Un ejercicio práctico como el de crear async await JS con Babel es perfecto para entender las funcionalidades de esta herramienta y para conocer las oportunidades que puedes obtener si decides realizar programas con Babel.
Esta dependencia te permite trabajar con navegadores de diferente antigüedad, para que nadie tenga problemas al acceder a un sitio web si no tiene el navegador actualizado o el necesario para visualizar el programa que se ha desarrollado.
Ahora, te invitamos a seguir leyendo acerca del proceso para crear una función async await JS con Babel.
¿Cómo crear función async await JS con Babel?
En un artículo anterior realizamos un ejercicio práctico en el que pudimos ver las funcionalidades de la dependencia de Babel al crear una función de sumatoria normal y parametrizarla con las herramientas de Babel. En esta ocasión, te traemos otro ejemplo de las funcionalidades de Babel, en el que realizaremos la función async wait JS con Babel.
Generar la función async-await.js
Esta función se creó con el objetivo de realizar una lectura rápida de los temas para que nos devuelva una función. De esta manera, definimos una función o constante foo, que nos va a devolver una promesa y que, además, tiene un timer dentro, que va a acabar en un tiempo de 10 milisegundos y va a devolver una respuesta de forma satisfactoria.
Así pues, hemos escrito esta función asincrónica de JavaScript como puedes ver a continuación. Pronto será un problema para navegadores antiguos que no reconozcan la función async del lenguaje de programación JavaScript.
#async-await.js
const foo = () => {
const promise = new Promise (function (resolve, reject) {
setTimeout (function () {
resolve (2);
{, 100);
});
return promise;
};
(async function () {
let r = await foo ();
console.log (r);
}) ();
console.log (foo ());Es momento de ejecutar este extracto de código para encontrar la respuesta de la promesa que necesitamos. Para ello, podemos hacerlo de forma sencilla dentro de la línea de comandos, como puedes ver en la siguiente línea:
node demos/asyn-await.jsUna vez se ejecuta, está claro que nos devolverá console.log fool, es decir, nos devuelve una promesa. Esto se debe a que, dentro de la función, estamos ejecutando foo en el async, por lo que nos devuelve el resultado.
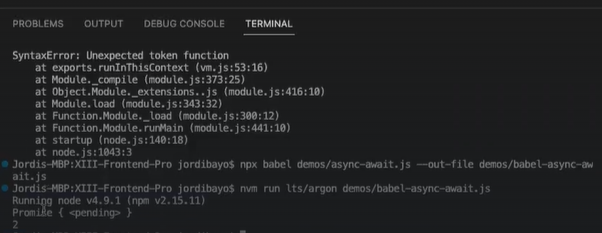
No obstante, el tema y el resultado serán diferentes si intentamos ejecutar este mismo extracto de código desde un navegador mucho más antiguo, como Argon.
nvm lts/argon demos/async-await.jsGenerar la función babel-async-await.js
Una vez ejecutado el extracto con Argon, vamos a encontrarnos con un error, ya que seguramente Argon no reconoce lo que es una función async de JavaScript. Por lo tanto, tenemos que construir un archivo variable realizado con la dependencia de Babel. Para ello, puedes copiar y pegar el siguiente extracto de código, que nos permitirá desarrollar el otro archivo:
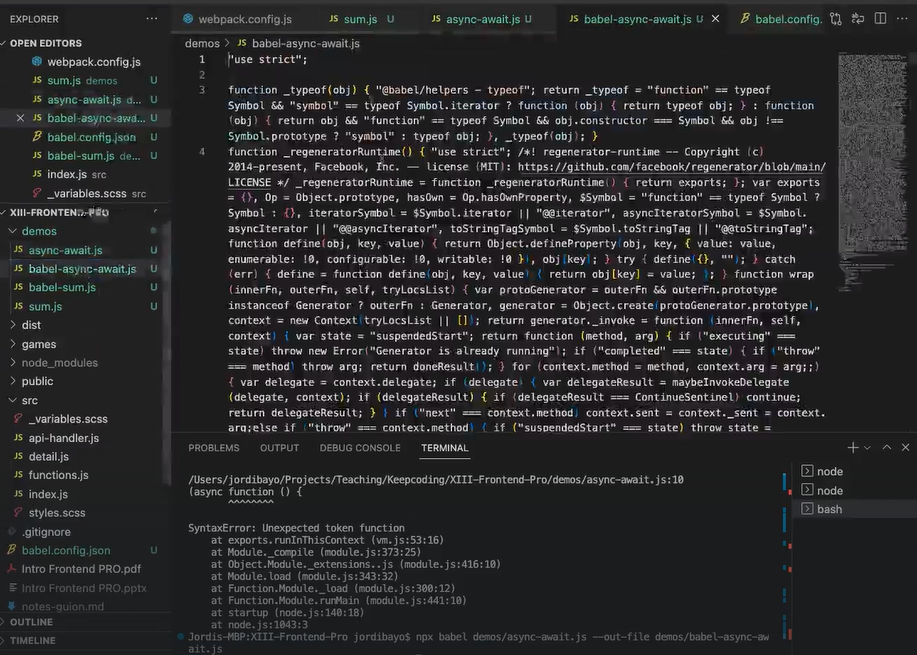
npx babel demos/async-await.js --out-file demos/babel-async-await.js
Una vez hayas ejecutado la función para crear el nuevo archivo, seguramente encontrarás un archivo como el siguiente. Este, aunque parezca muy diferente, tiene el mismo objetivo que la función anterior sin Babel.

De esta manera, ya podrás ejecutar el archivo con el siguiente comando:
nvm lts/argon demos/babelasync-await.jsCon este ejercicio práctico sobre la función async await JS con Babel, podrás ver las posibilidades que tiene esta dependencia para trabajar con cualquier navegador, sea cual sea la antigüedad del mismo. Si quieres mantener tu sitio web y sus funciones actualizados y constantes para cualquier tipo de navegador, sigue aprendiendo y practicando con Babel.
Para continuar explorando los temas relacionados con el desarrollo web, te invitamos a echarle un vistazo al temario de nuestro Desarrollo Web Full Stack Bootcamp. ¡Solicita más información y descubre cómo convertirte en todo un profesional en poco tiempo!











