En tu día a día podrás haber escuchado mucho o poco de React, pero ¿sabes qué es? En pocas palabras, React es una librería de código abierto en JavaScript que nos facilita el desarrollo de interfaces de usuario en navegadores. Hasta aquí, suena muy bien.
Hay personas que trabajan con otras tecnologías, programadores expertos o gente que quiere dedicarse a la programación y que quiere mejorar su perfil profesional aprendiendo React. Es una opción muy buena ya que se está usando en muchos proyectos y ¿por qué no decirlo?, se paga muy bien.
Últimamente se está utilizando muchísimo y hay bastantes ofertas relacionadas con React. Además , te abrirá las puertas para la creación de interfaces de usuario con cualquier otra herramienta, ya que al aprender React, también aprenderás conceptos que son utilizados por otras bibliotecas o frameworks del estilo, como podrían ser AngularJS o VueJS.
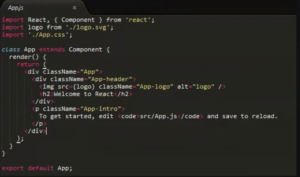
 Si le echas un vistazo y sabes algo de HTML, se parece bastante, porque utilizamos JSX, que no es más que una mezcla entre HTML y Javascrip, para facilitar su entendimiento y escritura, ¿verdad que no parece nada de otro mundo?.
Según un estudio, con una media de 16 horas de estudio en React puedes usarlo bastante bien.
Si le echas un vistazo y sabes algo de HTML, se parece bastante, porque utilizamos JSX, que no es más que una mezcla entre HTML y Javascrip, para facilitar su entendimiento y escritura, ¿verdad que no parece nada de otro mundo?.
Según un estudio, con una media de 16 horas de estudio en React puedes usarlo bastante bien.
 La gente que viene del mundo del front end y ha trabajado con otros frameworks más o menos lo va a tener fácil. Pero si soy un novato, una persona que quiero reciclarme y aprender algo nuevo o quizá soy de Back end y me quiero meter al front end y aprender algo para ser un full stack, ¿qué necesitaría para aprender React?.
Para iniciarme: Lo principal es tener conocimientos de HTML5, CSS3, JavaScript, tener instalado Google Chrome y saber algunos conceptos básicos de programación.
Para ir más lejos: Ver nuevas características de los estándares de Javascript, aprender a utilizar un gestor de paquetes como npm o yarn, aprender a utilizar un empaquetador como webpack, y sin duda, aprender algo de Redux, el complemento perfecto para React.
Pasos para preparar tu entorno productivo óptimo
La gente que viene del mundo del front end y ha trabajado con otros frameworks más o menos lo va a tener fácil. Pero si soy un novato, una persona que quiero reciclarme y aprender algo nuevo o quizá soy de Back end y me quiero meter al front end y aprender algo para ser un full stack, ¿qué necesitaría para aprender React?.
Para iniciarme: Lo principal es tener conocimientos de HTML5, CSS3, JavaScript, tener instalado Google Chrome y saber algunos conceptos básicos de programación.
Para ir más lejos: Ver nuevas características de los estándares de Javascript, aprender a utilizar un gestor de paquetes como npm o yarn, aprender a utilizar un empaquetador como webpack, y sin duda, aprender algo de Redux, el complemento perfecto para React.
Pasos para preparar tu entorno productivo óptimo
 Con estos pasos sencillos ya podremos iniciar una nueva app y verla en nuestro navegador. Si estás empezando, quizás todo esto te suene a extraño, pero paso a paso iremos aprendiendo con este entorno, y en poco tiempo podremos crear nuestras interfaces de usuarios fácilmente.
Nuestro consejo es que te lances a aprenderla, sin duda será una excelente decisión. Busca un curso práctico, en el que apliques todo lo que vayas aprendiendo.
Te sugerimos que le eches un ojo al curso de React desde Cero de KeepCoding. En este curso empezarás con un breve repaso de HTML, CSS y Javascript ES6, para luego centrarte en React JS, donde aprenderás a crear Componentes, manejar el DOM y utilizar otras bibliotecas externas como Redux, Router o Jest.
