Introducción
Hoy vamos voy a explicar algo que me resulta muy útil en mi día a día en el trabajo y que nos ahorra mucho tiempo cuando estamos desarrollando.
En algunas ocasiones nos piden que desarrollemos una nueva funcionalidad pero los web services aún no están implementados, también en algunas ocasiones necesitamos modificar un JSON para comprobar distintos casos de uso, por ejemplo en una app.
En este tutorial voy a contar como Charles me ayuda en mi día a día con este tipo de tareas.
Entorno
El entorno en el que se ha ejecutado todo lo que aquí se explica ha sido MacOS High Sierra 10.13.4, XCode 9.3 y Charles 4.2.1 versión de pago.
Requisitos
Vamos a necesitar tener instalado y configurado Charles en un ordenador, si no sabes como, lo he contado en un post anterior, te dejo el enlace por si acaso necesitas echarle un ojo 🙂 instalar y configurar Charles.
¡Manos a la obra!
Si ya tienes el entorno preparado no vamos a esperar más y ¡vamos a darle caña!.
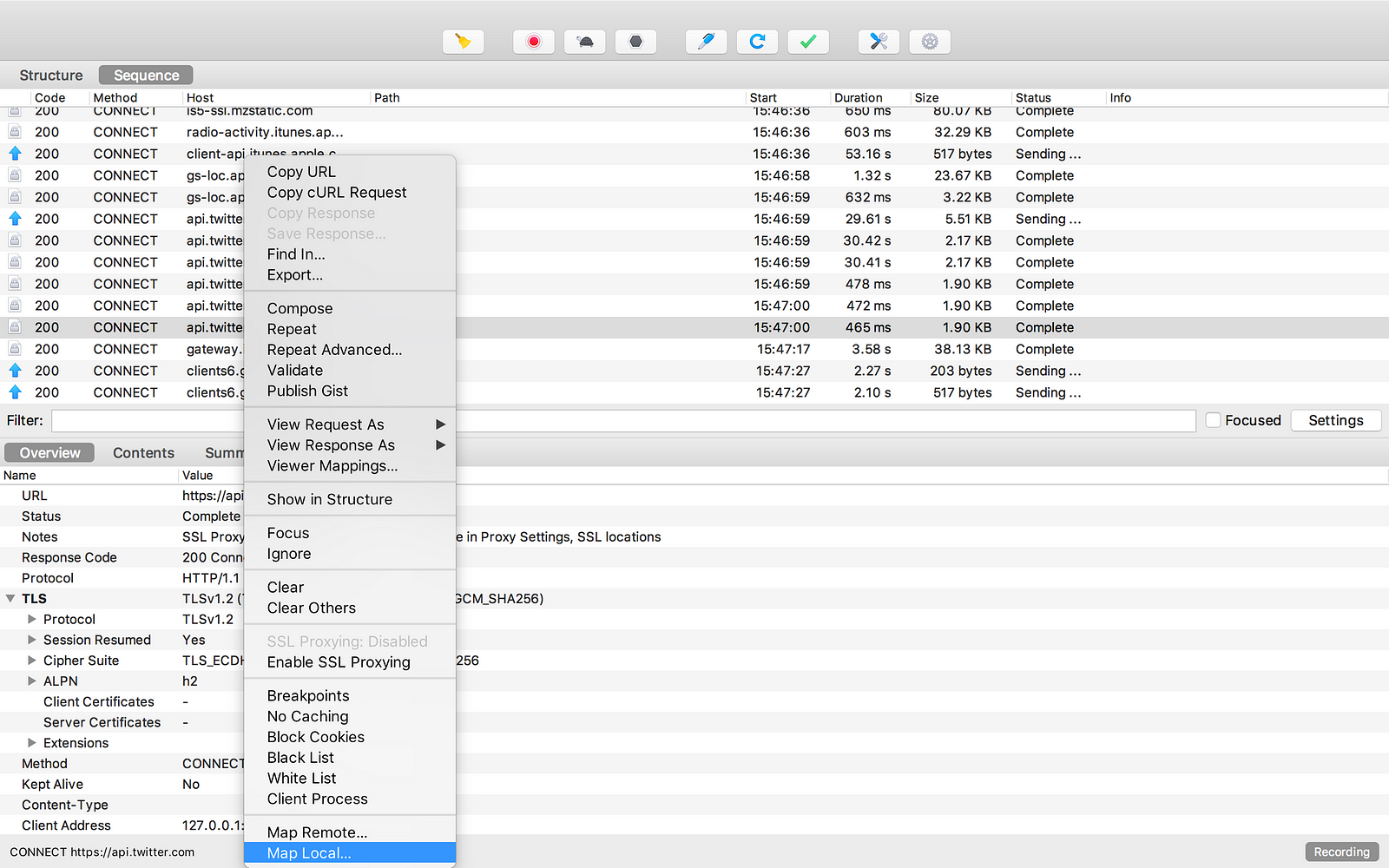
Lo primero que vamos a hacer es abrir Charles y localizar el endpoint que nos interese interceptar para modificar o mockear su response. Pulsamos botón derecho sobre la URL deseada y en la última opción de la ventana emergente que nos muestra Charles nos aparece Map Local esto es lo que buscamos! pulsamos sobre ella.


