¿Sabes qué son los hooks en Redux y cómo sacarles el mejor provecho? El sector de la tecnología avanza a pasos agigantados y es importante estar actualizado para aprovechar las infinitas oportunidades de este mundillo. En este artículo, vamos a sumergirnos en un componente fundamental para el desarrollo de aplicaciones web modernas: hooks en Redux. Estos ganchos mágicos han cambiado la forma en la que trabajamos con el estado en nuestras aplicaciones React, ya que nos permiten escribir código más limpio, eficiente y escalable.
Sigue leyendo y descubre cómo estos hooks están revolucionando el manejo de estado en tus proyectos.

¿Qué son los hooks en Redux?
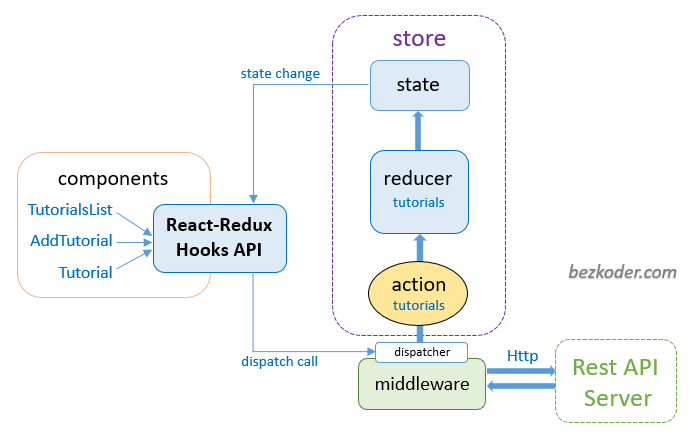
Si eres un entusiasta del desarrollo web, seguramente ya estás familiarizado con Redux, la biblioteca de manejo de estado de JavaScript que ofrece un flujo de datos predecible y unidireccional. Los hooks en Redux son una adición relativamente reciente que ha transformado la forma en la que interactuamos con el store de Redux en nuestros componentes funcionales.
La magia detrás de los hooks API
Antes de la llegada de los hooks en Redux, las aplicaciones solían depender en gran medida de componentes de clase para acceder al store y manipular el estado global. Sin embargo, con la introducción de los hooks API, el proceso se simplificó significativamente.
Uno de los puntos fuertes de los hooks en Redux es la capacidad de usar useSelector y useDispatch en un componente funcional. Estos hooks permiten seleccionar porciones específicas del estado global y despachar acciones sin necesidad de pasar por los procesos engorrosos de los componentes de clase.
El camino hacia componentes funcionales
Los componentes funcionales ya eran populares en React gracias a su simplicidad y legibilidad. Sin embargo, la implementación de lógica de estado en estos componentes solía requerir engorrosas soluciones. Con los hooks, la historia cambió.
Al trabajar con hooks en Redux, el proceso comienza con la inclusión del provider en la parte superior de la jerarquía de componentes. Este componente especial permite que los componentes secundarios accedan al store y a sus datos.
Incorporando los hooks en Redux en tus proyectos
Para aprovechar al máximo los beneficios de los hooks en Redux, es crucial comprender cómo se ajustan a tu flujo de trabajo.
Acceso a los action creators
Los hooks permiten acceder a los action creators de manera más directa en los componentes funcionales. Esto impulsa la claridad y la reutilización del código, ya que no tienes que navegar por capas de componentes para llegar a las acciones que deseas ejecutar.
Simplifica el flujo con el hook de selector
Uno de los puntos culminantes de los hooks en Redux es el useSelector. Con esta herramienta, seleccionar datos del store es tan fácil como recoger flores en un campo soleado. Además, se fomenta la optimización, ya que solo obtienes lo que necesitas.
¡Cambia tu vida con KeepCoding!
En el mundo del desarrollo web, la adaptación es clave. Los hooks en Redux representan una evolución natural hacia un enfoque más eficiente y sencillo en el manejo de estado. Si aún no has explorado esta faceta, ¡es hora de dar el salto!
Si y anhelas un cambio de vida en el mundo IT, no busques más. El sector tecnológico está en constante expansión y necesita profesionales cualificados. Al inscribirte en el Desarrollo Web Full Stack Bootcamp de KeepCoding, te sumergirás en un viaje transformador. Aprenderás a dominar las últimas tecnologías, como los hooks en Redux, y te convertirás en un desarrollador web completo, capaz de crear aplicaciones escalables y atractivas.
Tu viaje hacia una carrera emocionante y gratificante comienza aquí. ¡Inscríbete y prepárate para transformar tu vida en el apasionante mundo tech!







