Desarrollar y diseñar una aplicación requiere organizar muy bien todos los elementos, así que necesitas tener presente mucha información que esté enfocada en que puedas ofrecer una buena UX a través de una UI práctica. Por ello, en este post, te hablaremos sobre los 4 modos de color más usados en el diseño.
¿Qué son los modos de color?
Los modos de colores hacen referencia a la forma en la que presentamos los colores; en estos se encuentra toda la información sobre los colores que son necesarios en cada píxel de una imagen. Existen dos tipos de modos de colores:
Estos influyen en cómo se ven los colores. Por ejemplo, tal vez alguna vez has imprimido una foto y has visto que los colores son menos saturados. O has impreso un trabajo para la universidad, pero los elementos que van a color salen más apagados.
Por ello, varios programas que sirven para diseñar, como Adobe Photoshop o Illustrator (modo de color illustrator), cuentan con una opción para visualizar los elementos que van a color en algunos de los modos de color más usados.
Si quieres aprender sobre las recomendaciones de grandes desarrolladores de aplicaciones, te invitamos a leer nuestro post Guía para diseñar apps iOS y Android, en donde te presentamos las guías para diseñar apps iOS y Android propuestas por Apple y Google Android.
Los modos de color más usados
En el campo del diseño podemos encontrar 4 modos de color más usados: CMYK, RBG, HSB (tono, saturación y luminosidad), Hexadecimal.
Modo de color CMYK

El modo CMYK es de tipo sustractivo. Este es uno de los 4 modos de color más usados porque está muy implementado en el sistema de impresión gráfica. Se basa en cuatro colores: cian, magenta, amarillo y negro. Se usan estos colores primarios para lograr los diferentes colores necesarias en una impresión, lo que provoca que sea un sistema que no se preocupa mucho por la tonalidad, la saturación y la luminosidad.
Modo de color RGB
El modo RGB es de tipo aditivo. Los colores primarios son el rojo, el verde y el azul. Este es una mezcla de los tres colores y crea diferentes matices. Se presta para generar distintas paletas de color.

El RGB se utiliza mucho en los monitores, es decir, las pantallas de ordenadores, televisores, entre otros.
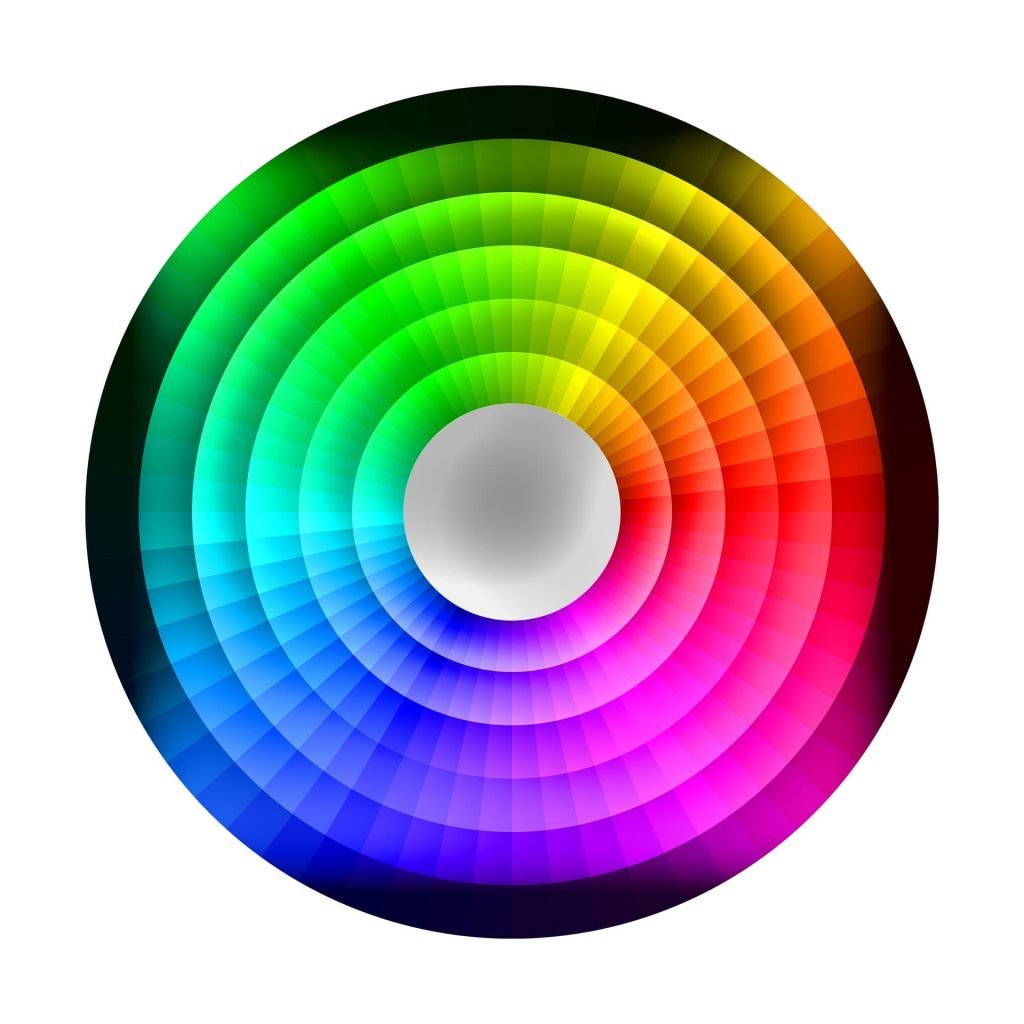
Modo de color HSB
El HSB es otro de los modos de color más usados en el diseño. Este nos ofrece la posibilidad de jugar con el tono, la saturación y la luminosidad. El sistema HSB se configura a través de la rueda cromática que encontramos en los diferentes programas de diseño de colores.

🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaEn primer lugar, tenemos el tono que hace referencia al color que queremos utilizar. Este lo podemos identificar por medio del nombre del color.
En segundo lugar, se encuentra la saturación, que es la intensidad del color. Esta representa la escala de grises usada en el color elegido. Este se modifica de acuerdo con tu ubicación en la rueda cromática; si estás muy alejado del centro obtienes colores más saturados, mientras que si estás cerca del centro la saturación disminuye.
En tercer lugar, está la luminosidad, que representa la cantidad de brillo que contiene el color, es decir, el porcentaje de blanco o negro que deseas en tu imagen.
Sistema Hexadecimal
El sistema hexadecimal se basa en los colores aditivos. Este se modifica por medio de números y letras, es decir, sus valores son de carácter alfanumérico. Por esto, toma los números del 0 al 9 y las letras de la A hasta la F.

En este modo de color, los códigos corresponden al modo RGB y se generan así: #RRGGBB. Aquí el 0 hace referencia a la ausencia de luz y la F a la presencia de la misma.
¿Quieres conocer más acerca de los modos de color más usados en diseño y todo lo que implica el desarrollo de aplicaciones? Si eso es lo que te gusta y quieres aprender modo de color en illustrator, te invitamos a explorar nuestro Desarrollo de Apps Móviles Full Stack Bootcamp, con el que aprenderás diferentes pautas para diseñar y lograrás aplicar las UI en el diseño de aplicaciones, conocerás algunos programas destinados a ello y mucho más.







