En los últimos años hemos visto cómo las aplicaciones de escritorio han ido dando paso a las aplicaciones web como plataforma de trabajo. Y es que desarrollar una sola versión de tu aplicación y tenerla disponible en todos los gadgets gracias a los navegadores web es verdaderamente maravilloso.
AngularJS, el autoproclamado «Framework de JavaScript Superheorico» ha venido para quedarse por brindar un desarrollo rápido y potente mientras ahorra escritura de código. En este momento es una herramienta muy importante en el arsenal de todo desarrollador moderno y en esta ocasión Diego Herrera, el especialista en JavaScript e Instructor de AngularJS en AGBO Training mostrará una interesante funcionalidad de este framework.
Tu App, mejor si es internacional
Una necesidad básica en cualquier aplicación actual es su internacionalización. Es decir, que la aplicación se adapte a la cultura del país donde se esté usando, y esto implica la traducción de los literales o el formato correcto de las fechas y valores en divisas. Si un mismo país dispone de regiones con distintas culturas, entendiéndose éstas desde lo meramente informático, se debe, además, localizar la aplicación a dichas regiones.
En AngularJS existen varios caminos para dar solución a la necesidad de internacionalización y localización, pero aquí vamos a hablar del más extendido: angular-translate. Este módulo se encarga de traducir los literales de la aplicación de manera dinámica y transparente al usuario, tan solo debemos facilitarle una colección de pares key-value con las distintas traducciones y él hará el resto.
Para la cultura, AngularJS ofrece de serie documentos de configuración para los principales países y regiones, pero comentaremos también cómo hacer uso de ellos de manera más civilizada con el módulo angular-dynamic-locale.
Nos ponemos a trabajar con un ejemplo práctico
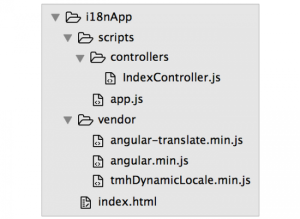
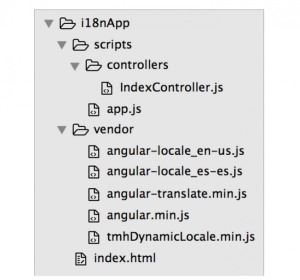
Vamos a crear el scaffolding estándar de AngularJS para nuestra aplicación i18n, con las referencias a los módulos angular-translate y angular-dynamic-locale ya incluidas. Se pueden descargar de los enlaces facilitados.
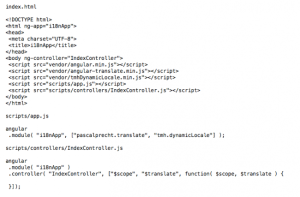
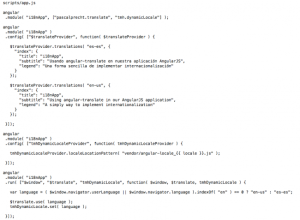
Añadimos el código mínimo necesario a los siguientes documentos:
Ya estamos listos para empezar a jugar.
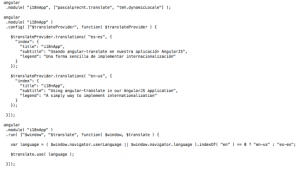
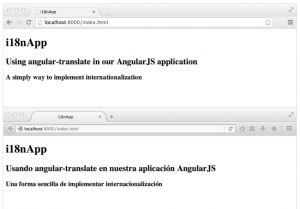
Lo primero que vamos a hacer es crear las traducciones de varios literales para los idiomas español e inglés, y decir a angular-translate que haga uso de ellas; la manera más sencilla de hacer esto es configurando su provider $translateProvider. Haremos que el idioma de nuestra aplicación se aplique en base al idioma del navegador donde esté ejecutándose. Luego, vamos a crear varias etiquetas en la vista principal para practicar las distintas opciones de traducción que ofrece angular-translate, y es que este módulo nos permite traducir usando filtros, directivas y servicios: opciones para todos los gustos. Manos a la obra:
Si ejecutamos nuestra aplicación en navegadores configurados con distintos idiomas, vemos que el comportamiento es justo el deseado:
Ya hemos resuelto la traducción de literales; ahora vamos con la configuración dinámica de la cultura.
Como hemos comentado al comienzo de este artículo, AngularJS ofrece documentos de configuración de cultura para los principales países y regiones, pero no facilita la carga dinámica de los mismos en función de una o varias condiciones. Por tanto, se antoja complejo el cambio de cultura en caliente de nuestra aplicación; pero estamos de suerte gracias al módulo angular-dynamic-locale, que tenemos ya referenciado y que vamos a configurar a continuación.
Antes de esto, descargamos desde la web de AngularJS los documentos de configuración para España y Estados Unidos, cuyos códigos ISO 639-1 son respectivamente es-es y en-us, y que ya usamos en nuestra aplicación para la traducción de literales. Desde la ventana modal de descarga, podemos localizarlos en la opción Browse additional modules de la sección Extras. Los situamos donde corresponde:
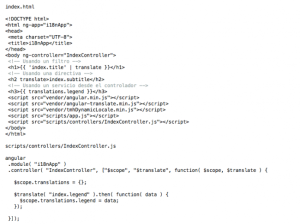
La configuración de este módulo es algo distinta a la de angular-translate. Aquí lo que haremos es establecer un patrón como ruta a los documentos de configuración de cultura, cuya parte dinámica es, precisamente, la cultura. Añadimos un par de etiquetas más a la vista principal para ver el comportamiento del módulo angular-dynamic-locale en base al idioma del navegador.
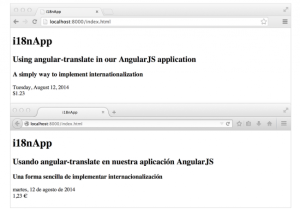
Lanzamos de nuevo nuestra aplicación para ver el resultado:
¡Voilá! Tenemos un motor de traducciones y cambio de cultura sin haber tirado casi ni una línea de código. Con esto hemos ahorrado una que otra hora de trabajo en nuestros proyectos.
Existe otra manera de llegar a este resultado… Y lo veremos en la próxima entrega.
¿Qué te ha parecido hasta ahora? Aprende más y conviértete en un Top Developer con el KeepCoding Startup Engineering Master Bootcamp.