¿Sabes cómo funciona el comando ByLabelText en React Testing Library? En el vertiginoso mundo del desarrollo web, cada línea de código cuenta y cada funcionalidad debe ser sometida a pruebas exhaustivas para garantizar que las aplicaciones funcionen sin problemas. Es aquí donde entra en juego la React Testing Library, una herramienta esencial para llevar a cabo pruebas de interfaz de usuario en aplicaciones construidas con React.
Entre las múltiples funcionalidades que ofrece esta biblioteca, el comando ByLabelText en React se erige como una poderosa opción para seleccionar elementos de formulario de manera eficiente y efectiva. En este artículo, exploraremos a fondo cómo utilizar el comando ByLabelText en React en el contexto de las pruebas en React, brindándote un conocimiento sólido para mejorar tus habilidades de desarrollo y pruebas.

¿Qué es el comando ByLabelText en React?
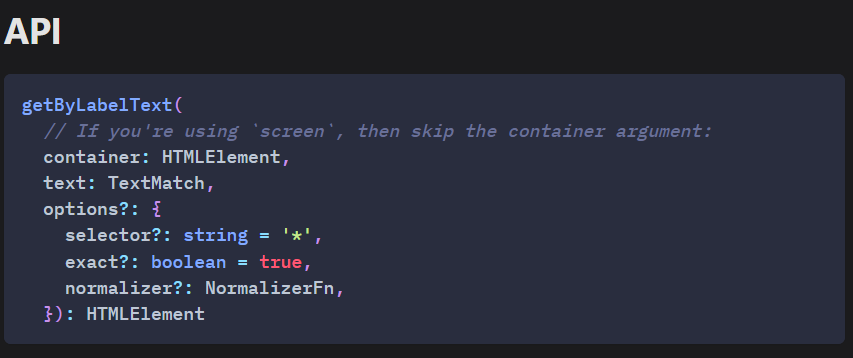
El comando ByLabelText en React es una función proporcionada por la React Testing Library que facilita la selección de elementos de formulario basados en sus etiquetas. En las aplicaciones web, los formularios son una parte fundamental y poder simular la interacción del usuario con ellos es crucial para asegurarse de que la experiencia del usuario sea fluida y libre de errores. En lugar de depender de selectores complicados o clases específicas, ByLabelText en React se basa en las etiquetas asociadas a los elementos de formulario, lo que hace que las pruebas sean más robustas y menos propensas a romperse debido a cambios en la estructura del DOM.
Utilizando ByLabelText en React en tus pruebas
Para utilizar ByLabelText en React en tus pruebas, primero necesitas importarlo desde la React Testing Library:
//ByLabelText en React
import { render, screen } from '@testing-library/react';
import { ByLabelText } from '@testing-library/dom';Luego, puedes emplear este comando en combinación con otras funciones de la biblioteca para seleccionar y manipular elementos de formulario. Aquí hay un ejemplo sencillo de cómo usar ByLabelText en React para probar un campo de entrada:
//ByLabelText en React
test('debe permitir la edición del nombre', () => {
render(<TuComponente />);
const nombreInput = screen.getByLabelText('Nombre:');
fireEvent.change(nombreInput, { target: { value: 'Nuevo Nombre' } });
expect(nombreInput.value).toBe('Nuevo Nombre');
});Beneficios de utilizar ByLabelText en React
- Legibilidad mejorada: al seleccionar elementos de formulario por su etiqueta, el código de prueba se vuelve más legible y autodescriptivo, lo que facilita su comprensión incluso para otros miembros del equipo.
- Resistencia a cambios: a medida que evoluciona la aplicación y cambia la estructura del DOM, las pruebas que utilizan
ByLabelTexten React son menos propensas a fallar debido a cambios menores en las clases o la jerarquía de elementos. - Eficiencia de mantenimiento: el uso de
ByLabelTexten React disminuye la necesidad de revisar y ajustar constantemente los selectores de prueba a medida que la interfaz de usuario cambia con el tiempo.
¡Sigue aprendiendo con nuestro bootcamp!
El comando explicado es un recurso invaluable para las pruebas de interfaz de usuario. Su enfoque en la selección de elementos de formulario basados en etiquetas proporciona ventajas significativas en términos de legibilidad, resistencia a cambios y eficiencia de mantenimiento. Al dominar esta herramienta, los desarrolladores pueden crear pruebas más sólidas y confiables, lo que a su vez conduce a aplicaciones de mayor calidad.
Si estás emocionado por expandir tus habilidades en el mundo del desarrollo web y deseas dominar herramientas como React Testing Library, te invitamos a considerar el Desarrollo Web Full Stack Bootcamp de KeepCoding. Este bootcamp intensivo está diseñado para transformar tu carrera, brindándote las habilidades necesarias para acceder al próspero sector tecnológico. ¡Da el salto hacia tu futuro en el desarrollo web con KeepCoding!










