Recompose es una librería de utilidades para componentes funcionales y de alto orden (HOC) en React, que nos permite aplicar los principios de programación funcional a nuestros componentes (en especial la composición, de ahí el nombre).
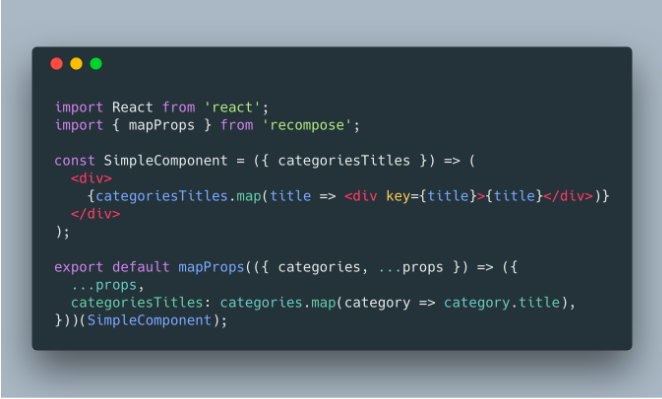
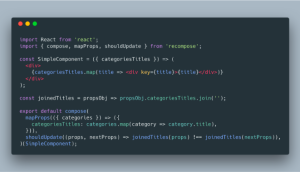
 Podríamos usar la función “mapProps” de recompose para mapear esta propiedad, de tal forma que nuestro componente reciba directamente un array de títulos. Fijaos que ahora lo que exportamos es “SimpleComponent”, tras haberle aplicado el HOC.
Podríamos usar la función “mapProps” de recompose para mapear esta propiedad, de tal forma que nuestro componente reciba directamente un array de títulos. Fijaos que ahora lo que exportamos es “SimpleComponent”, tras haberle aplicado el HOC.
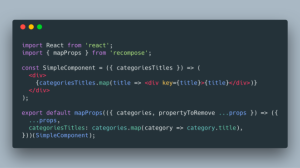
 Podemos usar también “mapProps” para omitir alguna propiedad, de tal forma que no le llegue al componente hijo y por lo tanto no re-renderice cuando esta propiedad cambie. Para ello, simplemente aplicamos destructuración sobre las prop recibidas, y omitimos las que no queramos en el objeto devuelto:
Podemos usar también “mapProps” para omitir alguna propiedad, de tal forma que no le llegue al componente hijo y por lo tanto no re-renderice cuando esta propiedad cambie. Para ello, simplemente aplicamos destructuración sobre las prop recibidas, y omitimos las que no queramos en el objeto devuelto:
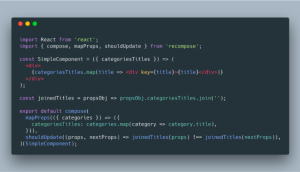
 Una de las características más interesantes de recompose es que nos permite aplicar “shouldComponentUpdate” para optimizar el rendimiento, sin necesidad de recurrir a clases.
Para ello, podemos hacer uso de los HOCs “onlyUpdateForKeys” o “onlyUpdateForPropTypes”, o bien crear nuestro propio comparador con “shouldUpdate”.
En el siguiente ejemplo, usaremos además la función “compose”, para poder encadenar HOCs (similar a “flowRight” de lodash, “pipe” de Ramda o “compose” de Redux).
Puesto que solo vamos a recibir un array de strings llamado “categoriesTitles” dentro de nuestras propiedades, queremos actualizar nuestro componente sólo cuando la operación “join” sobre todos los títulos sea diferente entre las propiedades actuales y las que se reciben:
Una de las características más interesantes de recompose es que nos permite aplicar “shouldComponentUpdate” para optimizar el rendimiento, sin necesidad de recurrir a clases.
Para ello, podemos hacer uso de los HOCs “onlyUpdateForKeys” o “onlyUpdateForPropTypes”, o bien crear nuestro propio comparador con “shouldUpdate”.
En el siguiente ejemplo, usaremos además la función “compose”, para poder encadenar HOCs (similar a “flowRight” de lodash, “pipe” de Ramda o “compose” de Redux).
Puesto que solo vamos a recibir un array de strings llamado “categoriesTitles” dentro de nuestras propiedades, queremos actualizar nuestro componente sólo cuando la operación “join” sobre todos los títulos sea diferente entre las propiedades actuales y las que se reciben:
 Podemos implementar un contador sin la necesidad de crear una clase. Tan solo usando “withStateHandlers” para gestionar el estado.
