La propiedad border collapse de CSS es una herramienta poderosa que te permite controlar cómo se muestran los bordes de las celdas en una tabla. Si alguna vez has tenido problemas para alinear los bordes de tus tablas o quieres darle un diseño más pulido, este artículo es para ti. Aquí, aprenderás a dominar border-collapse y a transformar tus tablas en CSS para obtener un diseño espectacular.
¿Qué es border collapse?
La propiedad border-collapse determina si las celdas de una tabla comparten o tienen bordes separados. Esta propiedad es crucial para definir el estilo y la presentación de las tablas en tu sitio web.
Valores de border collapse
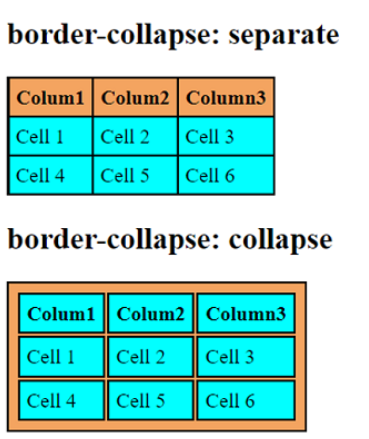
- collapse: Las celdas adyacentes comparten los bordes, creando un efecto de colapso.
- separate: Las celdas adyacentes tienen bordes separados, manteniendo una distancia definida por la propiedad
border-spacing.
Sintaxis de border collapse
table {
border-collapse: collapse; /* O puede ser separate */
}Cómo usar border collapse para mejorar el diseño de tus tablas
Para aplicar border-collapse, solo necesitas agregar la propiedad a tu tabla en tu archivo CSS.
table {
width: 100%;
border: 1px solid #000;
border-collapse: collapse; /* Colapsa los bordes de las celdas */
}
th, td {
border: 1px solid #000;
padding: 10px;
text-align: left;
}Comparación entre collapse y separate
Ejemplo con collapse
.collapse {
border-collapse: collapse;
}
table {
display: inline-table;
margin: 1em;
border: dashed 5px;
}
table th,
table td {
border: solid 3px;
}<table class="collapse">
<caption>border-collapse: collapse</caption>
<tbody>
<tr>
<th>Browser</th>
<th>Layout Engine</th>
</tr>
<tr>
<td>Firefox</td>
<td>Gecko</td>
</tr>
<tr>
<td>Edge</td>
<td>EdgeHTML</td>
</tr>
<tr>
<td>Safari</td>
<td>Webkit</td>
</tr>
<tr>
<td>Chrome</td>
<td>Blink</td>
</tr>
</tbody>
</table>Ejemplo con separate
.separate {
border-collapse: separate;
border-spacing: 10px; /* Define la separación entre celdas */
}
table {
display: inline-table;
margin: 1em;
border: dashed 5px;
}
table th,
table td {
border: solid 3px;
}<table class="separate">
<caption>border-collapse: separate</caption>
<tbody>
<tr>
<th>Browser</th>
<th>Layout Engine</th>
</tr>
<tr>
<td>Firefox</td>
<td>Gecko</td>
</tr>
<tr>
<td>Edge</td>
<td>EdgeHTML</td>
</tr>
<tr>
<td>Safari</td>
<td>Webkit</td>
</tr>
<tr>
<td>Chrome</td>
<td>Blink</td>
</tr>
</tbody>
</table>
Mejores prácticas para usar border collapse
- Asegúrate de que tu tabla sea accesible: Cuando uses
border-collapse, es importante que la tabla sea accesible para todos los usuarios, incluyendo aquellos que utilizan tecnologías de asistencia. Asegúrate de usar etiquetas y atributos adecuados para mejorar la accesibilidad. - Usa colores contrastantes: Para asegurarte de que tu tabla sea legible, utiliza colores contrastantes para los bordes y el fondo. Esto mejora la visibilidad y hace que el contenido sea más fácil de leer.
- Experimenta con border-spacing: Si decides usar
border-collapse: separate, experimenta con la propiedadborder-spacingpara ajustar la distancia entre las celdas y lograr el diseño que deseas.
Consejos avanzados para un diseño espectacular
- Combina border collapse con otras propiedades CSS: Para crear un diseño realmente espectacular, combina
border-collapsecon otras propiedades CSS comobackground-color,paddingyfont-family.
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
}
th {
background-color: #f2f2f2;
}- Añade efectos con pseudo-elementos: Usa pseudo-elementos como
::beforey::afterpara agregar efectos adicionales a tus tablas.
table::before {
content: "Tabla de ejemplo";
display: block;
text-align: center;
font-weight: bold;
margin-bottom: 10px;
}Dominar el uso de border-collapse en CSS te permite crear tablas con un diseño limpio y profesional. Ya sea que elijas colapsar los bordes o mantenerlos separados, esta propiedad te ofrece la flexibilidad necesaria para diseñar tablas que se adapten a cualquier estilo de sitio web.
Si quieres aprender más sobre técnicas avanzadas de CSS y otras herramientas esenciales para el desarrollo web, ¡únete al Bootcamp en desarrollo web de KeepCoding! Nuestro programa está diseñado para llevar tus habilidades al siguiente nivel, preparándote para una carrera exitosa en el sector tecnológico. Con una alta demanda de profesionales y excelentes oportunidades laborales, el mundo de la tecnología ofrece estabilidad y salarios competitivos que pueden transformar tu vida. ¡No esperes más y da el primer paso hacia tu futuro brillante con KeepCoding!







