Android hoy por hoy es la plataforma líder para smartphones con una cuota de mercado mundial del 85%, y por supuesto, imprescindible para cualquier desarrollador. Aunque el gran debate iOS vs Android nunca terminará, es imposible pasar por alto su indetenible crecimiento.
Juan José Ramírez, Ingeniero Informático e Instructor en KeepCoding demuestra a continuación una funcionalidad bastante útil para los Androideros: la modularización.
Más allá de los Fragments
Desde el advenimiento de los fragments los desarrolladores de Android hemos podidomodularizar la interfaz gráfica de nuestras aplicaciones de una forma mucho más sencilla, pudiendo reutilizar trozos de pantallas a nuestro gusto y conveniencia. Los desarrolladores, como todo bicho viviente, no son amigos de volver a picar las mismas pantallas por amor al arte. Sin embargo no todo el mundo sabe que los fragments no son la única forma de modularizar la interfaz gráfica: también podemos hacer componentes personalizados.
Vayamos al grano: vamos a hacer un pequeño componente ultra sencillo que podremos reutilizar donde queramos. Se trata de un componente que nos permite situar una imagen con un pie. Los pasos que tenemos que seguir para implementar un componente son: 1. Creamos los atributos de entrada. 2. Creamos el layout de nuestro componente personalizado 3. Creamos el código del componente personalizado 4. La incluimos en el layout de un Fragment o una actividad como si se tratara de una vista nativa de Android
Creamos los atributos de entrada
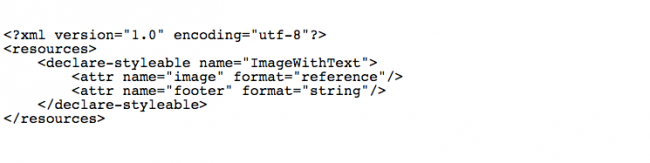
Crearemos un recurso nuevo llamado attrs.xml, si es que ya no lo tenemos. En él ponemos los atributos de entrada que tendrá nuestro componente. En nuestro ejemplo tendremos lo siguiente:

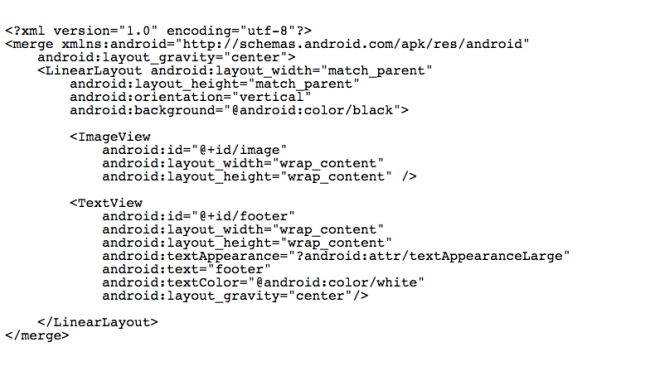
Creamos el layout
Vamos a crear simplemente una imagen y un texto centrados:
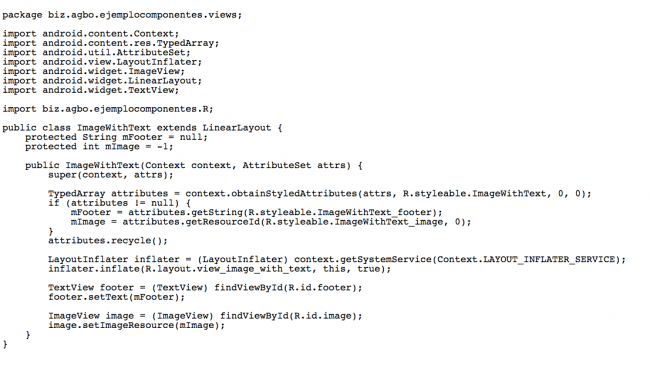
Creamos el código del componente
Nuestro componente debe recoger los valores de los atributos que nos hayan pasado. Vamos a ver cómo:
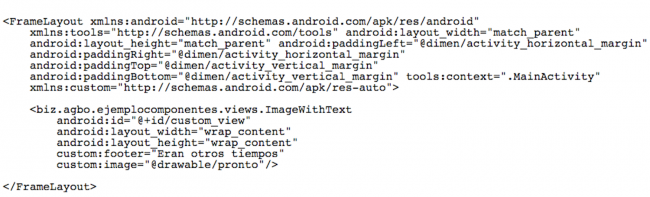
Uso del componente
Ya estamos en la recta final. Para usar nuestro componente tan sólo debemos incluir lo siguiente en el layout donde queremos que aparezca, no olvidándonos de indicar un espacio de nombres para nuestro componente personalizado:
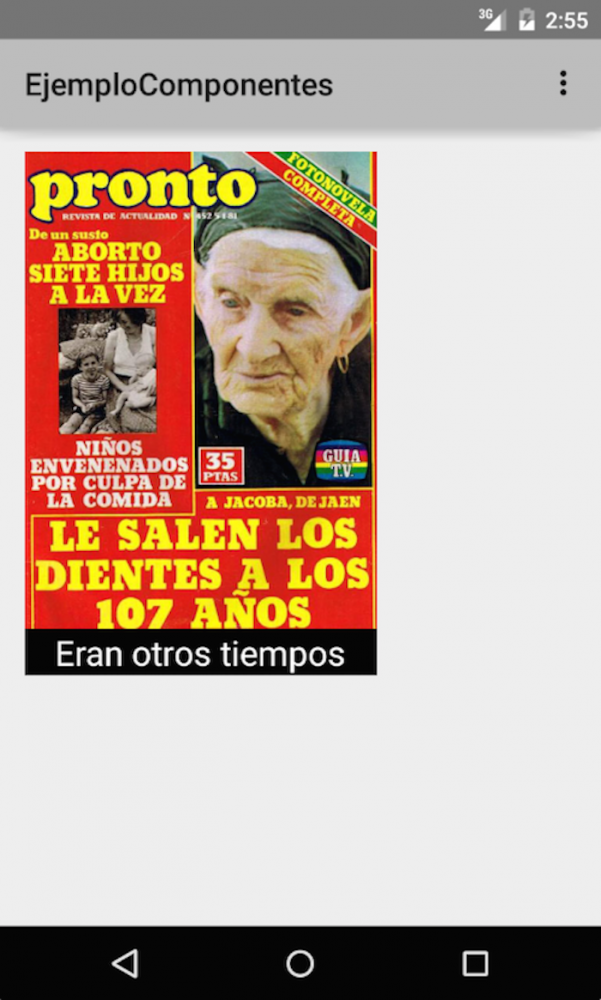
Y listo, ya tenemos nuestro componente personalizado que podemos utilizar donde queramos.
Ojo, los componentes no sustituyen a los fragments, son dos cosas diferentes. Un fragment tiene un ciclo de vida, puede añadirse a la pila de navegación… etc. Un componente es eso, como un botón o cualquiera de los componentes que Android te da: muy reutilizables, ligeros pero no pantallas en sí mismas.