Los sourcemaps, también conocidos como mapas de origen, son una herramienta invaluable para los desarrolladores web. Estos archivos especiales actúan como un puente entre el código fuente original y el código generado, de modo que le permiten a los desarrolladores depurar y entender mejor sus aplicaciones en un entorno de producción.
En este artículo te mostraremos un poco más a fondo este concepto, así como su funcionamiento y beneficios de uso.
¿Qué son los sourcemaps?
Los sourcemaps son una especie de mapa que vincula el código fuente original al código generado.
Cuando se desarrolla una aplicación web, es común que el código fuente se optimice, se comprima y se combine en un solo archivo para mejorar el rendimiento. Sin embargo, esto puede dificultar la depuración y el seguimiento de errores, ya que el código fuente original se ha modificado y se ha vuelto difícil de leer. Aquí es donde entran en juego los sourcemaps.
¿Cómo funcionan los sourcemaps?
Cuando se genera el código optimizado, también se crea un sourcemap, que contiene información sobre cómo se relaciona el código generado con el código fuente original. Esta información incluye los nombres de los archivos fuente, las líneas de código correspondientes y las columnas originales. Los source maps se generan generalmente en formato JSON o en formato de mapa de origen (.map).
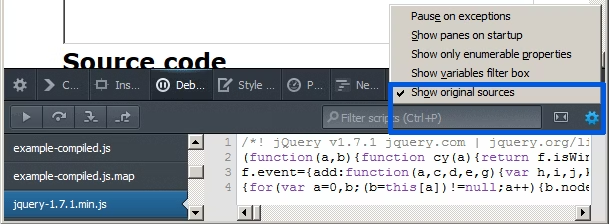
Cuando ocurre un error o se necesita depurar la aplicación en producción, los developer tools del navegador utilizan el sourcemap para mapear el código generado al código fuente original. Esto le permite a los desarrolladores examinar y depurar el código como si estuvieran trabajando con el código fuente original.
Beneficios de utilizar sourcemaps
Los sourcemaps ofrecen una serie de beneficios significativos para los desarrolladores web. Aquí hay algunos aspectos destacados:
- Facilitan la depuración. Al vincular el código generado al código fuente original, los source maps permiten a los desarrolladores identificar y solucionar errores más fácilmente. Pueden examinar el código original y entender qué está pasando exactamente, incluso en un entorno de producción.
- Ahorran tiempo. Los sourcemaps agilizan el proceso de depuración al proporcionar información precisa sobre la ubicación de los errores. Los desarrolladores no tienen que adivinar dónde está el problema, sino que pueden ir directamente al origen del error.
- Mejoran la experiencia de desarrollo. Trabajar con sourcemaps permite a los desarrolladores utilizar todas las herramientas de desarrollo habituales, como breakpoints y step-through debugging, incluso en el código generado. Esto facilita la construcción y el mantenimiento de aplicaciones web de alta calidad.
- Simplifican la actualización del código. Cuando se actualiza una aplicación web, es común cambiar el código fuente original. Con los source maps, los desarrolladores pueden seguir depurando y probando el código generado incluso después de realizar cambios en el código fuente original.

Cómo generar sourcemaps
Generar sourcemaps es relativamente sencillo y puede hacerse durante el proceso de construcción o compilación de una aplicación web. La mayoría de las herramientas de construcción y los compiladores admiten la generación de sourcemaps de forma automática.
Por ejemplo, si estás utilizando JavaScript y la biblioteca de transpilación Babel, puedes habilitar la generación de sourcemaps simplemente agregando la opción sourceMaps: true en la configuración de Babel.
De manera similar, si estás utilizando un preprocesador CSS, como Sass, puedes habilitar los sourcemaps mediante la opción --sourcemap al compilar tus archivos.
Es importante tener en cuenta que los sourcemaps deben usarse con precaución en un entorno de producción, ya que pueden revelar detalles sensibles del código fuente original. Por lo tanto, es recomendable configurar las herramientas de construcción y los compiladores para generar sourcemaps solo en entornos de desarrollo.
Los sourcemaps ahorran tiempo, mejoran la experiencia de desarrollo y simplifican la actualización del código. Si eres un desarrollador web, no subestimes el poder de los sourcemaps en tu flujo de trabajo.
Si deseas aprender más sobre el desarrollo web y convertirte en un profesional en este campo en constante crecimiento, te recomendamos unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding. Nuestro bootcamp intensivo te brindará las habilidades y el conocimiento necesarios para ingresar al sector de IT en poco tiempo. Obtendrás experiencia práctica en tecnologías de vanguardia y trabajarás en proyectos reales que te prepararán para el mundo laboral. ¡Inscríbete ya y comienza tu viaje hacia una carrera exitosa en desarrollo web!







