¿Quieres aprender a acceder a los elementos de un array en JavaScript? En primer lugar, recuerda que JavaScript es un lenguaje de programación complejo que nos permite desarrollar la web tanto desde su frontend como desde su backend. Aunque es más poderoso que muchos lenguajes, al igual que todos los demás, JavaScript tiene una serie de reglas que componen su lógica.
Los objetos y los array son una parte muy importante de este lenguaje, por lo que saber acceder a sus propiedades nos permite modificar gran parte de la web. Por ello, en esta ocasión, te enseñaremos cómo acceder a los elementos de un array en JavaScript.

¿Cómo se crea un array en JavaScript?
Antes de enseñarte cómo acceder a los elementos de un array en JavaScript, debemos aprender cómo crear eso a lo que queremos acceder. Un array de objeto es un tipo de elemento que nos permite crear listas de elementos. Entonces, para crear un array, debemos usar los símbolos de corchetes [ ] y separar los elementos que insertemos dentro por comas.
Los elementos de un array de objetos JavaScript pueden ser de todo tipo y podemos insertar el número que deseemos. Puedes insertar dentro de un array, por ejemplo, todas las variables de tipo primitivo que desees. Entonces, podríamos crear una lista con elementos variados, como la siguiente:
//acceder a los elementos de un array en JavaScript
let myArr = ['Jordi', role, myObj, true, false, undefined, null, NaN]La razón por la que podemos definir un array de objeto en JavaScript con todos estos elementos es porque los array en este lenguaje de programación son simplemente un conjunto de cosas y no están ligados al tipo de elemento. Sin embargo, los programadores solemos definir una característica que una los elementos de nuestro array de objeto para que cuando lo veamos en el código sepamos más o menos de qué va su contenido. Esto nos permite organizar el código y facilita la vida del programador.
Entonces, ya sabemos que un array de objetos JavaScript es un conjunto de varios elementos, pero ¿cómo hacemos para acceder a los elementos de un array en JavaScript? Te enseñamos a continuación sobre el array de objetos.
¿Cómo acceder a los elementos de un array en JavaScript?
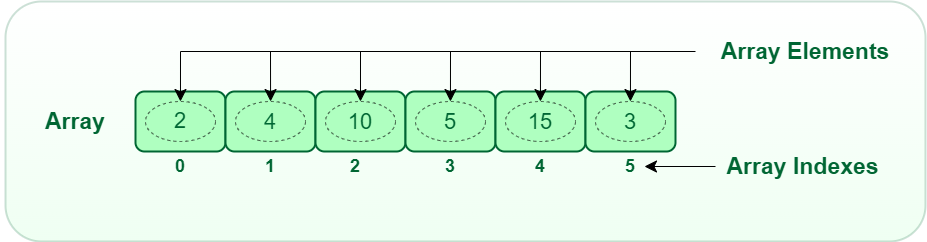
Para acceder a los elementos de un array en JavaScript debemos tener en cuenta la posición que le hemos dado a los elementos dentro de nuestro array de objetos JavaScript. Esta posición se representa con valores numéricos enteros. Es decir, contamos las posiciones de izquierda a derecha empezando por el 0. Entonces, imagina que tenemos el array definido anteriormente con la variable let. Las posiciones de cada elemento se representarían con los valores que ves a continuación:
//acceder a los elementos de un array en JavaScript
let myArr = ['Jordi', role, myObj, true, false, undefined, null, NaN]
//[ 0, 1, 2, 3, 4, 5, 6, 7]Notarás que, como hemos dicho, nuestro primer elemento, ‘Jordi’, tiene una posición 0 de los elementos de un array. Esto sucede porque, de manera general, el mundo de la programación comienza en cero. Entonces, para poder acceder a uno de estos elementos, debemos escribir el nombre de nuestro array, que en este caso es myArr, y luego insertar entre corchetes la posición del elemento al que queremos acceder.
Supongamos que queremos acceder al elemento role de los elementos de un array, que es realmente una constante que hemos definido en nuestro post sobre las particularidades de la escritura en JavaScript; para hacerlo solo debemos escribir la siguiente línea de código:
myArr [1]Del mismo modo, si quisiéramos acceder al elemento true, tendríamos que insertar la posición número tres dentro de nuestros corchetes de la siguiente manera:
//como recorrer un array en javascript
myArr [3]
¿Cómo accedo a las propiedades de un elemento dentro de mi array?
Ahora que sabes cómo acceder a los elementos de un array en JavaScript, seguro estás pensando en cómo acceder a las propiedades de estos elementos desde tu array. Entonces, tomemos como ejemplo las propiedades del elemento myObj, creadas en nuestro post sobre cómo acceder a las propiedades de los objetos en JavaScript. Este elemento tiene una propiedad name con un valor ‘keyboard’. ¿Cómo accedemos a ella desde el array? Con la siguiente línea de código:
//como recorrer un array de objetos en javascript
myArr [2].name Puedes ver que la forma de acceder a la propiedad no cambia mucho de cómo accederíamos desde su objeto. Lo que estamos haciendo realmente es sustituir el nombre del objeto myObj por la forma en la accederíamos a este desde el array de objetos. Lo demás se mantiene igual, solo añadimos un punto y el nombre de la propiedad para los elementos de un array.
¿Quieres seguir aprendiendo?
Con la lectura de este post has aprendido cómo puedes acceder a los elementos de un array en JavaScript, además de cómo acceder a las propiedades de sus elementos. Todo ello te permitirá modificar sus características de una manera más sencilla y asignarle distintos valores. Todos los conocimientos que, al igual que este, puedes aprender en nuestro blog son un gran primer paso en tu camino para aprender a desarrollar con este lenguaje de programación. No obstante, aún queda mucho más por profundizar.
Por ello, desde KeepCoding te queremos invitar a seguir aprendiendo sobre JavaScript, array de objetos typescript en nuestro Desarrollo Web Full Stack Bootcamp. En esta formación intensiva, además de este lenguaje de programación, aprenderás a dominar otros lenguajes, como HTML, para crear y diseñar páginas web de distintas maneras. Así, al cabo de unos pocos meses, serás un experto en desarrollo web y tendrás cómo comprobarlo en tus propios sitios web, que tendrán una experiencia de usuario accesible, responsive y expandida. Entonces, ¿te animas a seguir aprendiendo con nosotros? ¡No lo dudes más e inscríbete ya!