Ahora nuestro componente recibirá tres nuevas propiedades: “value”, que refleja esa clave del estado, y “addOne” y “subtractOne”, que son dos métodos para poder modificar el estado. Además, podemos acceder al estado anterior antes de realizar una modificación (mirad el primer parámetro de “addOne” y “subtractOne”), de tal forma que no tengamos problemas con la asincronía.
Podemos implementar un contador sin la necesidad de crear una clase. Tan solo usando “withStateHandlers” para gestionar el estado.
Ahora nuestro componente recibirá tres nuevas propiedades: “value”, que refleja esa clave del estado, y “addOne” y “subtractOne”, que son dos métodos para poder modificar el estado. Además, podemos acceder al estado anterior antes de realizar una modificación (mirad el primer parámetro de “addOne” y “subtractOne”), de tal forma que no tengamos problemas con la asincronía.
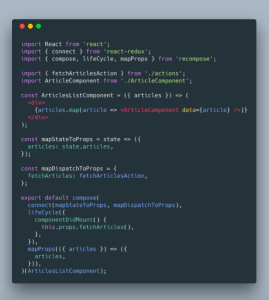
 Podemos integrar el HOC “connect” de react-redux en el flujo de “compose”.
Primero obtendremos la parte de estado concerniente a “articles” y la acción que llama a hacer un fetch de los datos (fetchArticlesAction). A partir de este momento, estos recursos estarán disponibles como “propiedades”.
Posteriormente, llamamos a la propiedad “fetchArticles”, que ya hemos visto que está mapeada al “dispatch” de la acción. Lanzaremos esta acción en el método “componentDidMount”, gracias al HOC “lifecycle”.
Por último, eliminamos la propiedad “fetchArticles” para evitar pasarla al componente hijo, ya que éste no la necesita. Como siempre, usaremos “mapProps” y la destructuración.
Podemos integrar el HOC “connect” de react-redux en el flujo de “compose”.
Primero obtendremos la parte de estado concerniente a “articles” y la acción que llama a hacer un fetch de los datos (fetchArticlesAction). A partir de este momento, estos recursos estarán disponibles como “propiedades”.
Posteriormente, llamamos a la propiedad “fetchArticles”, que ya hemos visto que está mapeada al “dispatch” de la acción. Lanzaremos esta acción en el método “componentDidMount”, gracias al HOC “lifecycle”.
Por último, eliminamos la propiedad “fetchArticles” para evitar pasarla al componente hijo, ya que éste no la necesita. Como siempre, usaremos “mapProps” y la destructuración.
 Todavía quedarían muchas funciones y HOCS interesantes (renameProps, flattenProp, branch, withContext, nest, y las utilidades para trabajar con RxJS u otras librarías de observables). Pero ya os dejo a vosotros esa tarea de investigación.
¡Un saludo!
Todavía quedarían muchas funciones y HOCS interesantes (renameProps, flattenProp, branch, withContext, nest, y las utilidades para trabajar con RxJS u otras librarías de observables). Pero ya os dejo a vosotros esa tarea de investigación.
¡Un saludo!
Recompose
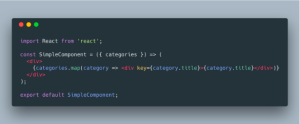
Veamos un ejemplo práctico. Imaginemos que tenemos un componente simple, que recibe un array de objetos y muestra el título de cada uno de ellos en un div. Podríamos usar la función “mapProps” de recompose para mapear esta propiedad, de tal forma que nuestro componente reciba directamente un array de títulos. Fijaos que ahora lo que exportamos es “SimpleComponent”, tras haberle aplicado el HOC.
Podríamos usar la función “mapProps” de recompose para mapear esta propiedad, de tal forma que nuestro componente reciba directamente un array de títulos. Fijaos que ahora lo que exportamos es “SimpleComponent”, tras haberle aplicado el HOC.
 Podemos usar también “mapProps” para omitir alguna propiedad, de tal forma que no le llegue al componente hijo y por lo tanto no re-renderice cuando esta propiedad cambie. Para ello, simplemente aplicamos destructuración sobre las prop recibidas, y omitimos las que no queramos en el objeto devuelto:
Podemos usar también “mapProps” para omitir alguna propiedad, de tal forma que no le llegue al componente hijo y por lo tanto no re-renderice cuando esta propiedad cambie. Para ello, simplemente aplicamos destructuración sobre las prop recibidas, y omitimos las que no queramos en el objeto devuelto:
 Una de las características más interesantes de recompose es que nos permite aplicar “shouldComponentUpdate” para optimizar el rendimiento, sin necesidad de recurrir a clases.
