En un post anterior vimos cómo configurar nuestro proyecto en Angular para incluir tanto Bootstrap como Font-Awesome.
Ahora, lo que vamos a hacer es ver cómo podemos pasar una de las plantillas que tenemos en la página de bootstrap a Angular para poder usarlas en nuestros proyectos.
Configurar Bootstrap en Angular
Lo primero que haremos será configurar bootstrap en angular e ir a la sección de ejemplos de bootstrap (recuerda que estamos trabajando con las versión 4.1). Una vez allí, veremos el que se adapta mejor a nuestro proyecto. Yo para este artículo utilizaré starter-template.

Si analizamos la página veremos que hay dos secciones bien diferenciadas, la superior o header y la parte central o content. Con esto en mente ya tenemos un idea de en qué componentes podemos partir nuestra página. Otro detalle que tendremos en cuenta, es que la parte superior o header lo llevaremos a un módulo compartido (shared module) ya que es muy probable que este componente queramos reutilizarlo en otras páginas.

Crear el módulo «shared»
Pues bien manos a la obra. Lo primeros que haremos será crear el módulo shared, y añadir en él un componente que llamaremos header. Tanto para crear el módulo como el componente usaremos Angular-CLI.
ng g module shared ng g component shared/components/header
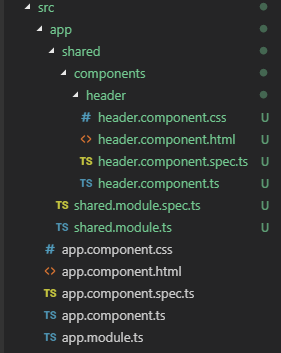
Si todo ha ido bien, tendremos la siguiente estructura en nuestro proyecto.
Importar el módulo app.module.ts
Lo primero que haremos será importar nuestro módulo en el app.module.ts. Para eso solo debemos añadir SharedModule a la sección de imports:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
SharedModule
],
providers: [],
bootstrap: [AppComponent]
})
Exportar el HeaderComponent
Luego en nuestro SharedModule debemos exportar nuestro HeaderComponent. Para eso solo debemos crear la sección exports y añadir en ella HeaderComponent.
@NgModule({
imports: [
CommonModule
],
declarations: [HeaderComponent],
exports: [HeaderComponent]
})
Ahora para probar que todo ha ido bien añadiremos nuestro HeaderComponent al app.compoment.html. Como es una prueba simplemente añadimos lo siguiente en la primera linea
<app-header></app-header>
Lanzar nuestra app
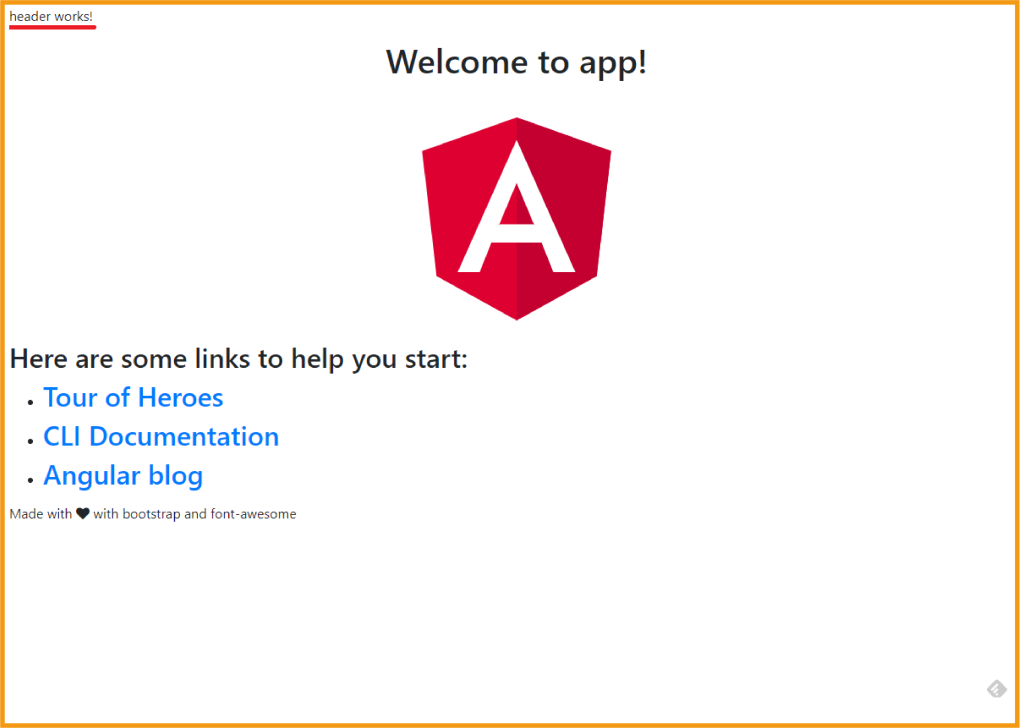
Tras esto, lanzamos nuestra app (si no lo hemos hecho ya) y si todo está bien debemos ver lo siguiente.
