En este artículo, te llevamos a través de los entresijos del comando ByDisplayValue en React Testing Library. Prepárate para descubrir cómo optimizar tus pruebas y llevar tus habilidades de desarrollo al siguiente nivel.

Queries y el comando ByDisplayValue en React
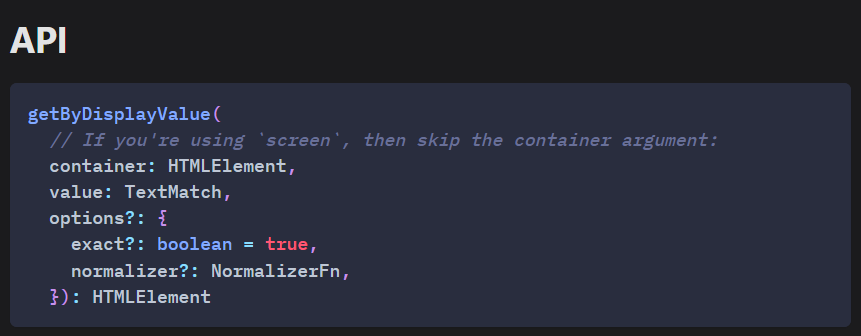
Dentro de la React Testing Library, las consultas (queries) son funciones que permiten buscar elementos en el árbol de componentes renderizado y realizar acciones sobre ellos. Aquí es donde entra en juego el comando ByDisplayValue en React. Este comando es especialmente útil cuando necesitas buscar un elemento por su valor de visualización, como en el caso de campos de entrada o selectores.
La sintaxis básica para utilizar ByDisplayValue en React es la siguiente:
//ByDisplayValue en React
const inputElement = screen.getByDisplayValue('Texto a buscar');Esto te permite seleccionar un elemento cuyo valor de visualización coincida con el texto proporcionado. Puedes utilizar este comando en combinación con otros para crear pruebas más robustas y efectivas.
Configuración de elementos y opciones de configuración
La React Testing Library ofrece una variedad de opciones de configuración para adaptar las consultas a tus necesidades específicas. Puedes limitar la búsqueda a elementos específicos, como etiquetas input o select, utilizando las siguientes opciones de configuración:
within: permite buscar uno o varios elementos dentro de un elemento específico.elements: te permite especificar el tipo de elementos que deseas buscar.
Depuración y consultas dentro de elementos
A medida que te sumerges en la creación de pruebas más complejas, es posible que te encuentres con desafíos y errores. Aquí es donde la React Testing Library brilla aún más. Puedes utilizar comandos como debug para imprimir en la consola la representación actual del componente, lo que te ayuda a comprender mejor el estado de la aplicación durante las pruebas.
Eventos y fake timers
La simulación de interacciones de usuario es esencial en las pruebas. Aquí es donde entra en juego fireEvent. Puedes usar fireEvent para simular eventos como clics, ingresos de teclado y cambios en los valores de los elementos.
Otro aspecto interesante son los fake timers, que te permiten controlar el tiempo simulado en tus pruebas.
Consideraciones para la desaparición de elementos
En algunos casos, es posible que desees probar cómo reacciona tu aplicación cuando un elemento desaparece de la vista, como después de una animación. La React Testing Library te ofrece herramientas para manejar estas situaciones. Puedes usar consultas como queryBy en lugar de getBy, ya que las primeras no lanzan una excepción si el elemento no se encuentra.
Prácticas para la depuración y optimización de pruebas
El proceso de creación y mantenimiento de pruebas puede ser desafiante, pero con las prácticas adecuadas se vuelve mucho más manejable. Recuerda seguir estos consejos:
- Nombres descriptivos.
- Mantenlo simple.
- Actualizaciones continuas.
- Explora la documentación.
Transforma tu futuro con KeepCoding
¡Ahí lo tienes! Has explorado el comando ByDisplayValue en React Testing Library, una herramienta valiosa para optimizar tus pruebas en aplicaciones React. Pero esto es solo el comienzo. Si estás emocionado por aprender más sobre desarrollo web y darle un giro a tu carrera, el Desarrollo Web Full Stack Bootcamp de KeepCoding es tu puerta de entrada al apasionante mundo de la tecnología. ¡Pide más información ya mismo y cambia tu futuro!