Al final, sabrás manejar React con mucha facilidad y podrás realizar cualquier tipo de interfaz de usuario web de una forma rápida y sencilla. Además, aprenderás las nociones básicas para crear tus propias interfaces de usuario web, y sabrás como crear un proyecto de una forma clara y simple, para que este pueda crecer de una forma robusta.
Aquí tienes el enlace al curso y como siempre, con un excelente descuento para que puedas empezar hoy mismo a dominar una de las librerías más usadas en la actualidad.
Con estos pasos sencillos ya podremos iniciar una nueva app y verla en nuestro navegador. Si estás empezando, quizás todo esto te suene a extraño, pero paso a paso iremos aprendiendo con este entorno, y en poco tiempo podremos crear nuestras interfaces de usuarios fácilmente.
Nuestro consejo es que te lances a aprenderla, sin duda será una excelente decisión. Busca un curso práctico, en el que apliques todo lo que vayas aprendiendo.
Te sugerimos que le eches un ojo al curso de React desde Cero de KeepCoding. En este curso empezarás con un breve repaso de HTML, CSS y Javascript ES6, para luego centrarte en React JS, donde aprenderás a crear Componentes, manejar el DOM y utilizar otras bibliotecas externas como Redux, Router o Jest.
Al final, sabrás manejar React con mucha facilidad y podrás realizar cualquier tipo de interfaz de usuario web de una forma rápida y sencilla. Además, aprenderás las nociones básicas para crear tus propias interfaces de usuario web, y sabrás como crear un proyecto de una forma clara y simple, para que este pueda crecer de una forma robusta.
Aquí tienes el enlace al curso y como siempre, con un excelente descuento para que puedas empezar hoy mismo a dominar una de las librerías más usadas en la actualidad.
¿Qué encontrarás en este post?
Toggle¿Qué es React y por qué aprenderlo?
React tomó mucha fuerza desde que llegó su versión más estable. Desde ahí muchos proyectos empezaron a usarlo. Hay mucha gente que confunde a React con un framework, pero no. React no es un framework, React es una librería de renderizado y esto nos da muchas ventajas, por ejemplo, nos va a permitir usar Redux, usar Flux y no tenerlo tan dependiente, con lo cual es más fácil con el paso del tiempo poderlo adaptar a diferentes entornos. Este es un ejemplo de una aplicación de React. Si le echas un vistazo y sabes algo de HTML, se parece bastante, porque utilizamos JSX, que no es más que una mezcla entre HTML y Javascrip, para facilitar su entendimiento y escritura, ¿verdad que no parece nada de otro mundo?.
Según un estudio, con una media de 16 horas de estudio en React puedes usarlo bastante bien.
Si le echas un vistazo y sabes algo de HTML, se parece bastante, porque utilizamos JSX, que no es más que una mezcla entre HTML y Javascrip, para facilitar su entendimiento y escritura, ¿verdad que no parece nada de otro mundo?.
Según un estudio, con una media de 16 horas de estudio en React puedes usarlo bastante bien.
Ventajas que tiene React
La primera gran ventaja que debemos mencionar, es que React es Open Source, lo que facilita modificaciones por parte de otros programadores ajenos a los creadores originales. La velocidad es otra gran ventaja de React, ya que es perfecta para rendimiento, para aquellas aplicaciones con mucha carga de datos y tablas enormes. Además tiene un accionar Isomórfico que le da un mayor rendimiento que por ejemplo Angular o Polymer. React mantiene un virtual DOM propio, en lugar de confiar solamente en el DOM del navegador. Esto deja a la biblioteca determinar qué partes del DOM han cambiado comparando contenidos entre la versión nueva y la almacenada en el virtual DOM, y utilizando el resultado para determinar cómo actualizar eficientemente el DOM del navegador. Funciona mediante Componentes, los cuales son reutilizables, así que solo tendrás que hacer las cosas una vez y podrás reutilizarlas, y puede que incluso ni la primera, ya que hay una gran comunidad y hay muchísimos componentes ya hechos. Por último, React está hecho de forma que podemos usarlo con los nuevos estándares de Javascript, pudiendo aprovechar el potencial de las nuevas características que nos ofrece ES6, ES7, ES8 y los nuevo estándares que vayan entrando a futuro.¿Qué conocimientos previos necesito?
