Sabes cómo crear un curriculum personalizado en GitHub o un CV en Github. Acá te contaremos.
README, eso va en serio, léeme…
Hoy en día cualquier programador que esté empezando o que ya es un experto en el tema, sabe que una de las mejores y preciadas herramientas que tenemos es:
¡El control de versiones!
Sin duda alguna, el más conocido en el mundo del desarrollo es GitHub. Una plataforma de control de versiones basada en la tecnología GIT. Sin embargo, en los últimos tiempos (y de eso hace mucho) GitHub ha dejado de ser sólo una plataforma de control de versiones, para ser la puerta de entrada al mercado laboral o la forma en la cual los programadores pueden enseñar sus proyectos y la calidad de su código.
¿Pero eso es todo sobre ti en el CV en Github?
El caso es que se da la necesidad de tener un perfil, para que el programador ahora, no sólo presente sus proyectos, sino que también se presente a sí mismo y que pueda contar algo de sus experiencias e incluso de forma dinámica crear algo muy parecido a un curriculum online, enseñando todo lo que es capaz de hacer.
Crea tu curriculum personalizado en GitHub
Initial Commit – Add README file….
Según Wikipedia el README file es:
“Un archivo que contiene información acerca de otros archivos en un directorio. Es una forma de documentación de software”.
No obstante, GitHub ha dado un paso más allá y pensó que el fichero README podría contener tanto información sobre el contenido como del contenedor, y permitirse crear un curriculum. Es decir, no sólo sobre los proyectos, sino de quién los realiza.
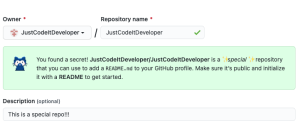
You found a secret!
Para crear un README personalizado en GitHub haremos los siguientes pasos:
- Si no tienes aún, debes crear una cuenta en https://github.com/
- Vamos a crear un nuevo repositorio y debemos llamarlo igual que nuestro nombre de usuario (ET VOILÀ! has descubierto un secreto).
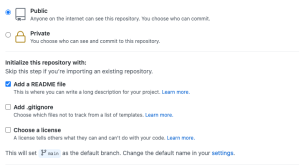
- ¡Muy importante! Debemos marcar el repositorio como público y añadir el README file, luego al botón de Create Repository para crear un curriculum.
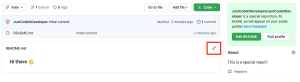
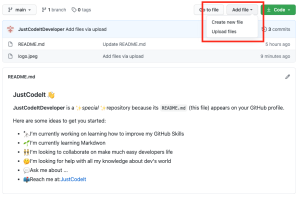
- Ahora GitHub te llevará al fichero de README que acabas de crear, pero hay cosas que están de momento ocultas. Vamos a hacer clic en editar para ver qué hay de verdad dentro de este fichero:
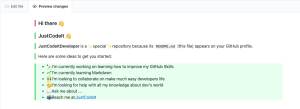
- Nos encontraremos con un fichero escrito en Markdown, donde el propio GitHub nos ayuda con algunas informaciones iniciales que podemos cambiar en todo momento.
- Quitamos las líneas que hacen que el código esté comentado y personalizamos nuestra información.
- Hacemos clic en Preview Changes, para asegurarnos que todo va como queremos.
- Describimos los cambios realizados y guardamos haciendo clic en Commit Changes.¡Nuestro primer README personalizado!A partir de ahora esta será la página principal de nuestro GitHub.
Un pequeño cambio más, y ya esta casi acabado….
Hemos dicho antes que nuestro README file será como nuestro CV online (CV in GitHub), para crear curriculum, ya sea este dinámico o no, pero tiene que estar igual de cuidado. Así que vamos hacer un pequeño cambio mas:
-
- Lo primero, debes crear un logo o simplemente una foto tuya. Si esta foto está disponible en Internet puedes saltar el siguiente paso y pasar directamente al paso 3 pero sino, ¡vete paso a paso!
- Vamos a importar un fichero que contiene nuestra foto o nuestro logo haciendo clic en Add File -> Upload files -> Choose your files.
Luego por supuesto guardamos haciendo clic en Commit changes, pero, no sin antes poner una descripción de lo que estamos haciendo. ¡Al final no podemos olvidar que esto es un control de versiones! - Una vez hemos cargado la imagen, entramos en el enlace y copiamos su URL.
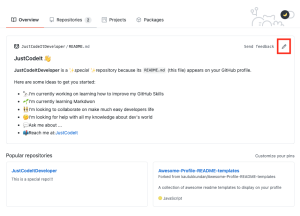
- Volvemos a nuestra página de inicio y hacemos clic en editar de nuestro fichero README.
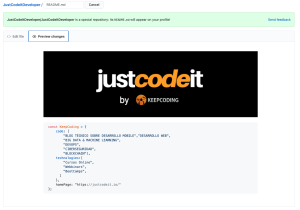
- Copiamos el siguiente código sustituyendo la URL de la imagen y borramos todo lo demás, al final vamos a hacer algo personalizado 😛 del CV in GitHub.
 ```javascript const KeepCoding = { code: [ "BLOG TÉCNICO SOBRE DESARROLLO MOBILE","DESARROLLO WEB", "BIG DATA & MACHINE LEARNING", "DEVOPS", "CIBERSEGURIDAD", "BLOCKCHAIN"], technologies:[ "Cursos Online", "Webbinars", "BootCamps", ] }, homePage: "https://justcodeit.io/" }; `````` - Si hacemos clic en Preview Changes veremos que eso ya va ganando otra forma con el CV in GitHub.
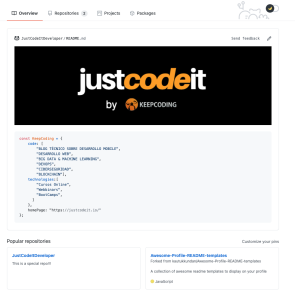
- Ahora nos toca hacer una buena descripción y Commit Changes para obtener un resultado parecido a este:
Llegado a este punto tendrás tu primer README file personalizado y además con un estilo ya marcado. El “Code-Styled”, pero no es todo. Ahora podrá reproducir cómo crear curriculum.
¡Un último secreto!
Cuando hablamos de tener un README customizado, hay todo un universo de posibilidades, en los links de abajo encontrarás todo lo que necesitas para hacer destacar tu perfil de GitHub, ¡no sólo con tu código sino también con tu increíble perfil!
Dentro de un README file puedes cargar bloques de código, lo que nos da aún más posibilidades.
- Aprende mas sobre Markdown en GitHub, aparte de CV in GitHub.
- Una lista completa de emojis para ser utilizados con Markdown: https://gist.github.com/rxaviers/7360908
- Toda una lista de templates y README destacados en GitHub: https://github.com/kautukkundan/Awesome-Profile-README-templates
- Encuentra los mas diversos iconos: https://icons8.com/
- Puedes agilizar la creación de tu README con README Generator
¡Ya está! Has dado el primer paso para tener para tener un README que de verdad dan ganas de leer y de crear curriculum. Ahora toca implementar mas funcionalidades y hacer destacar con tu perfil de GitHub. Y recordad un gran poder conlleva una gran responsabilidad.
En KeepCoding ya estamos presentes en GitHub, solo faltas tú.