¿Cuántas veces nos hemos visto envueltos en un infierno de comillas dobles, simples y medio pensionistas a la hora de añadir contenido dinámico al DOM?
¡Sí! ¡Hablo contigo!
¿Qué encontrarás en este post?
Toggle¿Template Literals de ES6?
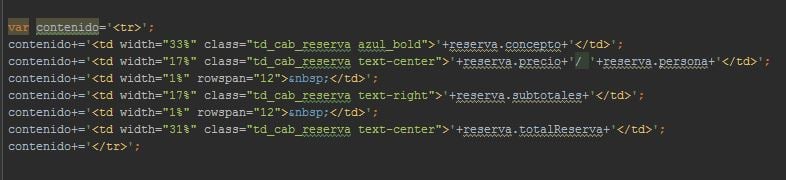
Pongamos el caso de querer añadir a un <table> la siguiente fila (<tr>) rellena con los datos recibidos en una respuesta JSON:
¡Válgame, Cristo! ¿Esto qué es? Hemos creado un monstruo JS llamada contenido para ir montando nuestro fragmento HTML dinámicamente con los datos de la respuesta JSON que en este caso se llama reserva.
No os quejéis, pues yo he visto esto en una sola línea para evitar el dividir la sentencia en varios bloques y ahorrarse levemente el infierno de las comillas dobles y simples necesarias para los saltos de línea.
Barras invertidas o Backslash
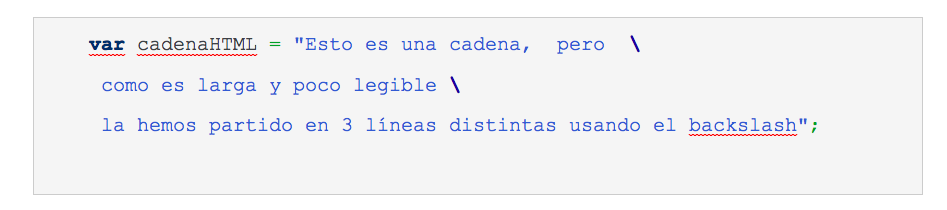
Hay otra manera más fina para salvar esto último, pero no nos llevemos a engaño; tampoco es que sea la panacea ni el bálsamo de Fierabrás, pues nos quitaremos las concatenaciones sobre la variable contenido, pero le añadiremos la complejidad en la lectura de las barras invertidas o backslash.
Un fragmento utilizando esta última modalidad de escape sería el siguiente:
Si alguien quiere plantarse aquí y seguir utilizando esta estructura, no vamos a meternos con él, pero que tenga por seguro que no va a ganar el gallifante de ES6 que teníamos preparado para los fieras que lean hasta el final este artículo y comiencen a utilizar una de las potencialidades de ES6: los llamados Template Literals.
Las plantillas de cadena de texto (template strings o template literals) son literales de texto que habilitan el uso de expresiones incrustadas de una forma mucho más refinada y legible.
Un template literal es una nueva forma, más limpia y correcta, de acoplar datos a una cadena Javascript de tipo string sin perder la cabeza en el intento y sin llenar la pantalla de dedazos contando qué comillas se han quedado sin cerrar después de que el navegador se nos queje de un error de sintaxis.
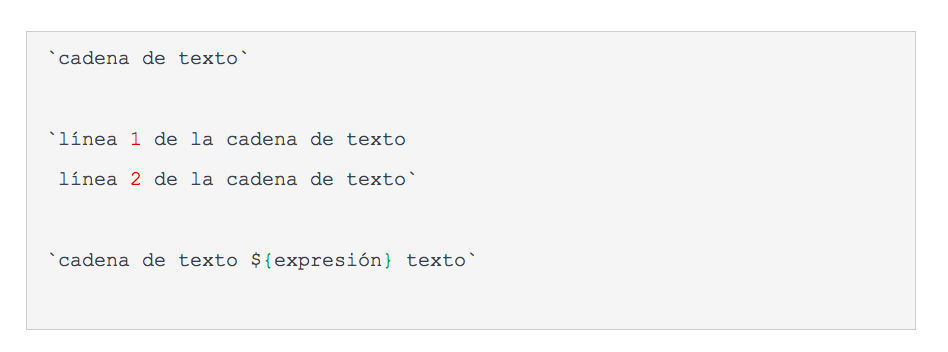
Unos ejemplos de la estructura de un template string serían los siguientes:
Como podéis comprobar, se hace muy sencillo añadir saltos de línea a los literales y lo único que cambia con respecto a la antigua manera de declarar un string es el uso de la comilla invertida (grave acent en inglés ) en vez de la comilla doble o la simple.
Para añadir expresiones al string debemos encerrar las mismas entre corchetes y con un dólar delante. Ejemplo: ${expresión}.
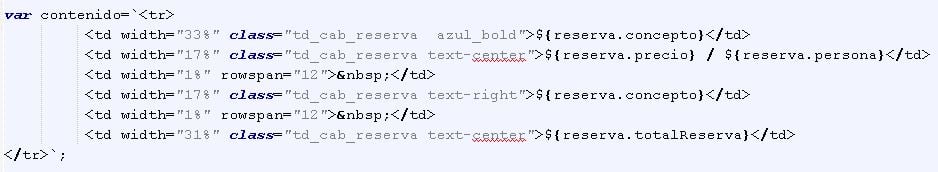
Nuestro monstruo inicial bautizado como contenido, ha pasado de ser el infierno de Dante a parecerse más a James Bond en el Casino de Montecarlo.
Tan elegante que dan ganas de invitarle a cenar… Junto a nuestro Template Literals de ES6.
¡Equilicuá!
Por: Javier Lindo
Ingeniero Técnico de Informática y Sistemas (UCM)
Experto desarrollador backend en Java, enfocado al mundo JS y sus frameworks.
Exalumno del KeepCoding Bootcamp de Desarrollo Web
Si tienes algo que deseas compartir o quieres formar parte de KeepCoding, escríbenos a [email protected].