 La gente que viene del mundo del front end y ha trabajado con otros frameworks más o menos lo va a tener fácil. Pero si soy un novato, una persona que quiero reciclarme y aprender algo nuevo o quizá soy de Back end y me quiero meter al front end y aprender algo para ser un full stack, ¿qué necesitaría para aprender React?.
Para iniciarme: Lo principal es tener conocimientos de HTML5, CSS3, JavaScript, tener instalado Google Chrome y saber algunos conceptos básicos de programación.
Para ir más lejos: Ver nuevas características de los estándares de Javascript, aprender a utilizar un gestor de paquetes como npm o yarn, aprender a utilizar un empaquetador como webpack, y sin duda, aprender algo de Redux, el complemento perfecto para React.
Pasos para preparar tu entorno productivo óptimo
La gente que viene del mundo del front end y ha trabajado con otros frameworks más o menos lo va a tener fácil. Pero si soy un novato, una persona que quiero reciclarme y aprender algo nuevo o quizá soy de Back end y me quiero meter al front end y aprender algo para ser un full stack, ¿qué necesitaría para aprender React?.
Para iniciarme: Lo principal es tener conocimientos de HTML5, CSS3, JavaScript, tener instalado Google Chrome y saber algunos conceptos básicos de programación.
Para ir más lejos: Ver nuevas características de los estándares de Javascript, aprender a utilizar un gestor de paquetes como npm o yarn, aprender a utilizar un empaquetador como webpack, y sin duda, aprender algo de Redux, el complemento perfecto para React.
Pasos para preparar tu entorno productivo óptimo
- Será necesario tener un navegador instalado, cualquiera nos servirá, google-chrome, firefox, safari, …
- Instalar un gestor de paquetes como npm o yarn
- Instalar create-react-app
 Con estos pasos sencillos ya podremos iniciar una nueva app y verla en nuestro navegador. Si estás empezando, quizás todo esto te suene a extraño, pero paso a paso iremos aprendiendo con este entorno, y en poco tiempo podremos crear nuestras interfaces de usuarios fácilmente.
Nuestro consejo es que te lances a aprenderla, sin duda será una excelente decisión. Busca un curso práctico, en el que apliques todo lo que vayas aprendiendo.
Te sugerimos que le eches un ojo al curso de React desde Cero de KeepCoding. En este curso empezarás con un breve repaso de HTML, CSS y Javascript ES6, para luego centrarte en React JS, donde aprenderás a crear Componentes, manejar el DOM y utilizar otras bibliotecas externas como Redux, Router o Jest.
Al final, sabrás manejar React con mucha facilidad y podrás realizar cualquier tipo de interfaz de usuario web de una forma rápida y sencilla. Además, aprenderás las nociones básicas para crear tus propias interfaces de usuario web, y sabrás como crear un proyecto de una forma clara y simple, para que este pueda crecer de una forma robusta.
Aquí tienes el enlace al curso y como siempre, con un excelente descuento para que puedas empezar hoy mismo a dominar una de las librerías más usadas en la actualidad.
Con estos pasos sencillos ya podremos iniciar una nueva app y verla en nuestro navegador. Si estás empezando, quizás todo esto te suene a extraño, pero paso a paso iremos aprendiendo con este entorno, y en poco tiempo podremos crear nuestras interfaces de usuarios fácilmente.
Nuestro consejo es que te lances a aprenderla, sin duda será una excelente decisión. Busca un curso práctico, en el que apliques todo lo que vayas aprendiendo.
Te sugerimos que le eches un ojo al curso de React desde Cero de KeepCoding. En este curso empezarás con un breve repaso de HTML, CSS y Javascript ES6, para luego centrarte en React JS, donde aprenderás a crear Componentes, manejar el DOM y utilizar otras bibliotecas externas como Redux, Router o Jest.
Al final, sabrás manejar React con mucha facilidad y podrás realizar cualquier tipo de interfaz de usuario web de una forma rápida y sencilla. Además, aprenderás las nociones básicas para crear tus propias interfaces de usuario web, y sabrás como crear un proyecto de una forma clara y simple, para que este pueda crecer de una forma robusta.
Aquí tienes el enlace al curso y como siempre, con un excelente descuento para que puedas empezar hoy mismo a dominar una de las librerías más usadas en la actualidad. 

