En el desarrollo de aplicaciones móviles, el patrón MVVM (Modelo-Vista-Modelo de Vista) se ha convertido en una metodología popular para estructurar el código subyacente y la interfaz de usuario. En este artículo, exploraremos el papel de las clases en el modelo MVVM y cómo ayudan a encapsular la lógica de negocios y a mantener una separación clara entre la vista y el modelo de vista.
Clases en el modelo MVVM
Las clases en el modelo MVVM son responsables de encapsular la lógica de negocio y los datos subyacentes de la aplicación. Estas clases representan los objetos y las operaciones que interactúan con la base de datos, servicios web u otras fuentes de datos externas.
Una clase de modelo puede contener propiedades y métodos relacionados con un concepto específico de la aplicación. Por ejemplo, en una aplicación de lista de tareas podríamos tener una clase de modelo llamada Task, que tenga propiedades como título, descripción y estado de completado, junto con métodos para agregar, eliminar y actualizar tareas.
//Clases en el modelo MVVM
class Task {
var title: String
var description: String
var isCompleted: Bool
init(title: String, description: String) {
self.title = title
self.description = description
self.isCompleted = false
}
// Otros métodos y funciones relacionadas
}
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaLas clases en el modelo MVVM encapsulan la lógica de negocio y permiten que el modelo de vista interactúe con los datos subyacentes de manera eficiente.
¿Cómo funcionan las clases en el modelo MVVM?
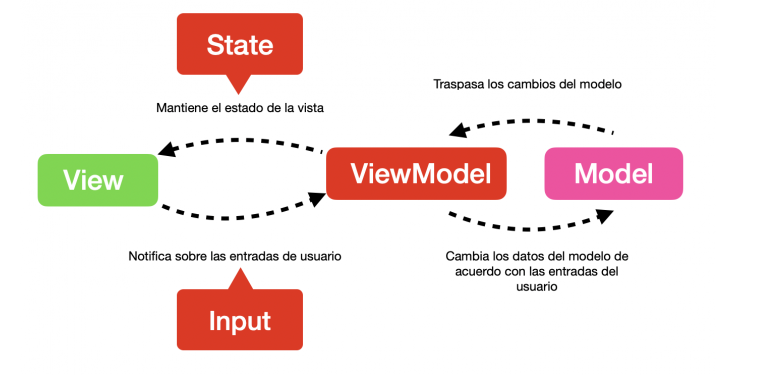
En el patrón de arquitectura MVVM (Modelo-Vista-ViewModel), las clases desempeñan roles específicos para mantener una separación clara de responsabilidades en una aplicación. Veamos las clases principales en el modelo MVVM:
- Modelo (Model): representa los datos y la lógica de negocio subyacente de la aplicación. Puede consistir en clases que definen la estructura de datos y las operaciones relacionadas con esos datos, como consultas a una base de datos, servicios web, etc.
- Vista (View): es la interfaz de usuario de la aplicación. Puede estar compuesta por elementos de la interfaz gráfica, como botones, campos de texto, etc. En el contexto de MVVM, la vista no contiene lógica de negocio. En cambio, se centra en la presentación y la interacción con el usuario. En muchas plataformas, las vistas se implementan utilizando lenguajes de marcado como XML o XAML.
- ViewModel: actúa como un intermediario entre la vista y el modelo. Proporciona los datos y la lógica necesarios para que la vista funcione correctamente. El ViewModel también puede realizar adaptaciones de datos o transformaciones para que sean más adecuados para su visualización en la vista. En general, el ViewModel se encarga de exponer propiedades y comandos que la vista puede enlazar y usar.
Cambio de propiedad y notificación de cambio
Cuando una propiedad en una clase de modelo cambia su valor, la clase puede notificar a los suscriptores de ese cambio. Esto permite que el modelo de vista se actualice y actualice la interfaz de usuario en consecuencia.
//Clases en el modelo MVVM
class Task {
var title: String {
didSet {
notifyPropertyChange()
}
}
//Resto de la clase
}
En el ejemplo anterior, hemos utilizado la propiedad didSet para notificar el cambio de la propiedad title. Esto asegura que cualquier componente que esté observando esa propiedad pueda reaccionar adecuadamente.

¿Quieres seguir aprendiendo sobre desarrollo móvil?
En el modelo MVVM, las clases de modelo juegan un papel fundamental al encapsular la lógica de negocio y los datos subyacentes de la aplicación. Estas clases permiten una separación clara entre la vista y el modelo de vista, lo que facilita el mantenimiento del código y las pruebas unitarias.
Si estás interesado en aprender más sobre el desarrollo de aplicaciones móviles y el uso de clases en el modelo MVVM, el Desarrollo de Apps Móviles Full Stack Bootcamp es ideal para ti. En esta formación de alta calidad e intensidad, adquirirás todas las habilidades necesarias para convertirte en un profesional en el sector tecnológico en pocos meses.¡No pierdas la oportunidad de cambiar tu vida y adentrarte en el emocionante mundo del desarrollo de aplicaciones móviles!







