El planteamiento de un film item en un ejercicio práctico con web components te permite profundizar en los conceptos y herramientas básicas que rodean el mundo de los web componentes, así como en su desarrollo e implementación.
También verás cómo se pueden definir las responsabilidades, atributos, eventos y custom properties de una misma clase o web component.
Por tanto, si quieres aprender más sobre desarrollo web, te invitamos a leer este artículo sobre el planteamiento de un film item con web components.
Ejercicio práctico: buscador de películas
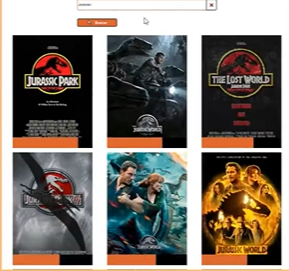
Este ejercicio práctico tiene el objetivo de crear un buscador de películas, que las lista y las presenta con una puntuación que se muestra en una barra de progreso. Cada vez que hacemos clic en una película, encontramos una referencia en FilmAffinity.
En un post anterior planteamos los conceptos necesarios para crear la progress bar y, ahora, vamos a ver todo lo que necesitamos antes de empezar a desarrollar el ítem para cada una de las películas.
Planteamiento de un film item
Un film item, dentro de nuestro ejercicio práctico, es el componente web que va a almacenar cada una de las películas por separado. El lugar en el que vamos encontrar el link para dirigirnos a FilmAffinity y la barra de progreso será sobre la fotografía o portada de la película.
Tan solo tendremos que pulsar sobre la imagen para obtener toda la información relacionada con la película; veremos datos como los actores, el director, los productores, el año de publicación y el rating que le han dado los espectadores y usuarios de la página. Esto permitirá que el buscador también sirva para reconocer las películas.

Responsabilidades
Para el desarrollo del web component de film item, necesitamos definir cuáles son las responsabilidades que tiene este elemento sobre el programa y el sitio web en general. De este modo, el film item tendrá que pintar la imagen de la película, la nota dentro de la escala numérica y la particularidad que nos permitirá hacer clic para ir al sitio web de FilmAffinity y ver más detalles.
Atributos
Para desarrollar un web component, también necesitamos plantear cuáles son los atributos que se deberán declarar dentro del trabajo de código, para que puedas visualizarlos en cada uno de los cuadros en los que encontramos las películas. En el caso del componente web de film item, los atributos que tendrás que desarrollar son:
- El nombre de la película.
- La imagen o portada de la película.
- El progreso en la barra, es decir, la puntuación de la película según una escala numérica.
Estos atributos son necesarios para desarrollar el conjunto de film items.
Eventos
Los eventos son un concepto más que debes realizar para el planteamiento de los web components. Sin embargo, en este ejemplo, para los elementos de los film items no tenemos que desarrollar ningún evento.
Custom properties
Por último, las custom properties son las propiedades que vamos a configurar al desarrollar el web component. Estas nos ayudarán a otorgarle estilos, fuentes y colores a lo que estás desarrollando. Ya que las portadas de las películas serán las únicas que podremos ver en los film items, solo tendremos que determinar 2 custom properties:
- Width o ancho.
- Height o alto.
Cuando tengas claro todo el planteamiento de un film item con web components, como has visto en este mismo post, estarás listo para empezar a desarrollar el elemento a partir de las herramientas que te brinda la programación.
Como has podido comprobar, planear es fundamental para desarrollar proyectos web. Por eso, este planteamiento de un film item con web components es un gran recurso para reproducir procesos similares en próximas proyectos. Para seguir formándote de la mano de los mejores profesionales en el sector, no te pierdas el temario de nuestro Bootcamp Desarrollo Web Full Stack. Esta formación íntegra e intensiva te permitirá revolucionar tu futuro laboral y convertirte en un gran desarrollador en pocos meses.