Ahora es momento de hacer bien nuestra cabecera. Para eso debemos ver el código fuente de la plantilla, y copiar el HTML de la cabecera:
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> ... </nav>
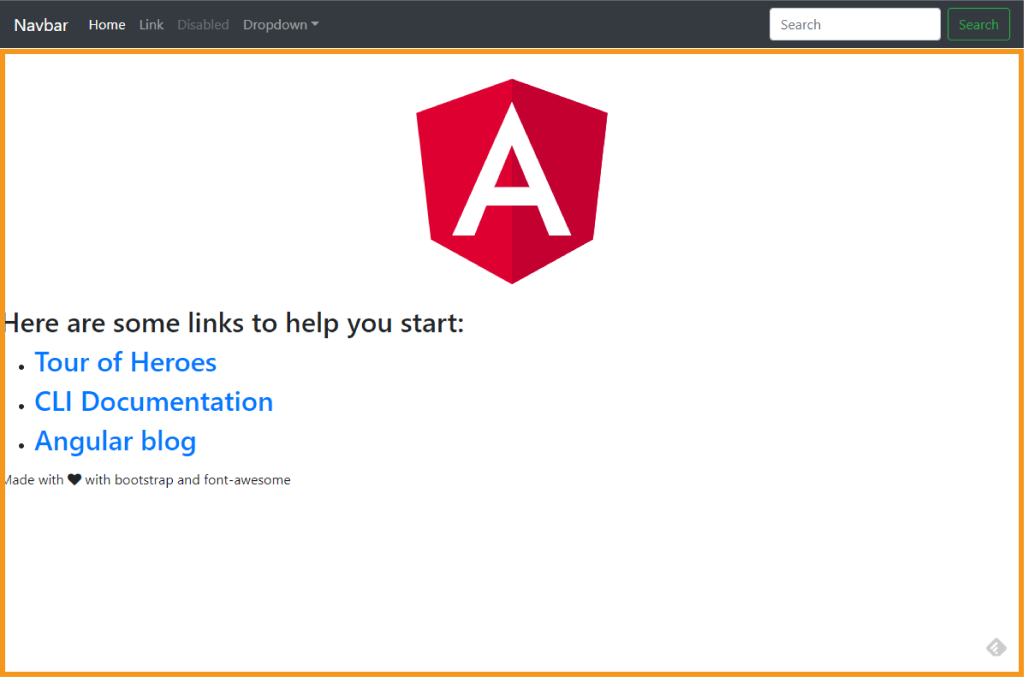
Ahora nuestro proyecto se ve:
Ya solo nos queda borrar el resto del contenido del fichero app.component.html para añadir el resto del HTML.
<main role="main" class="container"> ... </main>
Con esto nuestra página se verá de la siguiente manera:
Como vemos el estilo del texto no es el mismo y tampoco sale en la misma posición. Si analizamos la plantilla que estamos replicando vemos que está tiene un archivo css (starter-template.css) que debemos incorporar a nuestro proyecto.
Analizando los estilos vemos que se definen dos estilos, uno para el body, y otro para la clase starter-template. Para incorporar estos estilos debemos, poner el estilo del body en el fichero styles.css y el de la clase .starter-template en el fichero app.component.css.
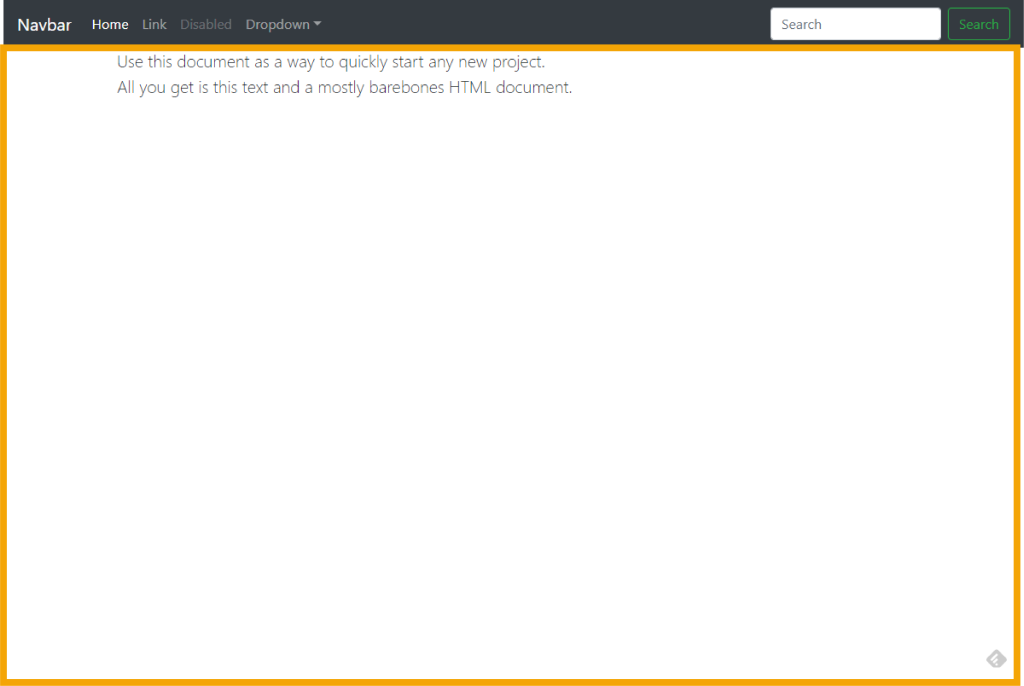
Con estos cambios nuestro proyecto se verá de la siguiente forma:
Bueno pues hemos acabado de replicar la plantilla en nuestro proyecto aunque todavía quedan cosas por hacer (y que descubriremos en próximos artículos), como por ejemplo:
- El Dropdown no funciona. Esto es debido a que bootstrap usa jQuery y éste no está instalado en nuestro proyecto.
- Añadir navegación y hacer que el contenido actual se cargue en un component asignado a una ruta y no directamente en el app.component.html
¿Te ha servido de ayuda este artículo? Si tienes dudas puedes compartirlas en los comentarios. ¡Saludos!
Senior Software Developer en TecAlliance GmbH
Alumnos del Bootcamp Mobile
Si tienes algo que deseas compartir o quieres formar parte de KeepCoding, escríbenos a [email protected].