En el amplio mundo del desarrollo web, donde la información fluye a velocidades sorprendentes y las interacciones en tiempo real son la norma, comprender y dominar el flujo asíncrono con middleware se ha vuelto esencial. Este concepto puede parecer intimidante al principio, pero en realidad es una herramienta poderosa que puede mejorar drásticamente la eficiencia y la estructura de tus aplicaciones web. En este artículo, exploraremos cómo el flujo asíncrono con middleware puede marcar la diferencia en tu desarrollo web.

Flujo asíncrono con middleware
Uno de los mayores desafíos en el desarrollo web es lidiar con la gran cantidad de datos que fluyen constantemente entre el frontend y el backend. Aquí es donde entra en juego el concepto de datos normalizados. En esencia, se trata de organizar tus datos de manera que puedas acceder a ellos de forma más eficiente y coherente. Esto no solo agiliza el flujo de datos, sino que también facilita la manipulación y presentación de la información en la interfaz de usuario.
Actualizando datos de manera eficiente
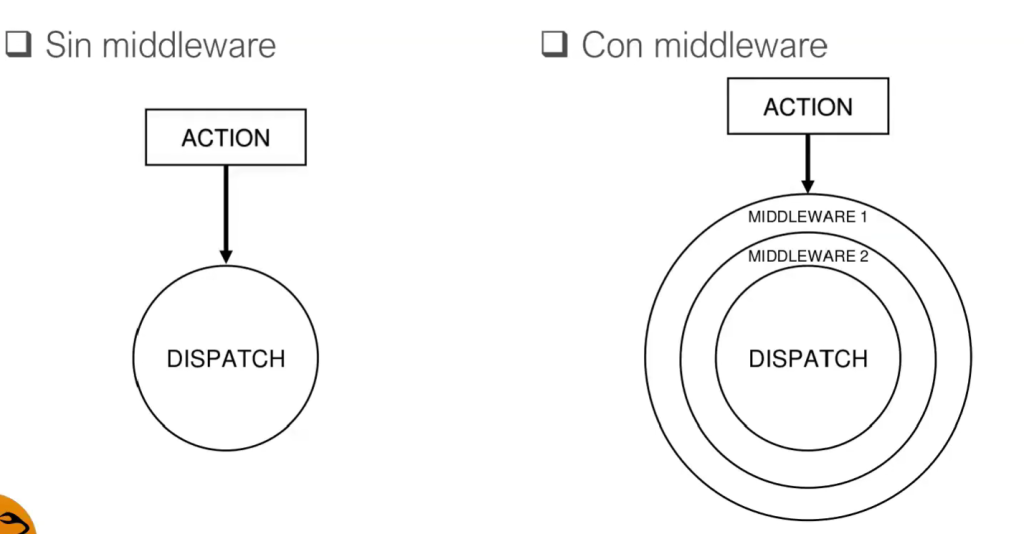
Cuando se trata de aplicaciones web, la actualización de datos es una tarea frecuente. El flujo asíncrono con middleware permite manejar estas actualizaciones de manera eficiente. Los middlewares actúan como intermediarios entre las acciones que desencadenas y el estado de tu aplicación. Esto significa que puedes realizar operaciones como la actualización de datos de manera fluida y estructurada, evitando errores y mejorando la experiencia del usuario.
Combinando reducers para una lógica más limpia
Los reducers son una parte fundamental de muchas arquitecturas de desarrollo web. Estas funciones son responsables de especificar cómo cambia el estado de tu aplicación en respuesta a diferentes acciones. Al usar combineReducers, puedes dividir tus reducers en funciones más pequeñas y manejables, lo que resulta en una estructura de código más limpia y mantenible.
Refactorizar reducers para optimizar la lógica interna
A medida que tu aplicación crece, tus reducers pueden volverse más complejos. Aquí es donde entra en juego el arte de refactorizar. Refactorizar los reducers implica reorganizar y simplificar la lógica interna para que sea más comprensible y eficiente. Esto no solo facilita el mantenimiento, sino que también mejora el rendimiento de tu aplicación.
Ejemplo de refactorización
Para comprender mejor cómo se lleva a cabo la refactorización, consideremos un ejemplo simple. Imagina una aplicación de lista de tareas. Inicialmente, tus reducers podrían manejar tareas completadas e incompletas en un solo lugar. Sin embargo, a medida que la aplicación crece, esto podría volverse confuso. Aquí es donde puedes refactorizar dividiendo los reducers en “completadas” e “incompletas”, lo que mejora la claridad y la organización.
Estructuras básicas del flujo de datos asíncronos
Para comprender completamente el flujo asíncrono con middleware, es crucial entender las estructuras básicas que lo componen. Estas estructuras permiten que las operaciones asíncronas se ejecuten de manera ordenada y predecible. Algunas de estas estructuras incluyen callbacks, promesas y async/await. Cada una tiene su propio propósito y ventajas, por lo que un conocimiento sólido de ellas te permitirá abordar desafíos asíncronos con confianza.
Conectando conceptos
Si estás deseando incorporar el flujo asíncrono con middleware en tus habilidades de desarrollo web, el Desarrollo Web Full Stack Bootcamp de KeepCoding es tu camino hacia el éxito para dominarlo completamente. Aquí podrás adquirir el conocimiento y las habilidades para manejar de manera experta el flujo de datos asíncronos, normalizar datos, optimizar reducers y crear aplicaciones web excepcionales.
El sector tecnológico está en constante expansión y las oportunidades abundan para aquellos que poseen habilidades sólidas en desarrollo web. Una vez superes esta formación teórica y práctica, tendrás todos los conocimientos y las habilidades que necesitas para abrirte paso y destacar en el mundo IT. ¡No esperes más para pedir información y atrévete a transformar tu futuro con KeepCoding!







