Si estás iniciando en el mundo del desarrollo puede ser que te hayas topado con un archivo index.html. Si no sabes muy bien qué es, en este post te explicaremos para qué sirve y cómo crear esta clase de archivo
Index.html es la página por defecto dentro de los directorios de los servidores de cualquier sitio web que se carga siempre que se solicita un dominio y no se especifica el nombre de un archivo específico.
En este caso el propio servidor web es el que se encarga de buscar el archivo index.html y mostrarlo al visitante. La palabra index en HTML significa índice. Si se une el significado junto a lo que sería el desarrollo web, index en HTML sería la página principal o el home de nuestra web. Claramente, es importante aclarar que tu página principal puede ser llamada de otro modo, ya que puedes configurar el servidor para que busque por defecto otro archivo en concreto.
Así mismo, no es necesario que la extensión sea HTML, que es la extensión más utilizada en sitios estáticos. Por ejemplo si programas tu web en PHP, lo lógico será que tengas un archivo index.php.

¿Cómo crear un archivo index.html?
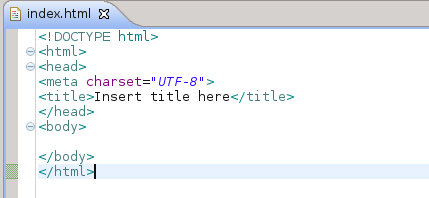
Para crear un index en HTML es necesario utilizar un editor de texto o un entorno de desarrollo como Visual Studio Code. Tu página index HTML tendrá la misma estructura que las páginas creadas en HTML:
// como abrir un archivo index html
// www/index.html
<html>
<head></head>
<body>
<h1>Esta es tu página index.html</h1>
<p>Aquí va todo tu contenido de la página inicial que debes cargar </p>
</body>
</html>Esta es la forma más sencilla para que crees un archivo index-html desde VS Code.

¿Cómo cambiar el index.html?
Como se mencionó anteriormente, es posible que configures tu servidor para que cargue una página diferente a index.html por defecto.
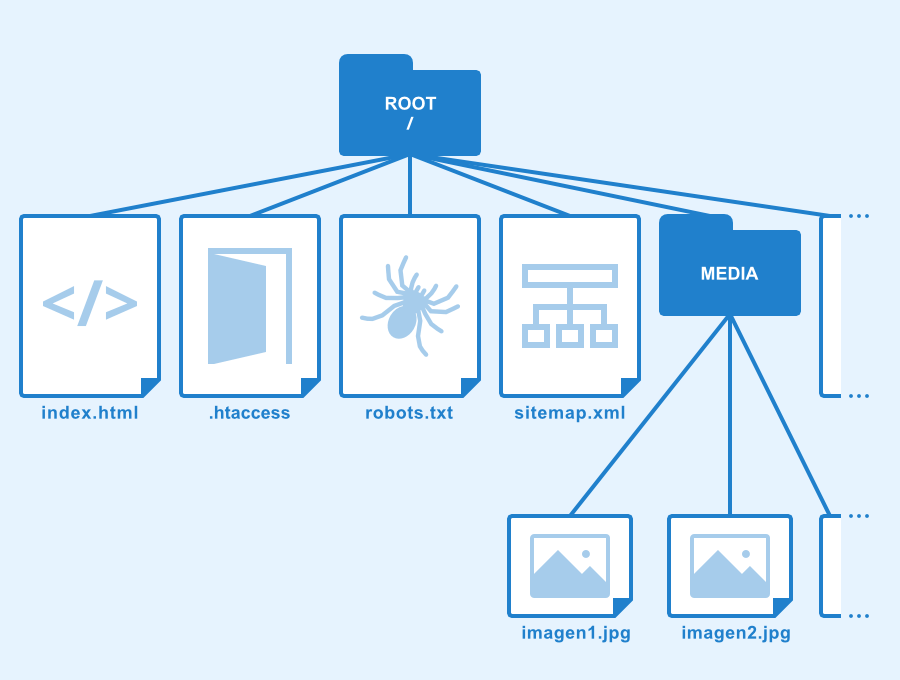
Lo primero que debes hacer es crear un archivo .htaccess para index en HTML en tu directorio para crear una configuración, especialmente si tienes hosting compartido. El archivo .htaccess de index-HTML se coloca en la raíz del directorio de nuestra web, así que para cambiar la página de inicio lo que debes hacer es añadir la siguiente línea:
// www.index.html
DirectoryIndex mi-index.html index.html index.phpCon esta línea de código lo que estas ordenando es que la página de inicio por defecto que se debe tratar de mostrar al usuario final es mi-index.html, en caso de que, por algún motivo no se pueda cargar esta página, lo intentará con index.html y si también hay problemas para cargar esta página, se intentará una vez más mostrando index.php.
¿Por dónde continuar?
Ahora que sabes para qué sirve y cómo crear un archivo index.html es HTML, ¿quieres seguir adquiriendo conocimientos en el área del index HTML? Con nuestro Bootcamp en Desarrollo Web podrás dominar esta y otras herramientas y tecnologías como JavaScript, React, Microservicios y hasta despliegue de servidores en menos de 7 meses. ¡Apúntate ahora!