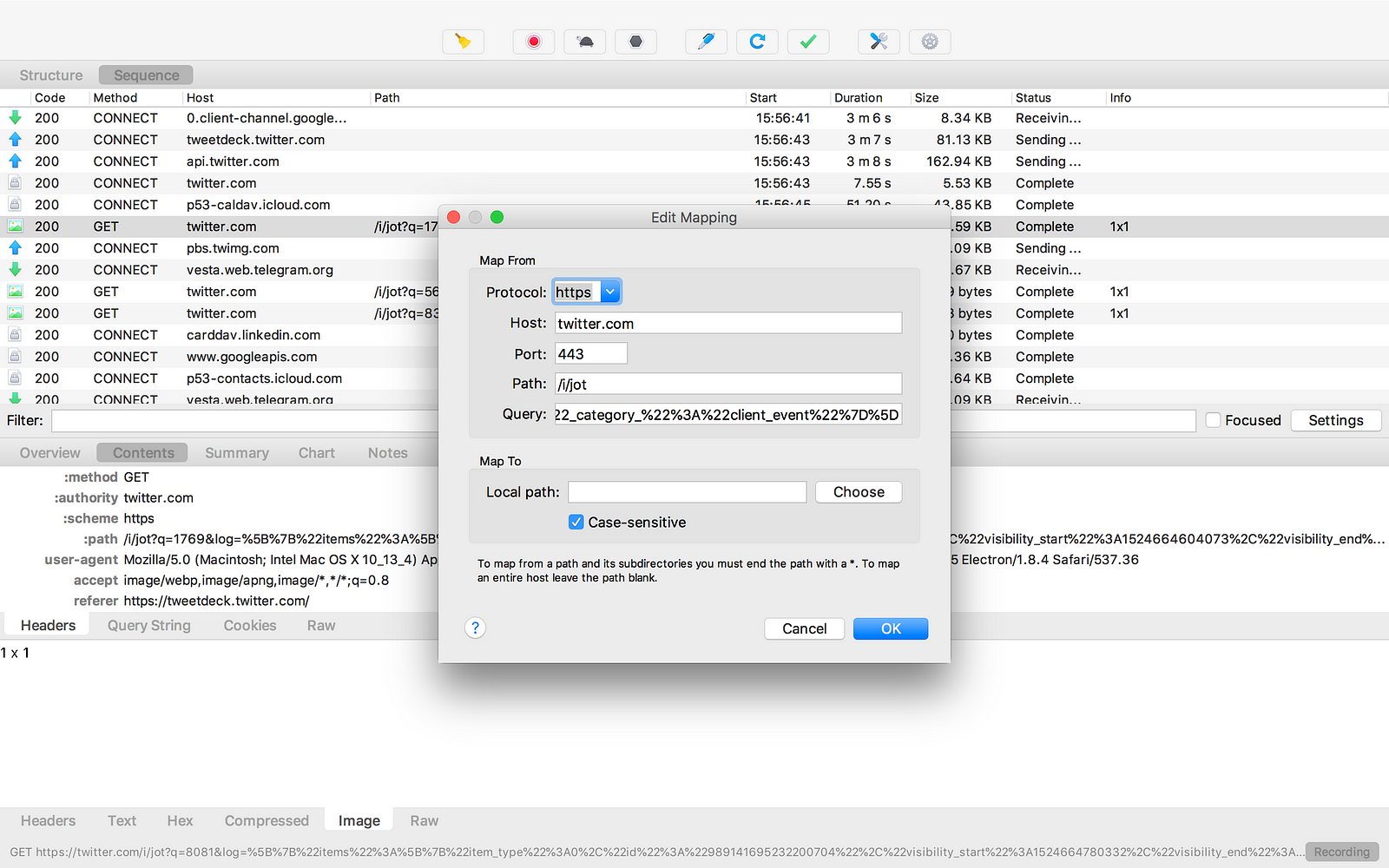
Lo único que tenemos que hacer es indicar la ruta donde se encuentre el JSON que queremos leer y… ¡¡tachan!! ya lo tenemos. Desde este momento las llamadas que hagamos a la URL X serán interceptadas por Charles y además modificará el JSON de respuesta, pudiendo así mockear por completo un JSON o cambiar valores que deseemos modificar para comprobar el estado de algún elemento en nuestro desarrollo.
