En el desarrollo web el concepto de action creators en Redux es fundamental para crear aplicaciones más eficientes y mantenibles. En este artículo, exploraremos a fondo qué son los action creators en Redux, cómo se utilizan y por qué son una herramienta esencial en el flujo de trabajo de Redux. Si eres un apasionado del sector IT y estás interesado en fortalecer tus habilidades en desarrollo web, este contenido es para ti.

Desglosando los action creators en Redux
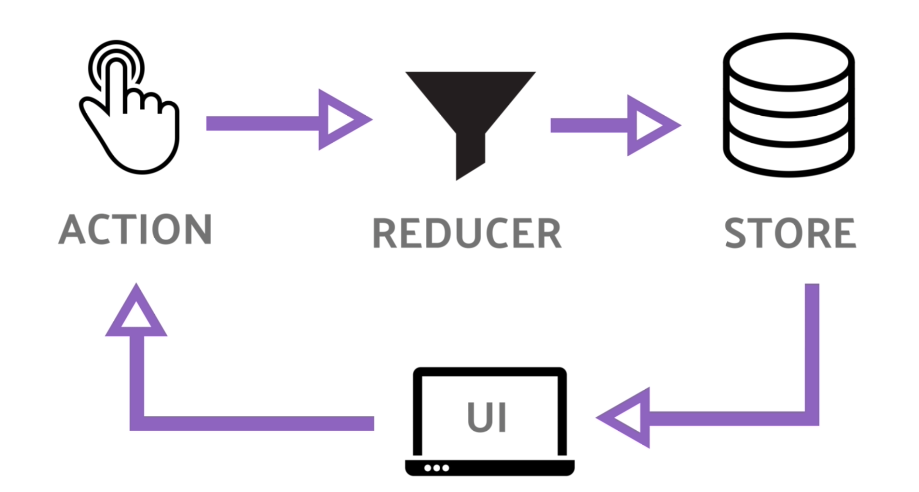
Los action creators en Redux son funciones en Redux que, como su nombre sugiere, crean acciones. Pero ¿qué son las acciones en Redux? Las acciones son objetos que describen un cambio en el estado de la aplicación e informan al store (almacén) sobre qué tipo de cambio se está produciendo; según ese tipo, el store actualizará el estado correspondiente.
Para comprenderlo mejor, supongamos que estás desarrollando una aplicación que cuenta los «me gusta» en publicaciones de redes sociales. Cuando un usuario hace clic en el botón «Me gusta», la aplicación debe registrar ese evento y actualizar el número total de «me gusta» en la publicación. Aquí es donde entran en juego los action creators en Redux.
Usando actions creators en Redux para crear acciones
Los action creators en Redux se utilizan para encapsular la lógica de creación de acciones. En lugar de crear manualmente objetos de acción en varios lugares de tu aplicación, puedes definir funciones que generen estas acciones de manera coherente. Volviendo al ejemplo de los «me gusta», podrías tener un action creator llamado incrementLikes, que crearía una acción para aumentar en una unidad el contador de «me gusta».
// Action creators en Redux para incrementar "me gusta"
const incrementLikes = () => {
return {
type: 'INCREMENT_LIKES',
};
};Aquí, type es una propiedad que identifica el tipo de acción que estás realizando. Luego, cuando necesitas aumentar los «me gusta», simplemente llamas a incrementLikes() y obtienes la acción correspondiente.
Despachar la acción a través de Dispatch
Hasta ahora, hemos creado una acción utilizando action creators en Redux, pero ¿cómo se aplica realmente esta acción en la aplicación? Aquí es donde entra en juego el método dispatch. El método dispatch toma una acción y la envía al store para que el reducer correspondiente pueda actualizar el estado en función de la acción.
Supongamos que tienes un componente que maneja la interacción del usuario con el botón «Me gusta». En este componente, puedes usar el método dispatch para enviar la acción generada por los action creators en Redux al store.
import { useDispatch } from 'react-redux';
const LikeButton = () => {
const dispatch = useDispatch();
const handleLike = () => {
const action = incrementLikes(); // Llamando al action creator
dispatch(action); // Enviando la acción al store
};
// ...
};Simplificando la lógica y fomentando la reusabilidad
Los action creators en Redux no solo simplifican la lógica al centralizar la creación de acciones, sino que también promueven la reusabilidad. Imagina que necesitas realizar la misma acción de aumento en varios lugares de tu aplicación. En lugar de repetir el código de creación de la acción cada vez, simplemente llamas a tu action creator.
Además, gracias a la estructura de action creators en Redux, es más sencillo realizar pruebas unitarias en tus acciones. Puedes probar cada action creator de manera independiente o síncrona, lo que facilita la detección de errores y garantiza un código más robusto.
Conexión con el desarrollo web
En el dinámico mundo del desarrollo web y la tecnología, la comprensión de conceptos como los action creators en Redux puede marcar la diferencia en tu capacidad para crear aplicaciones más eficientes y escalables.
En KeepCoding, la destacada escuela de programación y tecnología, te brindamos la oportunidad de sumergirte en este emocionante universo a través de nuestro Desarrollo Web Full Stack Bootcamp.
En un mundo donde la industria tecnológica sigue creciendo y evolucionando, el sector IT ofrece oportunidades únicas en términos de salarios competitivos y estabilidad laboral. Mantenerse actualizado con las últimas tecnologías y enfoques te coloca en una posición ventajosa para aprovechar al máximo estas oportunidades. ¡Inscríbete hoy mismo y prepárate para una emocionante carrera en el desarrollo web!



