementos, primero tenemos que saber un poco más sobre algunas propiedades que nos ayudarán a definir los limites de nuestro elemento. Te las presentamos a continuación:
- grid-column-start: esta propiedad nos permite establecer la posición inicial de nuestro elemento en las columnas. Es decir, podemos insertar en esta propiedad el número de la línea vertical en la que queremos que empiece el elemento.
- grid-column-end: esta propiedad nos permite establecer la posición final del elemento en las columnas. Entonces, insertamos el número de la línea vertical en la que queremos que termine el elemento.
- grid-row-start: esta propiedad establece la posición inicial del elemento en las filas. Podemos usar el número de la línea horizontal que queramos para establecer esta posición.
- grid-row-end: esta propiedad establece la posición final del elemento en las filas y puede hacerlo usando el número de la línea horizontal en la que queremos que termine el elemento.
Tanto para las filas como para las columnas, podemos insertar el número en términos positivos o negativos, según la forma en la que estemos leyendo la cuadrícula. Si quieres saber más sobre estas propiedades, te invitamos a leer la lista de referencias de propiedades para las líneas de cuadrícula o grid lines en la página oficial de la Mozilla Developer Network.
¿Quieres poner tus conocimientos en práctica?
Ahora que sabes cómo numerar las líneas de grid en CSS Grid y cómo usar estos números para posicionar tus elementos HTML, ¡es el momento de que crees tu propia cuadrícula para tu propia página web! Por ello, y porque sabemos que quieres seguir aprendiendo, te invitamos a nuestro bootcamp intensivo Desarrollo Web Full Stack Bootcamp.
Allí, no solo seguirás aprendiendo acerca de las posibilidades que CSS nos da para el diseño web, sino que también crearás y diseñarás tu propia página web con ayuda de nuestros profesores. Al cabo de unos pocos meses en este bootcamp, serás un experto en desarrollo web y destacarás dentro del sector IT. ¿A qué esperas para inscribirte? ¡Anímate y hazlo ya!