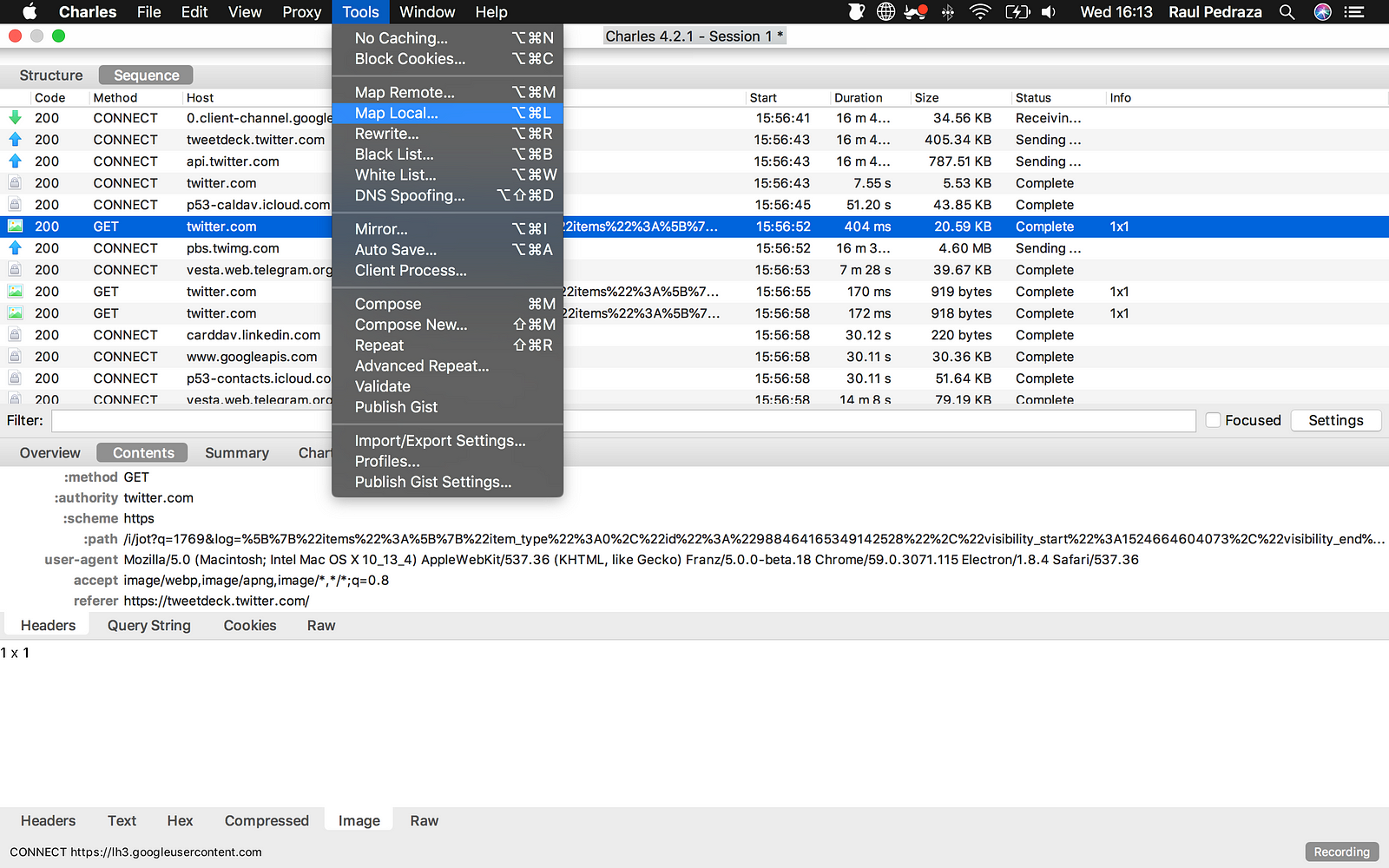
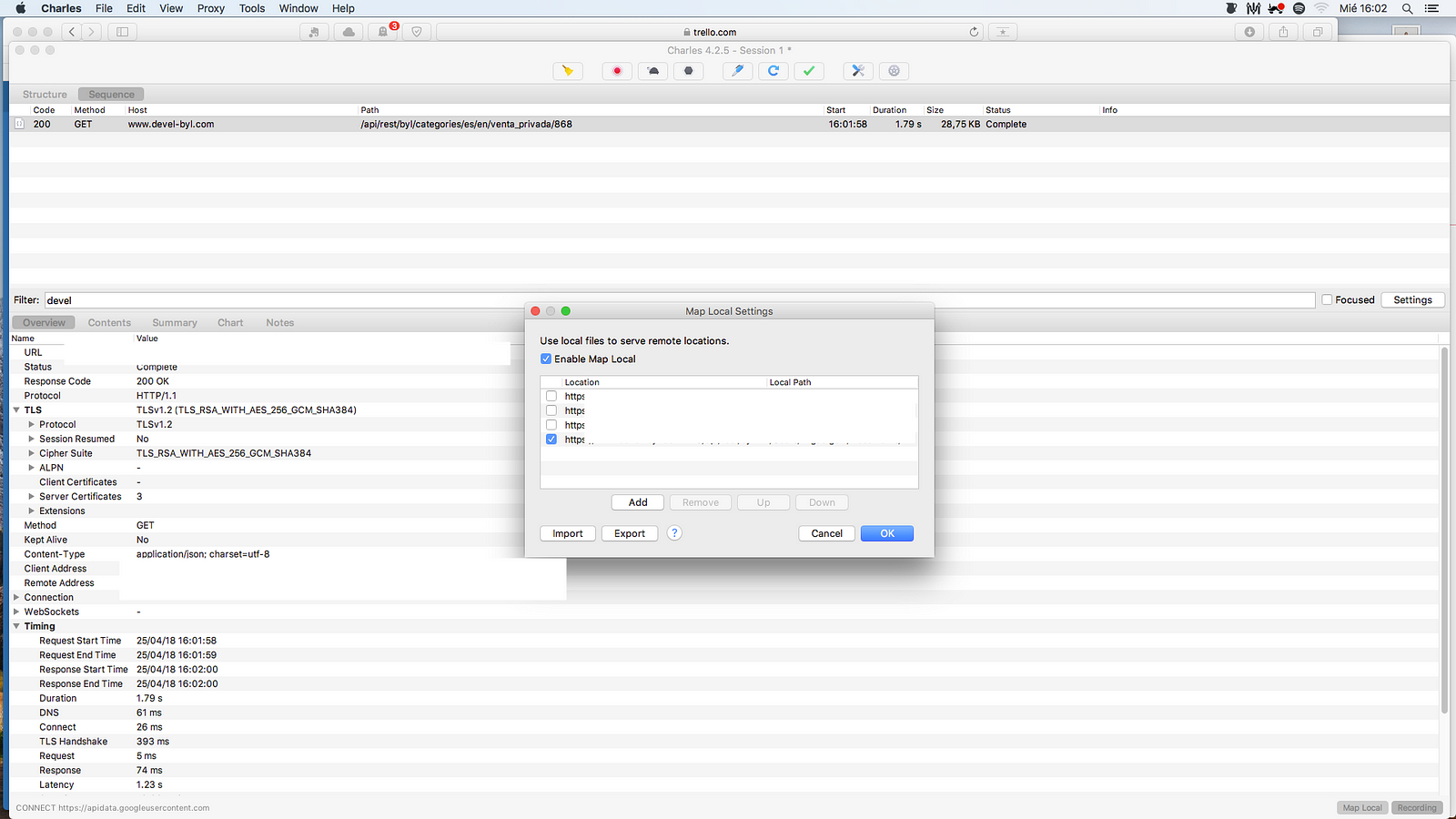
¡¡Importante!! Si queremos activar/desactivar las llamada al end point que hemos configurado en Charles deberemos pulsar en la barra superior de opciones, seleccionar la llamada Tools y pulsar sobre la opción Map Local. Una vez dentro podremos desactivar / activar esta que se lean los JSON de local o no.
Es importante tener especial cuidado con esto ya que si se nos pasa por alto durante un desarrollo desactivar la opción enable map local, cuando acabemos las pruebas o se implemente el desarrollo del backend puede que nos volvamos locos esperando unos datos y recibiendo otros, ya que si no desactivamos esta opción seguiremos recibiendo el JSON que tengamos configurado en local.

En la ventana de configuración Map Local tenemos fucnionalidades interesantes como exportar una configuración para en un futuro poder importarla de nuevo y no tener que hacer de nuevo tooooodo el trabajo de configuración de un end point y así evitar repetir trabajo.

Conclusiones
Como hemos visto Charles nos facilita muchísimo la vida en tareas que serían mas costosas o nos harían depender de otras personas para realizar pruebas y ver cambios de estado, por ejemplo en un app. Esto nos hace ser mas productivos, independientes y nos asegura poder probar un abanico mas amplio de casos de uso que de otra manera sería mas tedioso.
¡¡¡Gracias por haberme leído!!!
Por: Raúl Pedraza León
Ex alumno del Bootcamp Mobile – Actual iOS developer at BQ
Si tienes algo que deseas compartir o quieres formar parte de KeepCoding, escríbenos a [email protected].











