En el mundo del desarrollo web, cada línea de código puede marcar la diferencia entre una aplicación funcional y una obra maestra digital. En este escenario, el comando req.body en Express.js emerge como una herramienta esencial que le permite a los desarrolladores acceder a los datos enviados por el cliente a través del cuerpo de una solicitud HTTP. Si te encuentras explorando el fascinante territorio de Express.js y deseas entender en profundidad qué es req.body, cómo se usa y por qué es crucial, este artículo es tu guía definitiva.


Desmenuzando req.body en Express.js
¿Qué es req.body?
Cuando se trata de construir aplicaciones web dinámicas, la interacción entre el cliente y el servidor es vital. req body es una propiedad en el entorno Express.js que proporciona acceso a los datos enviados por el cliente como parte del cuerpo de una solicitud HTTP. En términos más simples, req.body es la puerta de entrada a la información que el cliente envía al servidor a través de formularios, solicitudes AJAX o incluso al interactuar con una API.
Integrando req.body en el sistema
Para acceder a req body, hay un par de pasos cruciales que deben seguirse. Primero, se necesita incorporar el middleware adecuado en tu aplicación Express. Tradicionalmente, se utiliza el middleware express.json() para analizar el cuerpo de la solicitud como JSON. Aquí está cómo se ve:
const express = require('express');
const app = express();
// Middleware para analizar JSON en el cuerpo de la solicitud
app.use(express.json());Una vez que el middleware está en su lugar, puedes acceder a los datos en req body en las rutas relevantes de tu aplicación.
Accediendo a los datos
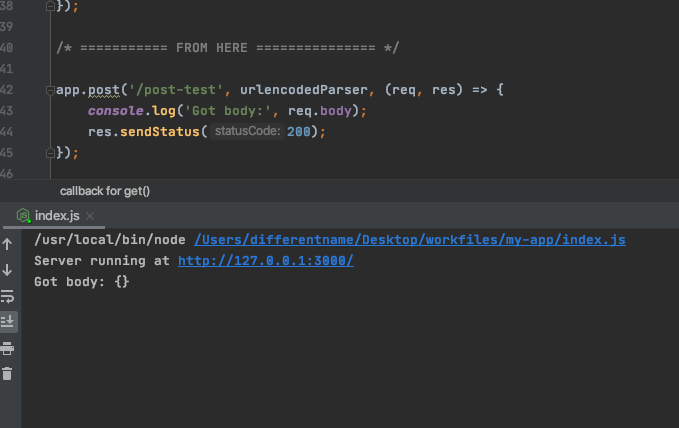
Imagina que tienes una aplicación donde los usuarios pueden enviar mensajes. Cuando un usuario completa un formulario en el frontend y envía un mensaje, los datos se envían al servidor. Aquí es donde req body entra en acción. Puedes acceder a los datos del mensaje del cliente a través de req.body en la ruta correspondiente:
app.post('/enviar-mensaje', (req, res) => {
const mensaje = req.body.mensaje;
// Hacer algo con el mensaje, como guardarlo en la base de datos
});
¿Por qué req.body es fundamental en el sistema de diseño de Express?
Conexión con el sistema de diseño Express
En el sistema de diseño Express, donde las solicitudes HTTP se manejan y las respuestas se generan, req body desempeña un papel vital. Permite que los datos del cliente se integren perfectamente con el backend de la aplicación, lo que a su vez facilita la interacción y la manipulación de información en ambas direcciones.
req.body en el contexto de Express.js
En el contexto del sistema de diseño Express, req body es como una caja de tesoros que contiene los datos enviados por el cliente. Esto es particularmente útil cuando se trata de recibir y procesar formularios en línea, ya que permite que los datos del formulario sean capturados y utilizados en el backend para realizar acciones específicas.
Algunos aspectos clave de req.body
- Middleware de análisis: para que
req.bodyfuncione correctamente, debes incluir el middleware adecuado para analizar el cuerpo de la solicitud. El uso deexpress.json()es común para analizar datos en formato JSON. - Acceso a los datos: cuando el middleware está configurado, puedes acceder a los datos del cliente a través de
req.body. Esto te permite interactuar con los datos enviados y realizar acciones en función de ellos. - Validación y seguridad: dado que
req.bodycontiene datos proporcionados por el cliente, es crucial implementar medidas de validación y seguridad adecuadas para evitar problemas como la inyección de código malicioso.
Aprovechando al máximo req.body
Para aprovechar al máximo req.body y crear aplicaciones web eficientes y dinámicas, es fundamental comprender su funcionamiento y su importancia en el ecosistema de Express.js. A medida que te adentras en el emocionante mundo del desarrollo web, dominar req.body te permitirá crear aplicaciones interactivas y atractivas que respondan a las necesidades de tus usuarios de manera efectiva.
Aprendizaje continuo con KeepCoding
Si sientes que estás listo para llevar tus habilidades de desarrollo web al siguiente nivel, KeepCoding te ofrece una oportunidad única para transformar tu vida a través del Desarrollo Web Full Stack Bootcamp. ¿Te gustaría adquirir conocimientos profundos sobre tecnologías clave, como Express.js, dominar conceptos de sistema de diseño, comprender cómo interactuar con req.body y mucho más? Al finalizar este bootcamp, estarás listo para acceder al sector tecnológico, una industria en constante crecimiento que ofrece salarios competitivos y una estabilidad laboral que pocos otros campos pueden igualar. ¡Pide ya mismo más información y transforma tu futuro!



