Cada herramienta que pueda simplificar y mejorar los procesos de desarrollo web es bienvenida. Por esta razón es importante conocer los middlewares en Redux, una parte fundamental del ecosistema React Redux que no solo optimiza el flujo de datos, sino que también puede hacer maravillas en la eficiencia de tu desarrollo. En este artículo, exploraremos en detalle qué son estos middlewares en Redux, cómo funcionan y por qué son relevantes en el contexto del desarrollo web moderno.

¿Qué son los middlewares en Redux?
Antes de sumergirnos en los detalles más profundos, es esencial comprender la estructura básica. En el corazón de todo se encuentra el store dispatch, una función central en Redux que permite la ejecución de acciones para modificar el estado de la aplicación. Ahí es donde los middlewares en Redux entran en juego.
Middlewares en Redux
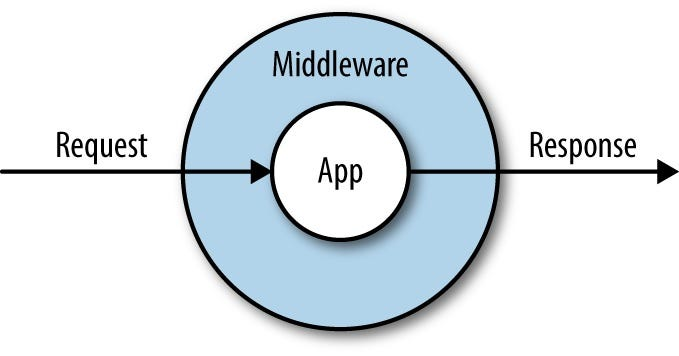
Un middleware en Redux es una capa intermedia entre las acciones que desencadenan cambios en el estado y la actualización real del estado en sí. Actúa como un vigilante atento, examinando cada acción que se despacha y permitiendo la ejecución de ciertas operaciones antes de que la acción llegue al dispatch original. Esta característica brinda una oportunidad única para la ejecución de tareas específicas, como registro de información, informes de fallos, autorización y más, sin afectar a la lógica central de la aplicación.
La cadena de middlewares en Redux
Los middlewares en Redux no están limitados a uno solo: puedes tener toda una cadena de middlewares en Redux, en la que cada uno de ellos realiza su propia tarea única antes de pasar la acción al siguiente eslabón. Imagina tener un equipo de asistentes especializados, cada uno encargado de una tarea específica, trabajando en conjunto para lograr un objetivo común. Eso es exactamente lo que ofrece la cadena de middlewares en Redux.
Nuestro middleware personalizado
Para comprender completamente el concepto, consideremos un ejemplo concreto. Digamos que estás construyendo una aplicación de comercio electrónico y deseas realizar un seguimiento de las acciones de los usuarios para fines analíticos. Aquí es donde entra en juego nuestro middleware personalizado. Este middleware podría interceptar las acciones relacionadas con la navegación del usuario, recopilar los datos necesarios y enviarlos para su análisis. Todo esto sucede sin entorpecer el flujo de la aplicación y sin la necesidad de tocar el código central de Redux.
Implementando middlewares en Redux
La implementación de middlewares en Redux es sorprendentemente sencilla. Todo comienza con la función applyMiddleware, proporcionada por el paquete redux-thunk o redux-saga (entre otros). Esta función toma todos los middlewares en Redux que deseas aplicar y los combina en una sola función, que se utiliza para mejorar el store dispatch.
//;iddlewares en Redux: ejemplo de implementación
import { createStore, applyMiddleware } from 'redux';
import thunkMiddleware from 'redux-thunk'; // Otra opción: redux-saga
const store = createStore(
rootReducer,
applyMiddleware(thunkMiddleware, /* Otros middlewares aquí */)
);El cambio en el paradigma del desarrollo
La incorporación de middlewares en Redux en tu flujo de desarrollo puede parecer una adición simple, pero su impacto es significativo, ya que te ofrece la capacidad de realizar tareas secundarias esenciales sin entorpecer el flujo de tu aplicación. Con la ayuda de los middlewares en Redux, puedes optimizar procesos, mejorar la escalabilidad y mantener un código más limpio y organizado.
Si estás emocionado por la perspectiva de sumergirte en el mundo del desarrollo web y descubrir más sobre conceptos intrigantes, como los middlewares en Redux, no busques más y apúntate al Desarrollo Web Full Stack Bootcamp de KeepCoding. Nuestro programa no solo te introduce en las tecnologías más actuales y relevantes, sino que te guía en un viaje que transformará tu vida. ¿Listo para dar el salto al éxito en el mundo IT? ¡Inscríbete ahora y comienza esta aventura techie con nosotros!



