Data-Driven Documents (D3 o D3.js) es una librería de JavaScript para diseñar herramientas y para hacer gráficas Ad Hoc que te permite tener más control sobre la personalización y la versatilidad en la visualización de datos en comparación a otras librerías.
Dentro de la gran variedad de herramientas que posee está tooltip, una de las funciones más productivas para la esquematización de los datos. Por esta razón, en este post te explicamos qué es tooltip en D3 (Data-Driven Documents).
¿Qué es tooltip en D3?
Definimos qué es tooltip en D3 (Data-Driven Documents) como un grupo de elementos que funcionan como características de determinado tipo de gráfico. Tooltip significa “información sobre herramientas” en español.
Por esta razón, la función de tooltip se llama en un momento específico para hacer un append de un grupo atributo tool, de manera que esta se inscribe en la consola como una variable (var) que remite a los elementos de los gráficos y sus respectivos atributos.
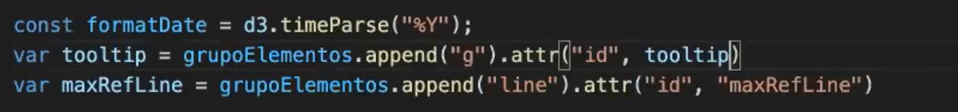
En la siguiente imagen podrás notar cómo se desarrolla su sintaxis en la consola de JavaScript:

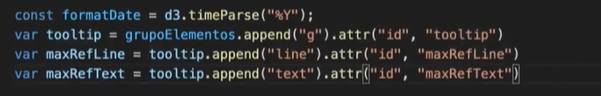
Posteriormente, debes modificarlo, de forma que en vez de grupo de elementos (grupoElementos.) se inscribe Tooltip, como se muestra a continuación:

Por otra parte, como podrás notar en el ejemplo, lo que es tooltip en D3 (Data-Driven Documents) te ayudará a establecer ciertos elementos de personalización en la visualización de los datos como, por ejemplo, en la última línea el tooltip está llamando al texto así:
var maxRefText = tooltip.append(“text).attr(“id”, “maxRefText”).
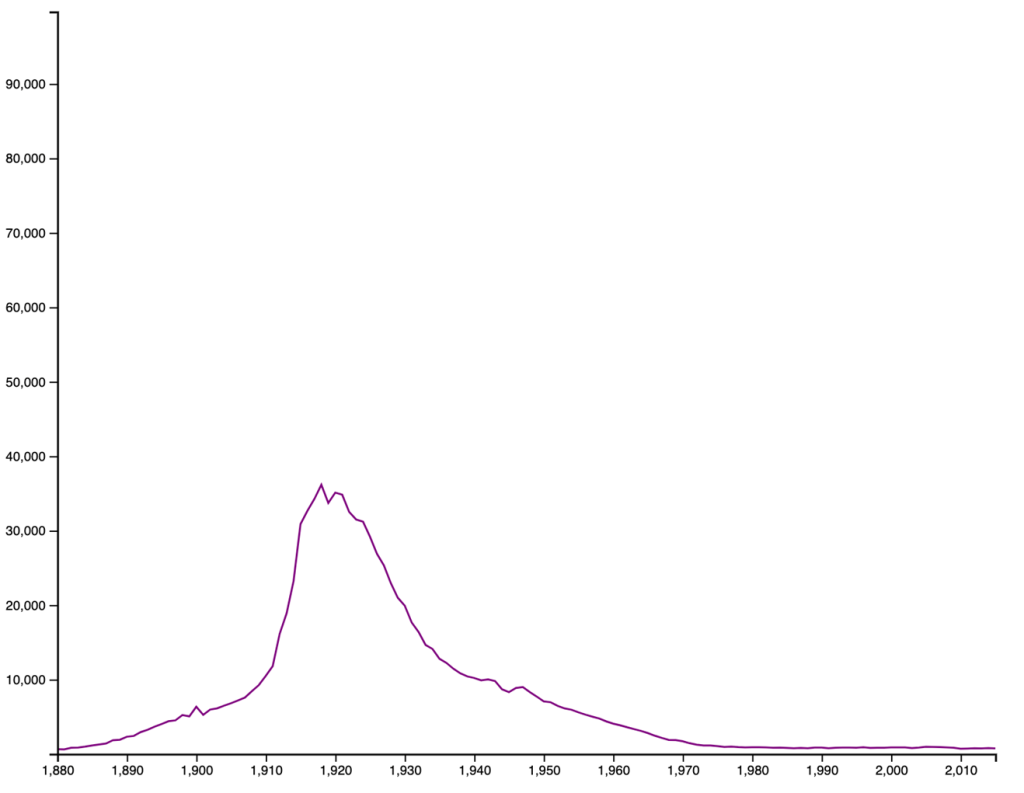
De esta manera, podrás añadir a tu gráfica un texto que clarifique ciertos detalles, como el pico de una gráfica con información más detallada como: “en determinada fecha se presentó un pico en la interacción con los usuarios con un total de 38,000 visualizaciones”.

Aprende más sobre tooltip en D3
Ahora que conoces más sobre lo que es tooltip en D3 (Data-Driven Documents), resulta necesario que practiques cómo funciona su inscripción desde la consola y su resultado en la esquematización de la información. ¡Todavía falta mucho por aprender y practicar!
Por esta razón, desde KeepCoding te aconsejamos echarle un vistazo al Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning para continuar aprendiendo y formarte como un data scientist profesional y destacar dentro del sector IT. Todo ello de la mano de ejemplos prácticos que permitirán afianzar la teoría de una forma más efectiva y precisa. ¡No esperes más y apúntate ahora!







