La arquitectura del cliente y servidor es un concepto de Web 101 que debes conocer para entender cómo un cliente realiza una petición a un servidor y cómo este le responde. De esta manera, vas a comprender los errores que se gestan a partir de ello y al mal o buen uso de los protocolos que se requieren.
¿En qué consiste la arquitectura del cliente y servidor?
La forma en la que se presenta la arquitectura del cliente y servidor que conocemos actualmente sobre la web y los navegadores la podemos ver en muchos aspectos de nuestra vida, de forma mucho más elemental, pero con el mismo sentido. Para que puedas entender en qué consiste la arquitectura del cliente y servidor, te invitamos a leer y entender estos primeros ejemplos antes de pasar al grueso del concepto.
En un restaurante
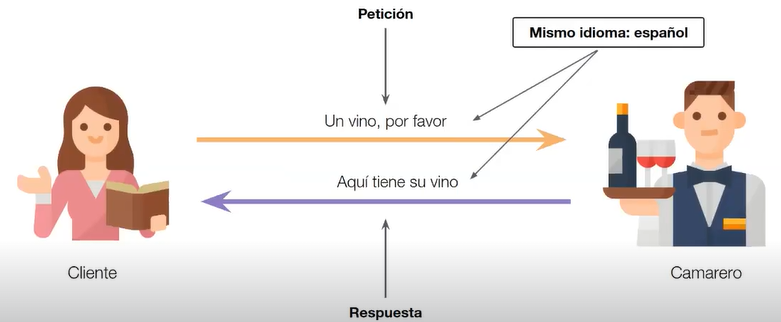
Imagina que te encuentras en tu restaurante favorito y, después de ver el menú, ya sabes qué pedir. Cuando llamas al camarero, eres el cliente que hace una petición al servidor, que en este caso es el camarero. Este servidor te devuelve una respuesta. Como cliente, tú le pides algo y el camarero te lo trae. De esta manera, los clientes solicitan y el servidor responde.
A su vez, es muy importante recalcar la importancia que tiene que tanto el servidor como el cliente hablen el mismo idioma, pues si no lo hacen no se entenderían y, por tanto, no se podrían comunicar.
La siguiente representación de esta interacción nos pude decir mucho acerca de cómo funciona la arquitectura del cliente y servidor.

Para ver una serie
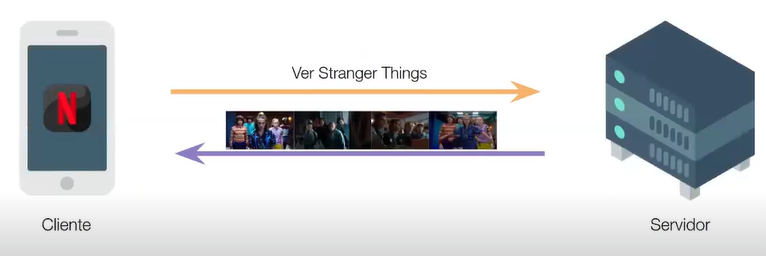
En este otro ejemplo cotidiano, imagina que quieres ver una serie en alguna de las tantas plataformas de streaming que hay. Te decides por Netflix, ya que quieres ver Stranger Things. Tú, como cliente de Netflix, realizas una petición a través de esta web, es decir, haces una petición al servidor para poder ver la serie desde la aplicación de Netflix. De esta manera, el servidor envía los fotogramas y el audio de la serie y el cliente la podrá ver automáticamente.
A continuación, puedes encontrar una representación de la interacción entre este cliente y el servidor:

Del cliente al servidor
Ahora que hemos explorado la arquitectura del cliente y servidor en otros temas de nuestra vida diaria, conocemos mejor la interacción entre ambos. Esta interacción empieza cuando el servidor ve la información que ingresa un nuevo usuario. Además, la web estudia la arquitectura del cliente o del servidor.
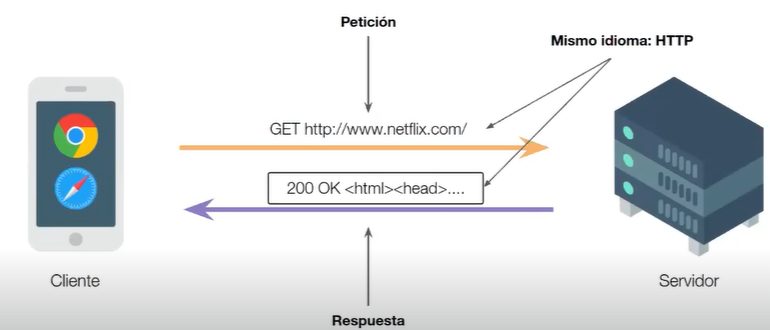
Después, ocurre la interacción. La web, desde la aplicación o programa, que son los navegadores como Chrome y Safari y actúan como clientes, hacen peticiones al servidores web. Así, los servidores web responden con las páginas web. Esto se hace a partir del lenguaje común HTTP, que es el protocolo que utilizan el cliente y el servidor para comunicarse.

Petición desde una aplicación
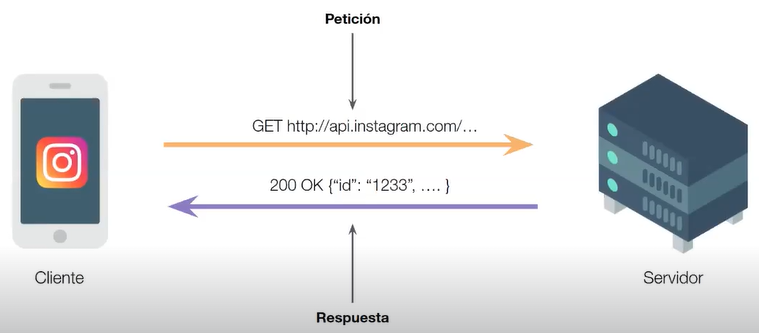
Las peticiones que realizamos desde una aplicación son similares a lo que hemos visto en los casos anteriores. A partir de los protocolos HTTP se piden unas direcciones, como las que vemos en la representación gráfica, y los servidores a los que llegan y devuelven el contenido.
En términos específicos, la aplicación móvil sigue el mismo principio y actúa como cliente y protocolo HTTP; la única diferencia es que, en lugar de solicitar una página web, solicita datos, que es lo que servidor va a devolver después.

En este artículo has podido explorar los contenidos de la arquitectura del cliente y servidor, gracias a una serie de ejemplos cotidianos. Seguro que ya entiendes mejor cómo funciona la interacción entre las peticiones y respuestas del cliente y el servidor, respectivamente.
¿Quieres seguir explorando los conceptos Web 101 con KeepCoding? Te invitamos a echarle un vistazo al temario de Desarrollo Web Full Stack Bootcamp, la formación intensiva con la que podrás transformar tu vida laboral. ¡Entra y solicita ya más información!