Para ello, podemos hacer uso de los HOCs “onlyUpdateForKeys” o “onlyUpdateForPropTypes”, o bien crear nuestro propio comparador con “shouldUpdate”.
En el siguiente ejemplo, usaremos además la función “compose”, para poder encadenar HOCs (similar a “flowRight” de lodash, “pipe” de Ramda o “compose” de Redux).
Puesto que solo vamos a recibir un array de strings llamado “categoriesTitles” dentro de nuestras propiedades, queremos actualizar nuestro componente sólo cuando la operación “join” sobre todos los títulos sea diferente entre las propiedades actuales y las que se reciben:
Una de las características más interesantes de recompose es que nos permite aplicar “shouldComponentUpdate” para optimizar el rendimiento, sin necesidad de recurrir a clases.
Para ello, podemos hacer uso de los HOCs “onlyUpdateForKeys” o “onlyUpdateForPropTypes”, o bien crear nuestro propio comparador con “shouldUpdate”.
En el siguiente ejemplo, usaremos además la función “compose”, para poder encadenar HOCs (similar a “flowRight” de lodash, “pipe” de Ramda o “compose” de Redux).
Puesto que solo vamos a recibir un array de strings llamado “categoriesTitles” dentro de nuestras propiedades, queremos actualizar nuestro componente sólo cuando la operación “join” sobre todos los títulos sea diferente entre las propiedades actuales y las que se reciben:
 Podemos implementar un contador sin la necesidad de crear una clase. Tan solo usando “withStateHandlers” para gestionar el estado.
Ahora nuestro componente recibirá tres nuevas propiedades: “value”, que refleja esa clave del estado, y “addOne” y “subtractOne”, que son dos métodos para poder modificar el estado. Además, podemos acceder al estado anterior antes de realizar una modificación (mirad el primer parámetro de “addOne” y “subtractOne”), de tal forma que no tengamos problemas con la asincronía.
Podemos implementar un contador sin la necesidad de crear una clase. Tan solo usando “withStateHandlers” para gestionar el estado.
Ahora nuestro componente recibirá tres nuevas propiedades: “value”, que refleja esa clave del estado, y “addOne” y “subtractOne”, que son dos métodos para poder modificar el estado. Además, podemos acceder al estado anterior antes de realizar una modificación (mirad el primer parámetro de “addOne” y “subtractOne”), de tal forma que no tengamos problemas con la asincronía.
 Podemos integrar el HOC “connect” de react-redux en el flujo de “compose”.
Primero obtendremos la parte de estado concerniente a “articles” y la acción que llama a hacer un fetch de los datos (fetchArticlesAction). A partir de este momento, estos recursos estarán disponibles como “propiedades”.
Posteriormente, llamamos a la propiedad “fetchArticles”, que ya hemos visto que está mapeada al “dispatch” de la acción. Lanzaremos esta acción en el método “componentDidMount”, gracias al HOC “lifecycle”.
Por último, eliminamos la propiedad “fetchArticles” para evitar pasarla al componente hijo, ya que éste no la necesita. Como siempre, usaremos “mapProps” y la destructuración.
Podemos integrar el HOC “connect” de react-redux en el flujo de “compose”.
Primero obtendremos la parte de estado concerniente a “articles” y la acción que llama a hacer un fetch de los datos (fetchArticlesAction). A partir de este momento, estos recursos estarán disponibles como “propiedades”.
Posteriormente, llamamos a la propiedad “fetchArticles”, que ya hemos visto que está mapeada al “dispatch” de la acción. Lanzaremos esta acción en el método “componentDidMount”, gracias al HOC “lifecycle”.
Por último, eliminamos la propiedad “fetchArticles” para evitar pasarla al componente hijo, ya que éste no la necesita. Como siempre, usaremos “mapProps” y la destructuración.
 Todavía quedarían muchas funciones y HOCS interesantes (renameProps, flattenProp, branch, withContext, nest, y las utilidades para trabajar con RxJS u otras librarías de observables). Pero ya os dejo a vosotros esa tarea de investigación.
¡Un saludo!
Todavía quedarían muchas funciones y HOCS interesantes (renameProps, flattenProp, branch, withContext, nest, y las utilidades para trabajar con RxJS u otras librarías de observables). Pero ya os dejo a vosotros esa tarea de investigación.
¡Un saludo!











